Touch event usage in JS mobile terminal

With the popularity of smartphones and tablets, more and more people use mobile devices to browse the web. We usually use mouse events on PC browsers, such as: click, mouseover, etc., can no longer meet the characteristics of the touch screen of mobile devices. The arrival of the touch era cannot be separated from those touch events.
Touch event contains 4 interfaces.
TouchEvent
represents an event that occurs when the touch behavior changes on the surface.
Touch
represents a contact between the user's finger and the touch surface Point.
TouchList
represents a series of Touch; This interface is generally used when the user has multiple fingers touching the touch surface at the same time.
DocumentTouch
Contains some convenient methods for creating Touch objects and TouchList objects.
(Referenced at https://developer.mozilla.org/zh-CN/docs/Web/API/Touch_events )
TouchEvent interface can respond to basic touch events (such as a single finger click), it contains some specific events,
Event type:
touchstart : Touch start (finger placed on the touch screen)
touchmove : Drag (finger moved on the touch screen)
touchend : Touch end (finger removed from the touch screen)
touchenter: Move the finger into a DOM element.
touchleave: The moving finger leaves a DOM element.
There is also touchcancel, which is triggered when dragging is interrupted.
Event properties:
altKey: This property returns a Boolean value indicating whether the Alt key is pressed when the specified event occurs. event.altKey=true|false|1| 0
type: The type of event triggered when touching, such as touchstart
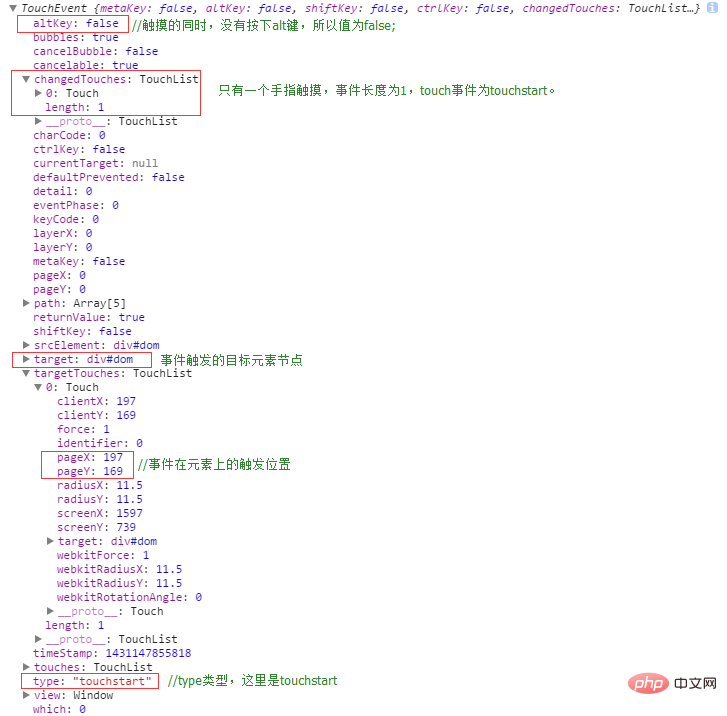
Each touch event includes three touch attribute lists:
1. touches: currently on the screen A list of all finger touch points on the .
2. targetTouches: A list of all touch points on the current element object.
3. changedTouches: A list of touch points involved in the current event.
They are both an array, each element represents a touch point.
The Touch corresponding to each touch point has three pairs of important attributes, clientX/clientY, pageX/pageY, screenX/screenY.
where screenX/screenY represents the offset of the event location to the screen, clientX/clienYt and pageX/pageY both represent the offset of the object corresponding to the event location, but the difference is that clientX/clientY does not include the object The offset is hidden when scrolling, and pageX/pageY includes the offset when the object is scrolled and hidden. The touch point that moves the screen will only be included in the changedTouches list, not the touches and targetTouches lists, so changedTouches will be more commonly used in projects.
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
The console output is as follows:

The order in which touch events and mouse events are triggered :
Touchstart > toucheend > mousemove > mousedown > mouseup > click
In many cases, touch events and mouse events will be triggered at the same time (the purpose is to prevent touch devices from being optimized The code will still work fine on touch devices), if touch events are used, you can call event.preventDefault() to prevent mouse events from being triggered. However, when the finger moves touchmove on the screen, the mouse event and click event will not be triggered. Adding preventDefault to the touchmove event can prohibit the browser from scrolling the screen and will not affect the triggering of the click event.

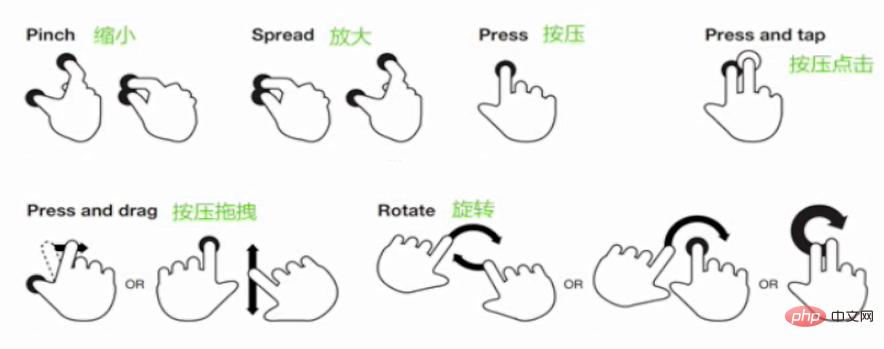
The above events are all built-in in the system and can be used directly. Through these built-in events, many non-native multi-touch gestures can be combined.
Hammer.js is a lightweight JavaScript library that allows your website to easily implement touch events. It relies on jQuery and is used to control multi-touch on touch devices. control characteristics.
Official website: http://hammerjs.github.io/
##The implementation of multi-touch, if you want to know more, please refer to:http://www.cnblogs.com/iamlilinfeng/p/4239957.htm
zepto is lightweight A library compatible with juqery and suitable for mobile development. For specific usage methods, please refer to the official website.http://zeptojs.com/
zepto touch is used A touch event module triggered by a single-point gesture. Touch.js download address:https://github.com/madrobby/zepto/blob/master/src/touch.js
Let’s first look at zepto’s touch module implementation:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
手机上也有click事件,从触摸到响应click事件,有会300的毫秒的延迟,原因在于:
"Apple 准备发布iphone的时候,为了解决手机上web页面太小的问题,增加了双击屏幕放大的功能,(double tap to zoom ),当用户触摸屏幕的时候,浏览器不知道用户是要double tap还是要click,所以浏览器在第一次tap事件后会等300ms来判断到底是double tap还是click ,如果在300ms以内点击的话,会以为是double tap,反之是click。"
去掉click事件 300ms 的方法:
(1) 在meta里,加 user-scalable=no 可以阻止双击放大,(缺点: 部分浏览器支持)
(2) 使用fastclick.js 它利用多touchstart touchmove 等原生事件的封装,来实现手机上的各种手势,比如tap, swipe 等,
下载地址 https://github.com/ftlabs/fastclick
调用很简单:
1 2 3 |
|
缺点: 文件量有点大,为了解决一小延迟的问题,有点得不偿失。
自定义事件
1 2 3 4 5 6 7 8 9 |
|
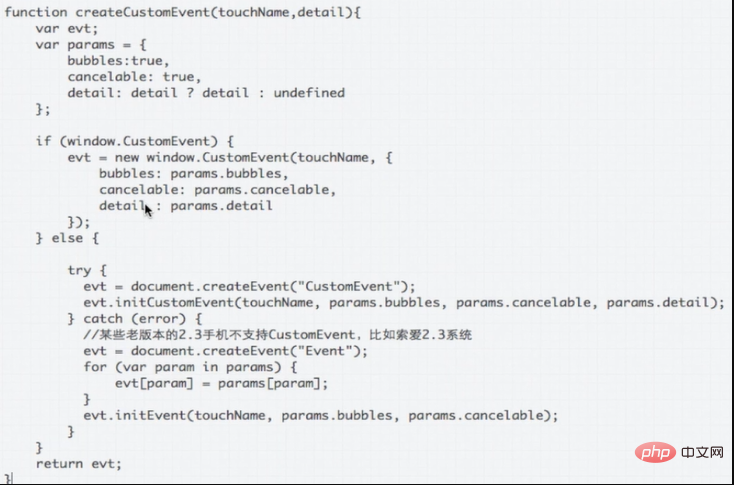
另外一个创建事件对象的方法是通过CustomEvent,相比于Event的好处是,它可以给处理事件的函数,自定义detail值,这在实际开发中,可能会经常用到。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
创建自定义事件,一个兼容性较好的函数:

zepto tap “点透”问题
Zepto 的tap事件是通过document绑定了touchstart和touchend事件实现,如果绑定tap方法的dom元素在tap方法触发后会隐藏、而“隐藏后,它底下同一位置正好有一个dom元素绑定了click的事件, 而clic事件有300ms延迟,触发click事件。则会出现“点透”现象。
解决方案:
1 fastclick.js
它的实际原理是在目标元素上绑定touchstart ,touchend事件,然后在touchend这个库直接在touchend的时候就触发了dom上的click事件而替换了本来的触发时间,touch事件是绑定到了具体dom而不是document上,所以e.preventDefault是有效的,可以阻止冒泡,也可以阻止浏览器默认事件。
http://www.cnblogs.com/yexiaochai/p/3442220.html
2、利用fastclick的事件原理, 直接写一段, 采用 e.preventDefault(); 阻止“默认行为”,将事件绑定到dom元素上,缺点在于不能使用事件代理。
1 2 3 |
|
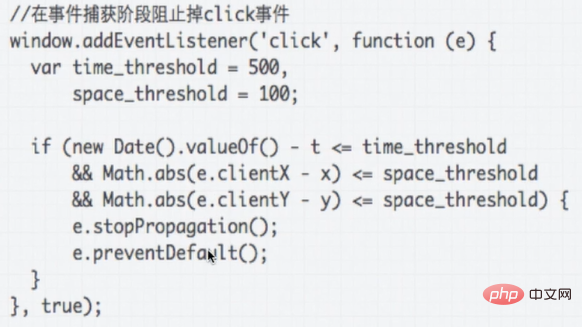
3. 在事件捕获阶段,如果时间差,位置差,均小于指定的值,就阻止冒泡和默认click事件的触发。

4. 用户点击的时候“弹出”一个顶层DIV,屏蔽掉所有事件传递,然后定时自动隐藏, 这个方法比较巧妙。
推荐教程:《PHP教程》
The above is the detailed content of Touch event usage in JS mobile terminal. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.




