 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the commonly used horizontal and vertical center alignment methods in CSS?
What are the commonly used horizontal and vertical center alignment methods in CSS?
What are the commonly used horizontal and vertical center alignment methods in CSS?

1. Horizontal and vertical centering of text
text-align: center; line-height: 单前元素高度;
(Video tutorial recommendation: css video tutorial)
2. Horizontal and vertical centering of elements
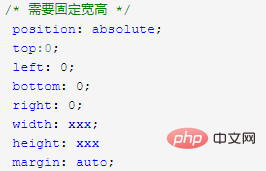
1. Use absolute positioning

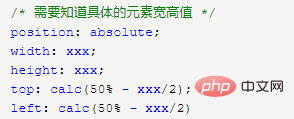
2. Use absolute positioning calc()

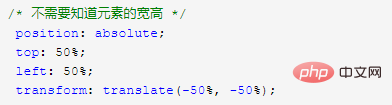
3. Use absolute positioning transform

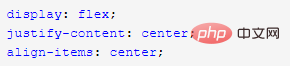
4. Use display:flex;

Recommended tutorial: css quick start
The above is the detailed content of What are the commonly used horizontal and vertical center alignment methods in CSS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.



