 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The role of asynchronous JS framework and how to implement it_javascript skills
The role of asynchronous JS framework and how to implement it_javascript skills
The role of asynchronous JS framework and how to implement it_javascript skills
Let’s start with the importance of asynchronous JS, then introduce the asynchronous js framework, and gain a deeper understanding of asynchronous JS step by step.
1. The importance of asynchronous JS
With the improvement of the status of the Web platform, the JavaScript language that dominates browsers has become one of the most popular languages in the world, and has even entered the field of server programming through Node.js. An important feature of JavaScript is "cannot block", where "cannot" means "should not" rather than "cannot" (as long as a blocking API is provided).
JavaScript is a single-threaded language, so once an API blocks the current thread, it is equivalent to blocking the entire program, so "asynchronous" occupies a very important position in JavaScript programming. The benefits of asynchronous programming on program execution will not be discussed here, but asynchronous programming is very troublesome for developers. It will fragment the program logic and completely lose the semantics.
Have you ever gone crazy because ajax is asynchronous and can only embed logic in callback functions? Code like this looks very bad. If synchronization is used, the code does not need to be nested. But if the request takes too long, the browser will freeze due to thread blocking. It's really distressing. It seems that elegant code and good user experience cannot have both.
2. Asynchronous JS framework debuts
Suppose there are three ajax requests, namely A, B, and C. B can be executed only after A is executed, and C can be executed only after B is executed. In this way, we have to nest, execute B in A's callback function, and then execute C in B's callback function. Such code is very unfriendly.
Based on the principle of "professional wheel building", my asynchronous JS framework is set off!
General structure-
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a, b, c will be executed in order, and the thread will not be blocked.
Advantages
1. Good experience. The whole process is asynchronous and the thread will not be blocked.
2. The code is elegant. There is no need for complicated nesting. The framework automatically completes the nesting work for you. You only need to focus on the coding itself, which is easy to maintain.
3. Simple and easy to use. build(function(){ }) You can understand it as C#'s Thread. I will open an extra thread to execute function(){} (JS is single-threaded, this point should be emphasized!)
new Thread(() =>
{
//dosomething
});
4. Simple and easy to expand. (Please 'wrap' all methods to be executed with _$Async)
5. Easy to debug.
Disadvantages
1.build(function(){ }), the function does not support custom local variables, such as var a=1;
If you want to use local variables, you can only:
var a = _$Async(function () {
return 1;
});
2._$Async(); must end with ‘;’.
3. Build(function(){ }) External functions cannot be called directly within the function, such as
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
Please use
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
Maybe you are curious, how is it achieved? Or why not encapsulate eval(r)?
Implementation principleIn fact, it is to analyze the functions in Build, then dynamically combine, nest and execute them. The reason why eval is not encapsulated is that if it is encapsulated, external variables cannot be used, so it must be released.
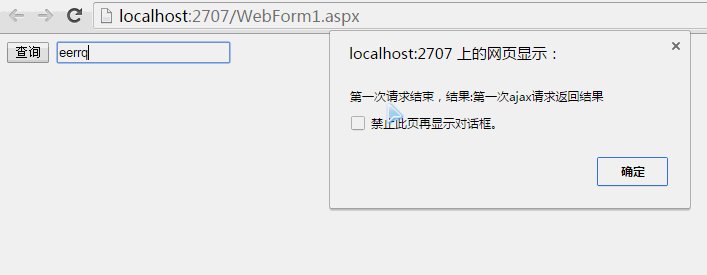
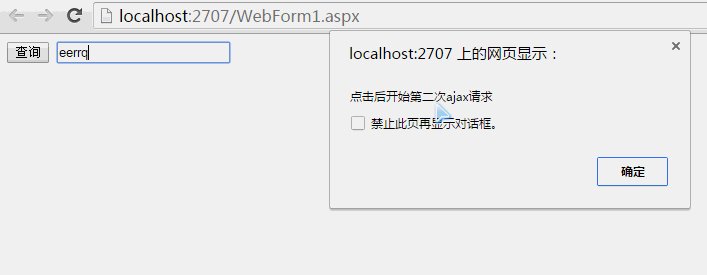
3. Test code and effects
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("点击后开始第一次ajax请求");
});
_$Async({
url: url,
data: { val: "第一次ajax请求" },
success: function (data) {
alert("第一次请求结束,结果:" + data);
}
});
_$Async(function () {
alert("点击后开始第二次ajax请求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax请求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次请求结束,结果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查询" />
<input type="text" />
</div>
</form>
</body>
</html>
Backend C# code
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回结果");
Response.End();
}
}Rendering:

You can see that the execution is completely sequential and the thread is not blocked.
The above is an introduction to the role and implementation method of the asynchronous JS framework. I hope it will be helpful to everyone's learning and truly understand the importance of asynchronous JS.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript



