How discuz implements automatic registration and login
Functions implemented in this article:
1. Enter the forum from the original system to automatically log in and register
2. Implement pop-up boxes on this page without jumping
3.js directly initiates a registration request when the page is loaded
This function was previously handled by the
uc_user_registerfunction, but today it will be used when developing user space problem appear.
Project requirements
Add a forum to our original system, but user information needs to be shared.
Implementation method: Bring the user information of the original system when entering the forum, and then get the information from the forum and register directly.
Enter the forum from the original system to automatically register and log in
Prepare such a buffer page and put it in upload/template/default/touch/member/ In the page of register.htm

then we need to put the original registration code into upload/template/default /touch/member/register.htm
The reason for putting this code is thatdsicuzThere will be many parameter restrictions when submitting the form, we can just keep it as it is.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Then we need to directly send a request when the page is loaded, just add the following code.
Implement the pop-up box on this page, without jumping, and directly initiate a registration request when loading
The function implemented by this js code: directly initiate a registration request when the page is loaded, and then return the information , displayed directly on this page instead of jumping to another page
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
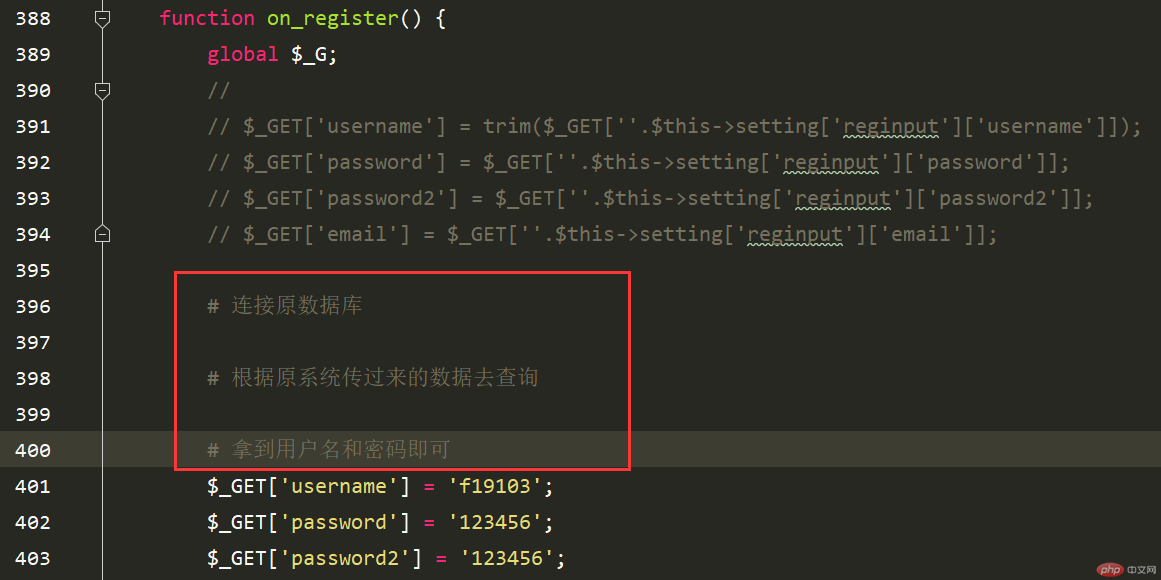
The last step required at this time is what form to use to transmit it from the original system. This method is not provided here. I will make a simulated data.
Add your own code according to the comments in the upload/source/module/member/member_register.php method on_register

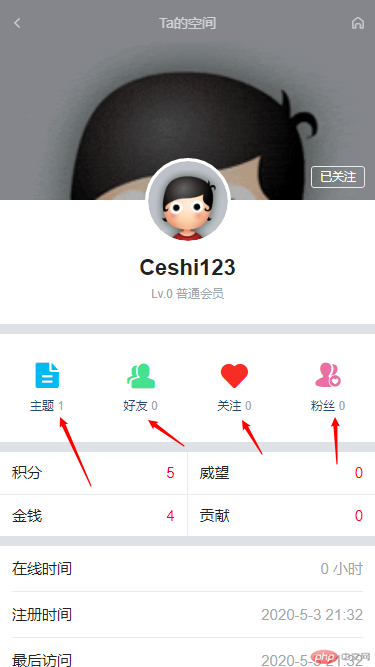
Test the effect
We register a ceshi123 account

Test post

##Why not useuc_user_register The reason for this method to register users
uc_user_register is used to register users directly, all the following information will not be obtained

The above is the detailed content of How discuz implements automatic registration and login. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
The solution to the Discuz background login problem is revealed. Specific code examples are needed. With the rapid development of the Internet, website construction has become more and more common, and Discuz, as a commonly used forum website building system, has been favored by many webmasters. However, precisely because of its powerful functions, sometimes we encounter some problems when using Discuz, such as background login problems. Today, we will reveal the solution to the Discuz background login problem and provide specific code examples. We hope to help those in need.
 Detailed explanation of Discuz registration process: allowing you to easily modify personal information
Mar 13, 2024 pm 12:21 PM
Detailed explanation of Discuz registration process: allowing you to easily modify personal information
Mar 13, 2024 pm 12:21 PM
"Detailed Explanation of Discuz Registration Process: Allowing you to easily modify personal information, specific code examples are required" Discuz is a powerful community forum program that is widely used in various websites. It provides a wealth of user registration and personal information modification. functions and interfaces. This article will introduce you to Discuz's registration process in detail and provide specific code examples to help you easily customize and modify your personal information. 1. User registration process In Discuz, user registration is one of the important functions of the site. The smoothness of the registration process and
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 A must-have for Discuz users! Comprehensive analysis of renaming props!
Mar 12, 2024 pm 10:15 PM
A must-have for Discuz users! Comprehensive analysis of renaming props!
Mar 12, 2024 pm 10:15 PM
A must-have for Discuz users! Comprehensive analysis of renaming props! In the Discuz forum, the name change function has always received much attention and demand from users. For some users who need to change their name, name change props can easily modify the user name, and this is also an interesting way of interaction. Let’s take an in-depth look at the renaming props in Discuz, including how to obtain them, how to use them, and solutions to some common problems. 1. Obtain name-changing props in Discuz. Name-changing props are usually purchased through points or the administrator
 What should I do if I encounter an incorrect Discuz password? Quick solution sharing!
Mar 03, 2024 am 09:33 AM
What should I do if I encounter an incorrect Discuz password? Quick solution sharing!
Mar 03, 2024 am 09:33 AM
What should I do if I encounter an incorrect Discuz password? Quick solution sharing! Discuz! It is a very popular forum program that provides users with a platform for convenient communication. Using Discuz! When accessing a forum, sometimes you may encounter an incorrect password, which may cause users to be unable to log in and use the forum normally. Well, meet Discuz! When the password is wrong, how should we quickly solve the problem? Some solutions will be shared below, with specific code examples provided for reference. 1. Check whether the password
 Solve the problem that Discuz WeChat sharing cannot be displayed
Mar 09, 2024 pm 03:39 PM
Solve the problem that Discuz WeChat sharing cannot be displayed
Mar 09, 2024 pm 03:39 PM
Title: To solve the problem that Discuz WeChat shares cannot be displayed, specific code examples are needed. With the development of the mobile Internet, WeChat has become an indispensable part of people's daily lives. In website development, in order to improve user experience and expand website exposure, many websites will integrate WeChat sharing functions, allowing users to easily share website content to Moments or WeChat groups. However, sometimes when using open source forum systems such as Discuz, you will encounter the problem that WeChat shares cannot be displayed, which brings certain difficulties to the user experience.
 Discuz Editor: Powerful web page editing tool
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Powerful web page editing tool
Mar 09, 2024 pm 06:06 PM
Discuz Editor: A powerful web page editing tool that requires specific code examples. With the development of the Internet, website construction and content editing have become more and more important. As a common web page editing tool, Discuz editor plays an important role in website construction. It not only provides a wealth of functions and tools, but also helps users edit and publish content more conveniently. In this article, we will introduce the features and usage of the Discuz editor, and provide some specific code examples to help readers better understand and use
 Discuz background account login exception, how to deal with it?
Mar 09, 2024 pm 05:51 PM
Discuz background account login exception, how to deal with it?
Mar 09, 2024 pm 05:51 PM
Title: Discuz background account login exception, how to deal with it? When you use the backend management of the Discuz forum system, you may sometimes encounter abnormal account login. This could be due to a variety of reasons, including a wrong password, account being blocked, network connection issues, etc. When encountering this situation, we need to solve the problem through simple troubleshooting and processing. Check whether the account number and password are correct: First, confirm whether the account number and password you entered are correct. When logging in, make sure the capitalization is correct and the password is






