One step to help you know what AJAX and AJAX cross-domain are
How AJAX works
AJAX=Asynchronous JavaScript and XML. Simply put, AJAX loads data through the background without reloading the entire web page. and display it on the web page.
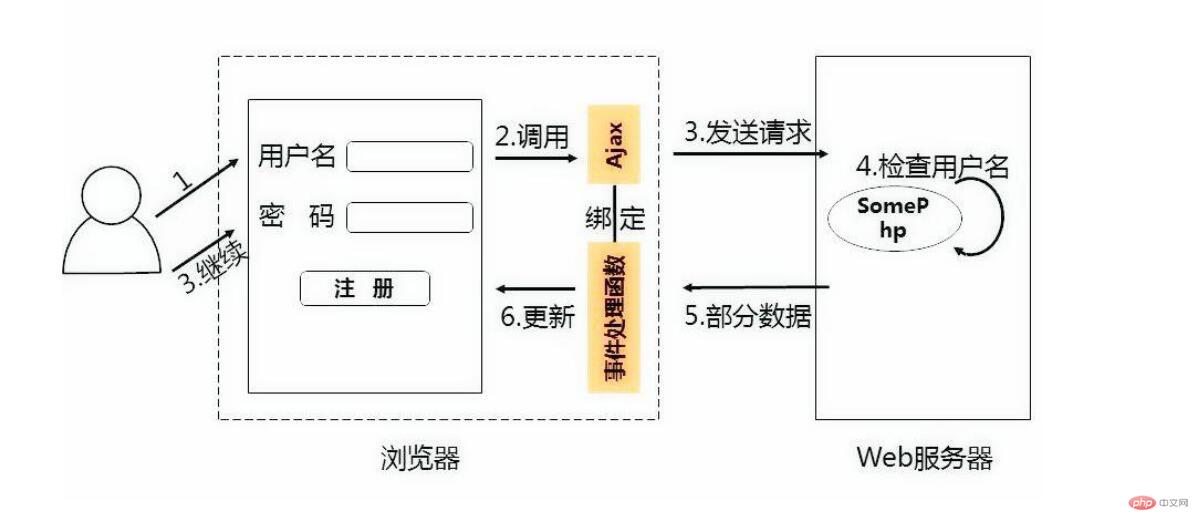
The working principle diagram of Ajax:

You can find it through the schematic diagram of Ajax, enter the url in the browser When the address requests the server, an http request is sent to the server through Ajax. The response result of the service is also returned to Ajax first. It is processed by Ajax first and then returned to the browser for display on the page. If there is no Ajax, it is represented as an upper and lower connection line in the figure. The browser directly sends an http request to the server. After the server processes the request, the response result is directly returned to the browser for display.
The function of Ajax is to send http requests through js or jQuery. The http request includes url address, data, and data value transfer method, and there must be a return result after the server responds.
AJAX technical components:
JavaScript, CSS, DOM, XMLHttpRequest
Native writing method of AJAX:
The core of Ajax is the XMLHttpRequest object, which is the key to Ajax implementation. It is used to send asynchronous requests, receive responses and execute callbacks.
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}AJAX syntax in jQuery:
jQuery provides multiple AJAX-related methods. Through the jQuery AJAX method, use Get or Post to request text from a remote server. , HTML, XML or JSON. This external data is then loaded directly into selected elements of the web page.
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});AJAX get() and post() methods
The get() and post() methods in jQuery are used to pass HTTP GET or POST request to request data from the server. GET is to request data from the specified resource, and POST is to submit the data to be processed from the specified resource.
Other ways of writing Ajax in jQuery are:
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
| #Parameter name | Description |
| Requested url address | |
| Sent to the server Key-value type data | |
| Loading successful callback function | |
| The format of the content returned by the server, including xml, html, json |
The "domain" in cross-domain refers to two domain names. Cross-domain means that there is program A under domain name A, and program B under domain name B. Now program A needs to access B under domain name B through Ajax. program, this form of access is denied by the browser. AJAX cannot directly request a program under another domain name. The solution to this problem is: when making a request, the return data is returned in the form of jsonp, followed by a jsonpCallback. After the request is successful, fun1 will be called, so it is necessary to declare that there is a data parameter in fun1, and the data of this parameter is B The data returned by program B under the domain name can be seen cross-domain in fun1. Cross-domain is achieved in this way.
Benefits brought by AJAX:- Reduce the burden on the server and speed up browsing.
- More user interactions bring better user experience.
- Based on standardized and widely supported technology, there is no need to download plug-ins. Now browsers support AJAX technology well across domains.
- Further promotes the separation of page presentation and data.
The above is the detailed content of One step to help you know what AJAX and AJAX cross-domain are. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.




