 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 This link will trigger QQ on your mobile phone. If it cannot jump normally, please upgrade QQ first.
This link will trigger QQ on your mobile phone. If it cannot jump normally, please upgrade QQ first.
This link will trigger QQ on your mobile phone. If it cannot jump normally, please upgrade QQ first.
 、
、
Background introduction
Calling up QQ from the browser to chat is a customer service method used by many companies or enterprises. However, Many times, some mobile browsers do not support jumping directly to QQ, or do not support jumping to the QQ page from the web page embedded in the App.
Text
To jump to evoke QQ, the official website of QQ promotion, you only need to scan the QQ number that needs to be evoked to log in, and you can generate a piece of code as shown below :
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img src="/static/imghw/default1.png" data-src="http://wpa.qq.com/pa?p=2:123456789:52" class="lazy" border="0" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
The number "123456789" here is the QQ number that needs to be evoked.
Using this method, you can activate the QQ client in most browsers and locate the chat page. However, this method will fail in the following situations:
1. The Safari browser that comes with Apple's mobile phone will prompt whether to open the link in the App Store. If you choose yes, it will jump directly to the App Store and then jump to QQ. However, the parameters will be lost after jumping twice, resulting in the inability to open the required link. Chat objects;
2. A situation similar to 1 will also exist in the mobile Google browser;
3. The web page is embedded in the self-developed App and needs to activate QQ A situation similar to 1 will also occur;
Since the Safari browser is highly used on Apple mobile phones, in response to business needs, we have to find another way for it.
Through understanding, I found that the connection between apps can be solved through a technology called deep linking. The so-called deep linking is a linking technology that bypasses the homepage of the website and directly links to pagination.
One solution in deep linking is to define a new URL Scheme. This URL Scheme can pass parameters to another APP through a specific URI, thus changing the situation of independent non-communication between Apps.
To call up QQ alone, or to solve the problem that Safari browser cannot call up QQ, you can use the following URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
The number "123456789" is also the QQ that needs to be called up.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
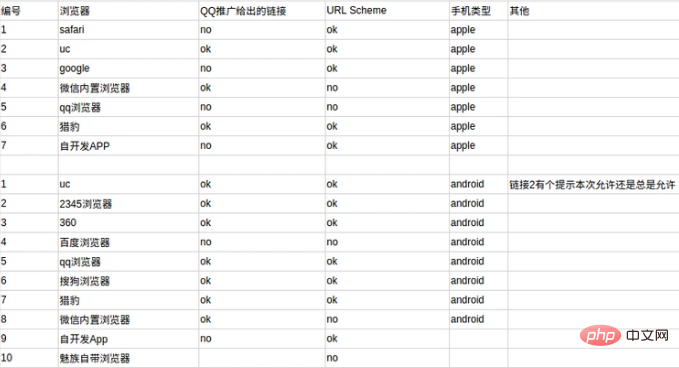
After many tests, I sorted out the various situations in which the mobile browser evokes QQ as follows (no means the test was unsuccessful, ok means the test was successful):

It needs to be mentioned here that applying URL Scheme to various computer browsers to evoke QQ will not have any effect, because URL Scheme is specially designed to solve the isolation situation between APPs. What comes out is not suitable for computer applications, but the solution given by QQ promotion can be used on the computer side.
We know how to solve the problem of App jumping to QQ, but many times we hope to have a general method to solve the above situations to ensure that it only takes one step in most browsers (including computer browsers) A set of codes can solve the problem.
I personally distinguish between mobile browsers and computer browsers by judging the browser's userAgent, and then provide different solutions for them:
HTML code
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript code
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};In this plan, the mobile terminal uses URL Scheme, and the computer terminal uses the QQ promotion plan.
If you want to know more related tutorials, please visit the js introductory tutorial column on the php Chinese website.
The above is the detailed content of This link will trigger QQ on your mobile phone. If it cannot jump normally, please upgrade QQ first.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What software can make Bitcoin? Top 10 Bitcoin Trading Software Recommendations in 2025
Feb 21, 2025 pm 09:30 PM
What software can make Bitcoin? Top 10 Bitcoin Trading Software Recommendations in 2025
Feb 21, 2025 pm 09:30 PM
With the rapid development of the Bitcoin market, it is crucial to choose reliable trading software. This article will recommend the top ten Bitcoin trading software in 2025 to help you trade efficiently and safely. These software have been rigorously screened and consider factors such as functionality, security, user-friendliness and support levels. From beginner-friendly platforms to complex tools for experienced traders, you will find the best options for your trading needs in this list.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Summary of essential software for 2025 currency circle
Feb 21, 2025 pm 09:42 PM
Summary of essential software for 2025 currency circle
Feb 21, 2025 pm 09:42 PM
This guide provides an overview of the essential software tools in the currency circle that helps users manage and trade crypto assets more efficiently. These software cover a wide range of categories from trading platforms to analytical tools and security solutions. The guide is designed to help users prepare for the upcoming crypto market in 2025.
 The latest price of Bitcoin in 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
The latest price of Bitcoin in 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Real-time Bitcoin USD Price Factors that affect Bitcoin price Indicators for predicting future Bitcoin prices Here are some key information about the price of Bitcoin in 2018-2024:
 Which is the best market viewing software? Top 10 virtual currency exchange market viewing software
Feb 21, 2025 pm 09:48 PM
Which is the best market viewing software? Top 10 virtual currency exchange market viewing software
Feb 21, 2025 pm 09:48 PM
For those engaged in virtual currency trading, choosing an excellent market viewing software is crucial. This article aims to introduce readers to the ten most acclaimed virtual currency exchange viewing software to help them make informed choices. These software offer a variety of features, including real-time quotes, technical analysis tools, charts and custom alerts to meet the needs of different traders. Whether you are an experienced professional or a beginner, this article will provide you with valuable insights to help you find the best viewing software for your trading style.
 Top 10 Currency Trading App Platforms List The latest ranking of the top 10 Currency Exchanges
Feb 21, 2025 pm 09:33 PM
Top 10 Currency Trading App Platforms List The latest ranking of the top 10 Currency Exchanges
Feb 21, 2025 pm 09:33 PM
Many exchange platforms with strong comprehensive strength have emerged in the field of digital asset trading. Among them, OKX, Binance and Huobi have become the industry benchmark with their strong technical strength, complete security guarantees and rich product lines. Established in 2013, OKX has a strong technical team and the developed high-performance trading engine and security system ensures the user's trading experience. Binance is known for its largest trading volume in the world. Its diversified product ecosystem and leading technological advantages lead industry innovation. Huobi has been deeply involved in the industry for many years and has a good user reputation and brand influence. Its global layout and compliant operations provide users with a reliable trading environment.
 What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.
 Ouyi official login entrance 2025 Ouyi okx trading platform official version entrance
Feb 15, 2025 pm 07:15 PM
Ouyi official login entrance 2025 Ouyi okx trading platform official version entrance
Feb 15, 2025 pm 07:15 PM
Fully understand the official entrance of Ouyi OKX trading platform Real-time monitoring of the use of Ouyi OKX trading platform In-depth discussion on the security guarantee and development plan of Ouyi OKX trading platform



