What functions can the mini program API achieve?

What is WeChat Mini Program API? According to Baidu’s explanation, API is an application program interface, which is a set of predefined functions that allow developers to access a set of examples without accessing the source code. process ability. Simply put, it can easily activate the capabilities provided by WeChat. Mini programs can use APIs to implement functions such as network requests, data storage, audio and video playback control, and WeChat's open WeChat login, WeChat payment and other functions.
The WeChat mini program framework provides developers with a series of components and API interfaces. For development documents, it is recommended to first understand its overall framework, understand what components it provides, and then think of which products and functions these components will be used in. The same is true for the interface. Understand it as a whole without looking at it in detail.
If you are familiar with the structure of the document, then during the development process, when you develop the corresponding functions, you can directly find the places you need to use, and understand and master them during the use. I think this is more Efficient learning methods.
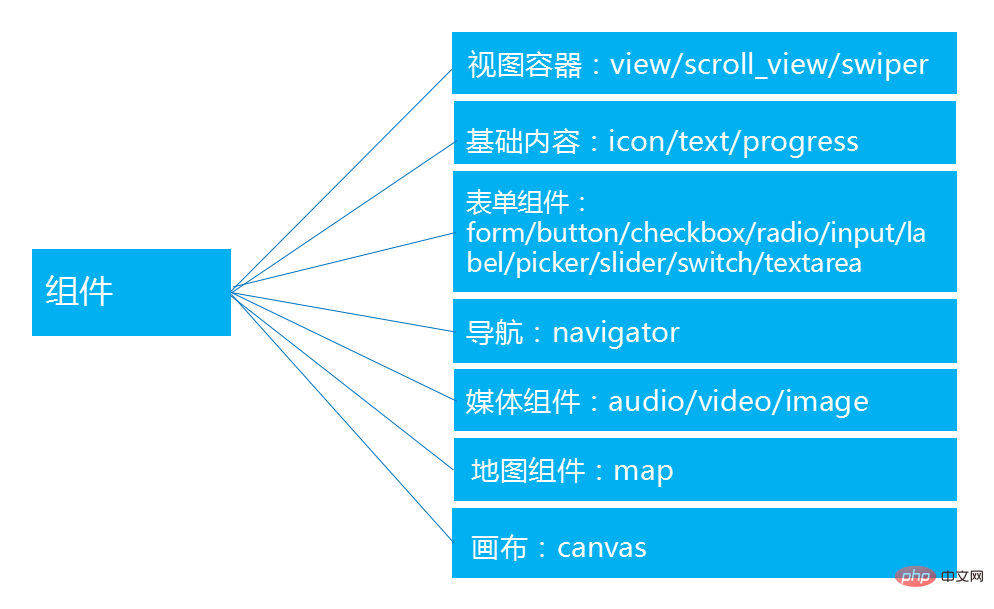
The mini program provides the following components:

Similarly, we first understand the structure of the WeChat API:
After understanding the document structure, you can start actual combat. Start simple. When you need to implement a certain interface or function, you can quickly locate which part of the document you should look at. Let’s use the Douban Movie Mini Program development example to learn what functions can be achieved using API development.
Bottom navigation
The implementation of bottom navigation, as understood in the previous framework, is implemented in the applet configuration file and sets the tabBar attribute. The implementation code is as follows:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Top Banner implementation
Banner can automatically slide left and right components. Through the previous understanding, we can quickly learn to use the swiper component. Search method: Component - View Container - swiper to find the document, and then copy the official example:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })After viewing the effect, you can then modify the properties according to your needs according to the document to achieve the function you want.
Movie display part
The movie display part contains pictures, text, etc., and the introduction of each film is another set, which is repeated in a continuous cycle. Therefore, we will use the view container view, media component image, basic content component text, etc. These are basic components. After you are familiar with the document structure, just search for the corresponding component usage under the component directory.
Network request
The movie information and other content displayed on the mini program interface come from the Internet. Douban Movie has opened an API interface, and the interface description page is: https://developers.douban.com/wiki/?title=movie_v2 Obtaining data through the network interface requires a network request. Of course, it can also be achieved using js, but we learned about it earlier. WeChat provides a network interface, API-Network-Network Request, through which network data can be requested.
Sample code:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })The above interface can obtain the movie information currently showing on Douban Movies. It is also very convenient to use and supports http and https (in debugging mode).
Data interaction
With the interface, there is data. So how to display data to the interface and how to provide interface data to the logic layer, then we can find the documentation in the data binding part.
Sample code:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })This way you can easily understand how to pass data from the logical layer to the view layer. So how to pass the operations of the view layer to the logic layer? The components of the applet provide events, framework-view layer-WXML-events. The following is an example of simple event usage:
Click me!Page({ tapName: function(event) {console.log(event) } })The view layer transmits relevant data to the logic layer through events for processing.
The mini program API interface facilitates the development of mini programs, and the WeChat public platform message interface provides developers with a new message processing method. The WeChat public platform message interface provides developers with the ability to interact with users through messages.
Recommendation: " Mini Program Development Tutorial"
The above is the detailed content of What functions can the mini program API achieve?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project? 1. Introduction In PHP projects, we often need to crawl data from other websites and process these data. Many websites provide API interfaces, and we can obtain data by calling these interfaces. This article will introduce how to use PHP to call the API interface to crawl and process data. 2. Obtain the URL and parameters of the API interface. Before starting, we need to obtain the URL of the target API interface and the required parameters.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
Title: How to deal with Laravel API error problems, specific code examples are needed. When developing Laravel, API errors are often encountered. These errors may come from various reasons such as program code logic errors, database query problems, or external API request failures. How to handle these error reports is a key issue. This article will use specific code examples to demonstrate how to effectively handle Laravel API error reports. 1. Error handling in Laravel
 Save API data to CSV format using Python
Aug 31, 2023 pm 09:09 PM
Save API data to CSV format using Python
Aug 31, 2023 pm 09:09 PM
In the world of data-driven applications and analytics, APIs (Application Programming Interfaces) play a vital role in retrieving data from various sources. When working with API data, you often need to store the data in a format that is easy to access and manipulate. One such format is CSV (Comma Separated Values), which allows tabular data to be organized and stored efficiently. This article will explore the process of saving API data to CSV format using the powerful programming language Python. By following the steps outlined in this guide, we will learn how to retrieve data from the API, extract relevant information, and store it in a CSV file for further analysis and processing. Let’s dive into the world of API data processing with Python and unlock the potential of the CSV format
 React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
ReactAPI Call Guide: How to interact with and transfer data to the backend API Overview: In modern web development, interacting with and transferring data to the backend API is a common need. React, as a popular front-end framework, provides some powerful tools and features to simplify this process. This article will introduce how to use React to call the backend API, including basic GET and POST requests, and provide specific code examples. Install the required dependencies: First, make sure Axi is installed in the project
 Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle is a world-renowned database management system provider, and its API (Application Programming Interface) is a powerful tool that helps developers easily interact and integrate with Oracle databases. In this article, we will delve into the Oracle API usage guide, show readers how to utilize data interface technology during the development process, and provide specific code examples. 1.Oracle







