How to manage sessions in mini programs?
How to manage sessions in mini programs? The following article will introduce to you a tutorial on session management for WeChat applet development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In the development of WeChat applet, each request initiated by wx.request() is a different session for the server, and the WeChat applet will not Bring the session information back to the server, that is, corresponding to different sessions on the server. Since the session is used in the project to save user information, subsequent requests are equivalent to not logging in.
Note that the session here is not the session maintained by the mini program through the wx.login() method, but our own server-side session.
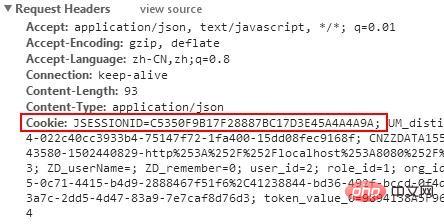
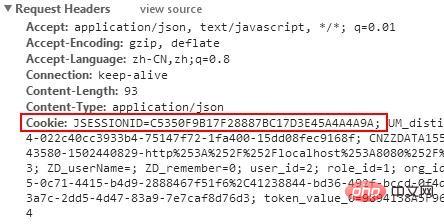
Because under normal circumstances, when the client initiates a request to the server, the session information is stored in the cookie and brought back to the server in the form of a request header, and the specific information in the request header is the session id. As shown in the figure below

#The red one is that we need to carry the request header returned to the server when making the request, so what we need is the value of JESSIONID. It just so happens that the WeChat applet also provides support for request headers.
Solution:
1. When the user logs in, the server returns the user's sessionId.
2. The applet saves the sessionId and carries the sessionId in the request header in each subsequent request
Key code of the server:
How to get the sessionId, you can easily get it as long as you get the request object
1 |
|
Return the sessionId
1 2 |
|
After logging in to the applet, store the sessionId in the global variable, app.js It's a good place to store global variables.
1 2 |
|
Code in app.js
1 2 3 |
|
Bring sessionId when requesting the applet
1 2 3 4 5 6 7 |
|
It is recommended to encapsulate your own request information and process some common logic.
Recommendation: " Mini Program Development Tutorial"
The above is the detailed content of How to manage sessions in mini programs?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 How to solve session failure
Oct 18, 2023 pm 05:19 PM
How to solve session failure
Oct 18, 2023 pm 05:19 PM
Session failure is usually caused by the session lifetime expiration or server shutdown. The solutions: 1. Extend the lifetime of the session; 2. Use persistent storage; 3. Use cookies; 4. Update the session asynchronously; 5. Use session management middleware.
 Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to the cross-domain problem of PHPSession In the development of front-end and back-end separation, cross-domain requests have become the norm. When dealing with cross-domain issues, we usually involve the use and management of sessions. However, due to browser origin policy restrictions, sessions cannot be shared by default across domains. In order to solve this problem, we need to use some techniques and methods to achieve cross-domain sharing of sessions. 1. The most common use of cookies to share sessions across domains
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookies Using JavaScript cookies is the most effective way to remember and track preferences, purchases, commissions and other information. Information needed for a better visitor experience or website statistics. PHPCookieCookies are text files that are stored on client computers and retained for tracking purposes. PHP transparently supports HTTP cookies. How do JavaScript cookies work? Your server sends some data to your visitor's browser in the form of a cookie. Browsers can accept cookies. If present, it will be stored on the visitor's hard drive as a plain text record. Now, when a visitor reaches another page on the site
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geolocation positioning and map display of PHP and mini programs Geolocation positioning and map display have become one of the necessary functions in modern technology. With the popularity of mobile devices, people's demand for positioning and map display is also increasing. During the development process, PHP and applets are two common technology choices. This article will introduce you to the implementation method of geographical location positioning and map display in PHP and mini programs, and attach corresponding code examples. 1. Geolocation in PHP In PHP, we can use third-party geolocation




