 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use JavaScript to complete the linkage effect of provinces and cities
How to use JavaScript to complete the linkage effect of provinces and cities
How to use JavaScript to complete the linkage effect of provinces and cities
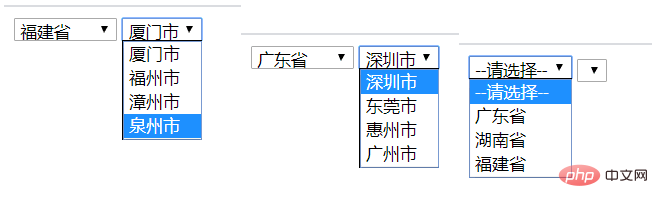
Province and city linkage effect
[DOM operations in HTML]
Some commonly used HTML DOM methods:
getElementById(id) - Get the node (element) with the specified id
appendChild(node) - Insert a new child node (element)
removeChild(node) - Remove the child node (element)
Some commonly used HTML DOM attributes:
innerHTML - the text value of the node (element)
parentNode - the parent node of the node (element)
childNodes - the node (element) )'s child node
attributes - the attribute node of the node (element)
Find the node:
getElementById() Returns the element with the specified ID.
getElementsByTagName() Returns a node list (collection/node array) containing all elements with the specified tag name.
getElementsByClassName() Returns a node list containing all elements with the specified class name.
Add node:
createAttribute() creates an attribute node.
createElement() Creates an element node.
createTextNode() Creates a text node.
insertBefore() Inserts a new child node before the specified child node.
appendChild() Adds a new child node to the specified node.
Delete node:
removeChild() deletes the child node.
replaceChild() Replaces child nodes.
Modify node:
setAttribute() Modify attribute
setAttributeNode() Modify attribute node
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
Related recommendations: "javascript advanced tutorial"
The above is the detailed content of How to use JavaScript to complete the linkage effect of provinces and cities. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



