

How to implement Jiugongge jump in WeChat applet?
Rendering:

The red line in the rendering includes part of the nine-square grid effect, and comes with the item click time.
Related recommendations: " Mini Program Development Tutorial"
Specific implementation:
1. First add the image resource file
Create a new directory in the project root directory, named images, to store image resources, and then add a few pictures

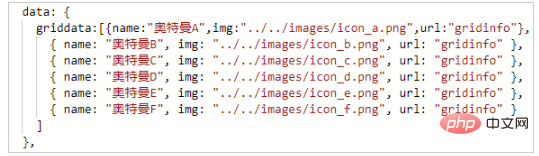
2. Home.js file in the home directory Configure the data source in

The data source is an array, and each array element is an object. The object contains name (item text), img (item diagram), url (click the item to jump to the directory)
3. Program home.wxml based on the knowledge points of list rendering
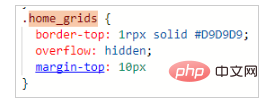
① From the renderings, each item is surrounded by thin lines. This is the construction idea, an external view, draw the top border line
Outermost view style:

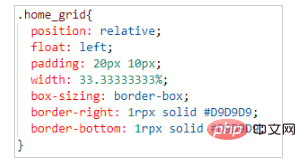
②. Draw each item in the external view For the border lines on the right and lower sides, the width of each item is set to 33.33333%, which means that three items are displayed equally in one line.

home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}The above is the detailed content of How to implement Jiugongge jump in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Blue screen code 0x000009c
Blue screen code 0x000009c
 A collection of common computer commands
A collection of common computer commands
 You need permission from admin to make changes to this file
You need permission from admin to make changes to this file
 Tutorial on turning off Windows 11 Security Center
Tutorial on turning off Windows 11 Security Center
 How to set up a domain name that automatically jumps
How to set up a domain name that automatically jumps
 What are the virtual currencies that may surge in 2024?
What are the virtual currencies that may surge in 2024?
 The reason why header function returns 404 failure
The reason why header function returns 404 failure
 How to use js code
How to use js code




