How to develop mini program plug-ins?
How to develop small program plug-ins? The following article will introduce to you a tutorial on the development and use of WeChat mini programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recently, the WeChat mini program has released a major feature update to support the use and development of plug-ins. As soon as the news came out, small program developers flocked to the site and began to specialize in plug-in development. It is foreseeable that a number of high-quality plug-ins will be launched soon. From a developer's perspective, the most concerning issue is How to develop WeChat mini program plug-ins. First, you need to understand the mini program plug-ins.
What is a WeChat mini program plug-in?
Plug-ins are a set of code libraries encapsulated by js and custom components. Plug-ins cannot be used alone or previewed. They must be embedded in other mini-program applications before they can be used. It is the same as NPM's dependency and Maven's dependency library.
However, the difference between plug-ins and NPM and Maven dependency management is that plug-ins have independent API interfaces and domain name lists, and are not restricted by the domain name list of the mini program itself. (Libraries that NPM relies on cannot make third-party data requests); plug-ins must be approved by Tencent before they can be used (NPM does not require Tencent review); you must apply to a third party to use third-party plug-ins (you do not need to apply to a third party to use third-party libraries through NPM ). So in the future, plug-ins may be packaged as services by third parties, not just a code library.
How to develop WeChat mini program plug-in?
Download the latest WeChat mini program developer tools, open the developer tools, and enter the mini program project.

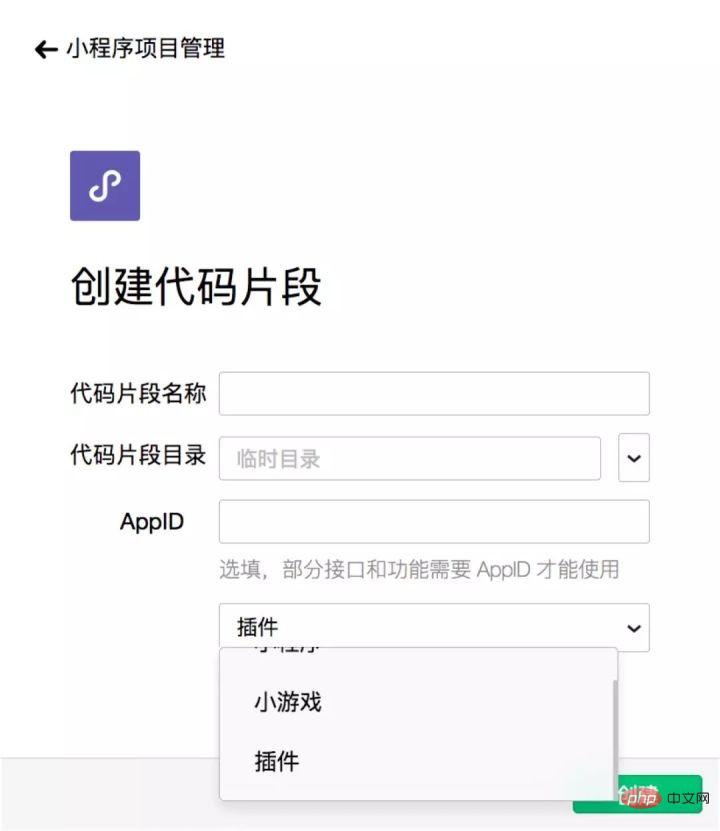
Click the "Create" button in the lower right corner to create a plug-in.

The AppId and AppId of the plug-in The AppId of the previous WeChat mini program is the same. You need to create a new WeChat mini program plug-in in the WeChat developer backend:


WeChat The name of the mini program plug-in must also be unique. After the application is completed, the AppId of the plug-in can be obtained. After filling in the name and plug-in AppID, you can enter the mini program project.
In the file project.config.json, we see the code as follows:
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}miniprogramRoot: Configure the root directory of the mini program. You can use the mini program to test the written plug-in
pluginRoot: The root directory where the plug-in related code is located
compileType: The compilation type of the project must be configured as plugin. When uploading the code, it will be uploaded to the Tencent server in the form of a plug-in.
In the plugin/plugin.json file, the code is as follows:
{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}publicComponents: Configure which components the plug-in can provide to the small program used. A plug-in can define many components. Components and components refer to each other, but the applet can only use components configured in publicComponents.
main: Define the entry file, and define in the entry file index.js those interfaces that the mini program can use plug-ins.
In the plugin/index.js file, the code is as follows:
var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}In plugin/index.js, the external throwing interfaces are defined as getData and setData. When the applet uses this plug-in , only these two interfaces provided by the plug-in can be used, and other interfaces (or methods) of the plug-in cannot be used by the applet.
After completing the above configuration, you can start writing component code in plugin/components.
After the code is written, pay attention to the configuration in the plugin/plugin.json file. After configuring it, I can upload the plug-in code to the Tencent server, enter the WeChat applet developer backend and submit it for review. After Tencent approves the review, the third-party applet can use the plug-in we wrote.
How to use third-party plug-ins
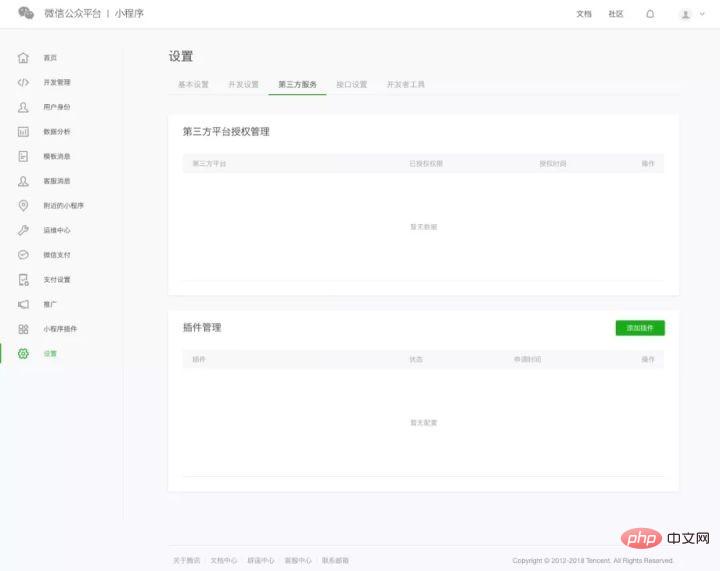
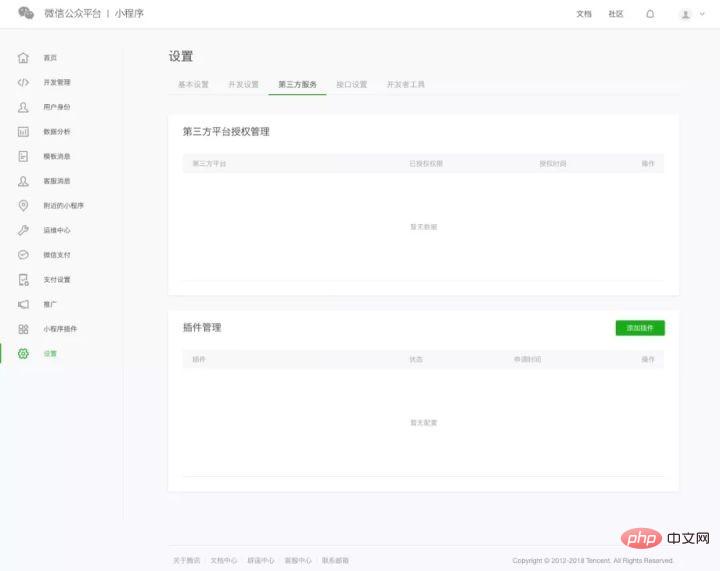
Before using third-party plug-ins, you need to enter the WeChat applet developer backend and add plug-ins to the third-party service:

Fill in the AppId of the third-party plug-in, click the Add button, and your application will appear in the other party’s account’s Mini Program Plug-in > Application Management,
After the third party needs to agree to your application, you can start using the third-party plug-in.
When using third-party plug-ins, we need to make the following configuration in app.json of our own mini program:
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
The above is the detailed content of How to develop mini program plug-ins?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm is a powerful and popular Python integrated development environment (IDE) that provides a wealth of functions and tools so that developers can write code more efficiently. The plug-in mechanism of PyCharm is a powerful tool for extending its functions. By installing different plug-ins, various functions and customized features can be added to PyCharm. Therefore, it is crucial for newbies to PyCharm to understand and be proficient in installing plug-ins. This article will give you a detailed introduction to the complete installation of PyCharm plug-in.
![Error loading plugin in Illustrator [Fixed]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
When launching Adobe Illustrator, does a message about an error loading the plug-in pop up? Some Illustrator users have encountered this error when opening the application. The message is followed by a list of problematic plugins. This error message indicates that there is a problem with the installed plug-in, but it may also be caused by other reasons such as a damaged Visual C++ DLL file or a damaged preference file. If you encounter this error, we will guide you in this article to fix the problem, so continue reading below. Error loading plug-in in Illustrator If you receive an "Error loading plug-in" error message when trying to launch Adobe Illustrator, you can use the following: As an administrator
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins? Need specific code examples As the Python language becomes more and more widely used in the field of software development, PyCharm, as a professional Python integrated development environment (IDE), is favored by developers. PyCharm is divided into two versions: professional version and community version. The community version is provided for free, but its plug-in support is limited compared to the professional version. So the question is, does PyCharm Community Edition support enough plug-ins? This article will use specific code examples to
 How to add WeChat mini program functionality to WordPress plug-in
Sep 06, 2023 am 09:03 AM
How to add WeChat mini program functionality to WordPress plug-in
Sep 06, 2023 am 09:03 AM
How to Add WeChat Mini Program Functions to WordPress Plugins With the popularity and popularity of WeChat mini programs, more and more websites and applications are beginning to consider integrating them with WeChat mini programs. For websites that use WordPress as their content management system, adding the WeChat applet function can provide users with a more convenient access experience and more functional choices. This article will introduce how to add WeChat mini program functionality to WordPress plug-in. Step 1: Register a WeChat mini program account. First, you need to open the WeChat app
 Where is the pycharm plug-in?
Dec 04, 2023 pm 03:39 PM
Where is the pycharm plug-in?
Dec 04, 2023 pm 03:39 PM
Installation steps: 1. Open PyCharm and click the "File" option in the top menu bar; 2. Select "Settings"; 3. In the settings window, select the "Plugins" option; 4. Click the "Browse repositories..." button. You will see all available plug-ins; 5. Enter the name of the plug-in you want to install in the search box, and then click the "Search button"; 6. Find the plug-in you want to install, and click the "Install" button to the right of the plug-in name; 7 , restart after the installation is complete.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l








