

What is a function?
A function is an event-driven or reusable block of code that executes when it is called.
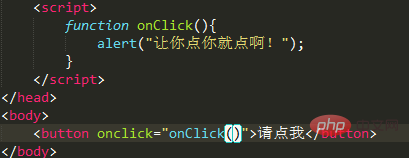
Let’s give a small example:

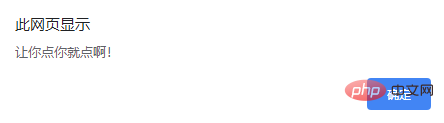
When we click the button, a warning box as shown below will pop up:

Grammar format:
function functionname()
{
// 执行代码
}function is the keyword used to define a function.
Note: JavaScript is case-sensitive. The keyword function must be lowercase, and the function must be called with the same case as the function name.
Function with parameters
Syntax format:
function myFunction(var1,var2)
{
代码
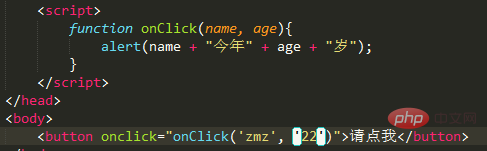
}Example:

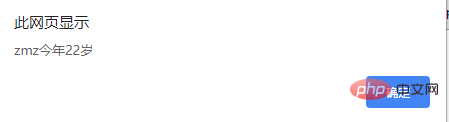
After clicking, it will display:

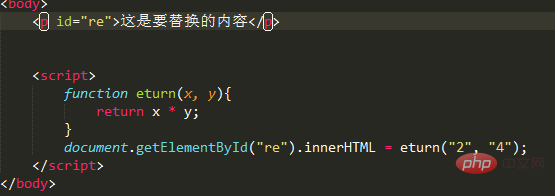
Parameters with return values
The return value is obtained through the return statement accomplish.
Syntax format:
function myFunction()
{
var x=5;
return x;
}Note: Using the return statement does not mean that the entire JavaScript stops execution, just the function. JavaScript will continue executing code from where the function was called.
Example:

Recommended tutorial:js introductory tutorial
The above is the detailed content of How to understand the function concept in javascript. For more information, please follow other related articles on the PHP Chinese website!