Simple and practical progress bar loading component loader.js

This article provides a simple method to implement the progress bar loading effect of a process, so that it can be used to better feedback the completion progress of time-consuming tasks on the page. To implement this function, you must first consider how to implement a static progress bar effect, similar to the following:

This is relatively simple, just two divs, bootstrap official It provides progress bar components with multiple themes. If you want to use it yourself, just refer to other people's code and write it in your own style. It is actually very easy to understand:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}The second step is to consider how to calculate the progress. Take resource loading as an example. If it is a client, we usually have permission to read the actual size of the resource, so when calculating the loading progress, we only need to divide the amount of data that has been loaded by the total amount of data to be loaded. ; But on the web page, we do not have the ability to get the size of the resources to be loaded, so we can only use a less accurate solution, dividing the number of loaded resources by the total number of resources. Based on the following calculation method, we only need to calculate the completed task progress at the moment each time-consuming task is completed, and then set the corresponding width of the progress bar.
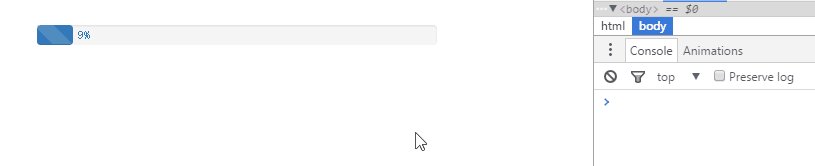
Below I use a timer to simulate 4 asynchronous tasks that are initiated at the same time but require different times to complete to implement the function of this step:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>The actual effect is as follows:

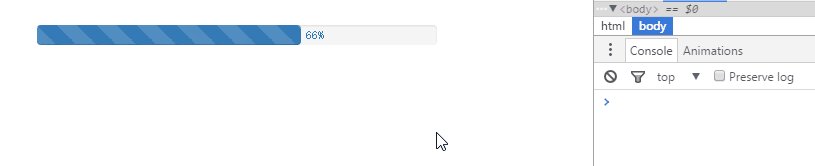
When we reach this step, we have actually implemented a basic progress bar loading function. However, the above effect does not seem to be a very good experience. It would be great if the progress values of this progress bar could be changed continuously, like the following:

For To achieve this step, some people may think of using transition. By setting a transition similar to width .2s for the progress bar, then when the width of the progress bar changes, you can naturally see the effect of the progress bar changing continuously. There are two problems with this approach:
1. The number cannot change continuously, because the number cannot be transitioned from one value to another through transition;
2. The progress bar cannot be seen Load to 100%, because when the time-consuming task completion progress is 100%, in addition to setting the width of the progress bar to 100%, there is usually logic to hide or remove the progress bar, and the progress bar has a transition It takes a certain amount of time to transition from its original width to 100%, so users cannot see 100%.
However, these two are not big problems. Progress bars without progress numbers are also very common; the effect of the progress bar entering the main function scene when it is less than 100% is also very common, and this effect can sometimes give Users have the illusion that it loads really quickly. .
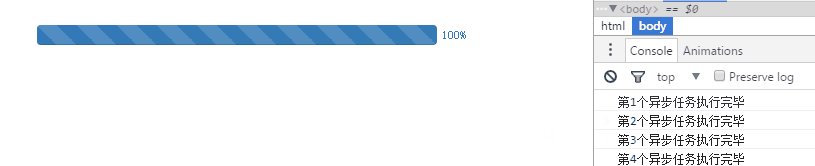
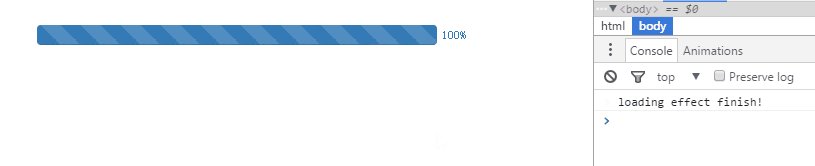
If you want to struggle with the above two problems, how to implement a function that has numbers and progress that can satisfy continuous changes, and only enters the main scene after the progress bar has 100% displayed the loading effect? Just like the following similar effect:

In this requirement, I think there are two points that need to be paid attention to:
First, when a task is completed At this time, the remaining tasks may not be completed yet. At this time, the progress bar will enter the waiting state. You have to wait until other tasks are completed and there is new progress before you can see the next loading effect;
二It is the callback control when the progress bar is loaded to 100%. When the task completion progress is 100%, the progress bar may not be 100%. It will take time for the progress bar to change from its current value to 100%, so It turns out that some logic added when the task completion progress is 100%, such as entering the main scene, must be processed at the moment when the progress bar is loaded to 100%.
Based on the above, my idea is:
1. Divide the changes in the progress bar into multiple segments, because each completion of a time-consuming task will correspond to a progress value, and these values are greater than 0 and Less than or equal to 100, taking four time-consuming tasks as an example, they will divide the progress bar into three segments: 0-25, 25-50, 75-100;
2. Abstract the segmentation of step 1 It becomes a loading task with a progress bar. This task has two basic attributes: loading time and change interval. Make this task an animation. During each execution of the animation, provide a callback to the outside and pass in the current progress value to set the width of the progress bar. The current progress value can be calculated based on the time the animation has been executed, the loading time and the change interval. The change interval corresponds to the percentage range in step 1. The loading time can be calculated by changing the interval range * the time required for the progress bar to load 1%. In other words, the time required to load 1% of the animation should be regarded as a constant. For more convenience, the time required to load the animation from 0 to 100% is used as a constant for better control.
3. Define a queue to store the abstract loading tasks in step 2. Control the execution timing of the first task in the queue; every time a task is executed, the next one is automatically executed.
4. When the task progress is 100% and the last task in the queue is completed, notify the outside for a callback.
The actual effect of this demo is exactly the same as the previous gif.
So far, we have got a component for controlling the loading effect of the progress bar that looks relatively practical. However, it is not without its problems. The problem is that the time it takes for the progress bar to load will definitely be greater than the time it takes for the progress bar we set in step 2 to load from 0 to 100% at one time. In other words, this approach will deliberately delay the entire process of a time-consuming task. Therefore, in actual use, the constant mentioned above cannot be defined too long.
Finally, this component can be used in conjunction with a component I wrote before about image preloading to create a more perfect image preloading effect. If you are interested, you can try it.
I hope the content of this article will be helpful to everyone’s practical work.
The above is the detailed content of Simple and practical progress bar loading component loader.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file




