How to create a web page with dreamware

How to use dreamware to create a web page?
First, create a "myweb2" folder under the C drive of your computer, as shown below:

Then open the Dreamweaver software, as follows As shown in the picture:

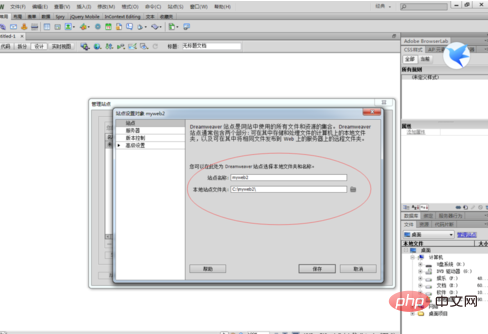
Create a new site and name it "myweb2", the same as "myweb2" created in the C drive, as shown in the following picture:

After creating the site, as shown below:

First download a picture from the Internet, and then save it to the C drive myweb2 under, as shown in the figure below:

Then import it into the newly created HTML, as shown in the figure below:

Enter some names under the picture, and the text is "This is my website. If you have any questions, you can ask me, thank you!" as shown below:

In the "Here This is my website. If you have any questions, you can ask me, thank you!" Under the text, create a link, the link is "www.baidu.com". When others open this text, the "Baidu" interface will pop up, as shown in the following figure:

After editing, remember to save the picture, as shown below:

Then click on the circle in the picture below The toolbar shown:

Find "Preview in IE" under the toolbar, and you can see the debugging results, as shown below:

Open the text under the picture and you will enter the Baidu interface, as shown below:

The above is the detailed content of How to create a web page with dreamware. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Implement message queues (RabbitMQ, Redis) in PHP?
Mar 10, 2025 pm 06:15 PM
How to Implement message queues (RabbitMQ, Redis) in PHP?
Mar 10, 2025 pm 06:15 PM
This article details implementing message queues in PHP using RabbitMQ and Redis. It compares their architectures (AMQP vs. in-memory), features, and reliability mechanisms (confirmations, transactions, persistence). Best practices for design, error
 What Are the Latest PHP Coding Standards and Best Practices?
Mar 10, 2025 pm 06:16 PM
What Are the Latest PHP Coding Standards and Best Practices?
Mar 10, 2025 pm 06:16 PM
This article examines current PHP coding standards and best practices, focusing on PSR recommendations (PSR-1, PSR-2, PSR-4, PSR-12). It emphasizes improving code readability and maintainability through consistent styling, meaningful naming, and eff
 How Do I Work with PHP Extensions and PECL?
Mar 10, 2025 pm 06:12 PM
How Do I Work with PHP Extensions and PECL?
Mar 10, 2025 pm 06:12 PM
This article details installing and troubleshooting PHP extensions, focusing on PECL. It covers installation steps (finding, downloading/compiling, enabling, restarting the server), troubleshooting techniques (checking logs, verifying installation,
 How to Use Reflection to Analyze and Manipulate PHP Code?
Mar 10, 2025 pm 06:12 PM
How to Use Reflection to Analyze and Manipulate PHP Code?
Mar 10, 2025 pm 06:12 PM
This article explains PHP's Reflection API, enabling runtime inspection and manipulation of classes, methods, and properties. It details common use cases (documentation generation, ORMs, dependency injection) and cautions against performance overhea
 PHP 8 JIT (Just-In-Time) Compilation: How it improves performance.
Mar 25, 2025 am 10:37 AM
PHP 8 JIT (Just-In-Time) Compilation: How it improves performance.
Mar 25, 2025 am 10:37 AM
PHP 8's JIT compilation enhances performance by compiling frequently executed code into machine code, benefiting applications with heavy computations and reducing execution times.
 How Do I Stay Up-to-Date with the PHP Ecosystem and Community?
Mar 10, 2025 pm 06:16 PM
How Do I Stay Up-to-Date with the PHP Ecosystem and Community?
Mar 10, 2025 pm 06:16 PM
This article explores strategies for staying current in the PHP ecosystem. It emphasizes utilizing official channels, community forums, conferences, and open-source contributions. The author highlights best resources for learning new features and a
 How to Use Asynchronous Tasks in PHP for Non-Blocking Operations?
Mar 10, 2025 pm 04:21 PM
How to Use Asynchronous Tasks in PHP for Non-Blocking Operations?
Mar 10, 2025 pm 04:21 PM
This article explores asynchronous task execution in PHP to enhance web application responsiveness. It details methods like message queues, asynchronous frameworks (ReactPHP, Swoole), and background processes, emphasizing best practices for efficien
 How to Use Memory Optimization Techniques in PHP?
Mar 10, 2025 pm 04:23 PM
How to Use Memory Optimization Techniques in PHP?
Mar 10, 2025 pm 04:23 PM
This article addresses PHP memory optimization. It details techniques like using appropriate data structures, avoiding unnecessary object creation, and employing efficient algorithms. Common memory leak sources (e.g., unclosed connections, global v






