

1. background-color
This attribute defines the background color of the element.
The background color of the page is used in the body selector, as follows:

Rendering:

In CSS, color values are usually defined in the following way:
1, Hexadecimal - such as: "#ff0000"
2, RGB - such as: "rgb(255 ,0,0)"
3. Color name - such as: "red"
(Video tutorial recommendation: css video tutorial)
2. background-image
This attribute describes the background image of the element.
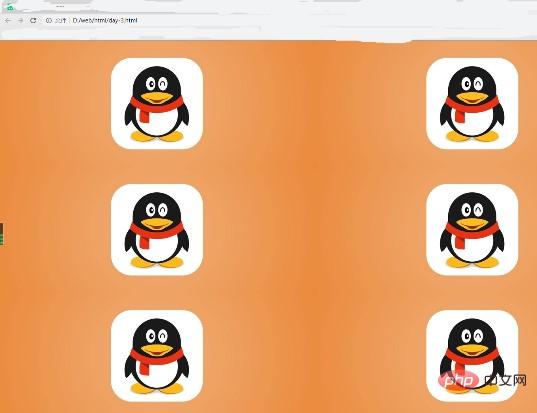
By default, the background-image property will tile the page horizontally or vertically.
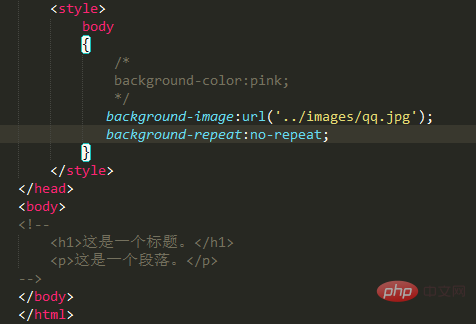
Example:

Result:

##3. background-repeat


CSS Basics Introduction column on the php Chinese website.
The above is the detailed content of Introduction to commonly used css background properties. For more information, please follow other related articles on the PHP Chinese website!