

Foreword:
In the process of writing code, various errors will inevitably occur, and the code sent out may also be viewed by users. Various errors reported by the device need to be investigated. Understanding the reasons for these errors and the browsers in which they appear can help us find bugs faster. Let’s take a look at the top ten JS errors and how to avoid them.
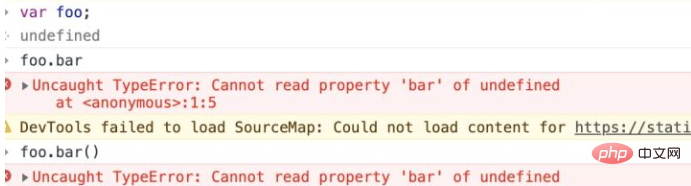
1. Uncaught TypeError: Cannot read property
This error is reported by the Chrome browser. An error will be reported when trying to read the properties of an undefined variable or call the method of an undefined variable. You can easily reproduce this in the Chrome browser.

Avoidance method: When taking the attribute value of a variable, make sure that the variable is defined. For example, you can write like this:
foo && foo.bar
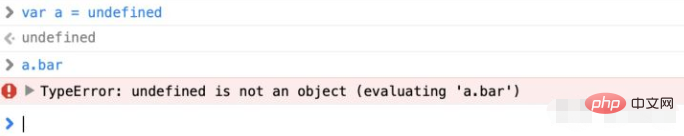
2. TypeError: 'undefined' is not an object (evaluating
The reason for this error is the same as the first one, except that this is Error reported by safari browser. It can be reproduced in safari browser.

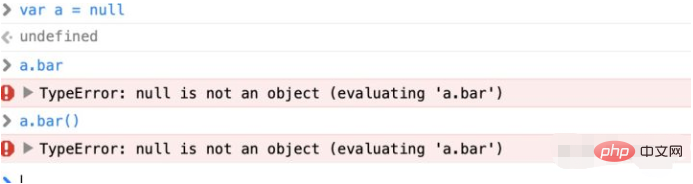
##3. TypeError: null is not an object (evaluating
This error also comes from Safari for the same reason, except that the variable has changed from undefine to null. So this error will be reported if you call a null attribute or method.
4. (unknown): Script error
This one is awesome. Generally, our monitoring system will also receive this kind of error. This type of error only reports a Script error. No specific information is given to you, so it will be difficult to check. Why is a Script error reported? For security reasons, browsers intentionally hide specific error messages thrown by JS files in other domains to avoid sensitivity The information is inadvertently captured by malicious scripts. In other words, the browser only allows scripts with the same domain name to capture specific error information. This is essentially a browser cross-domain error. For example, when a website executes a server hosted on js file of a third-party CDN, and if there is an error in this js script, a Script error will be reported instead of useful information. Solution: Step 1: Add cross-domain HTTP response headerAccess-Control-Allow-Origin: * // 或者是指定网站www.example.com
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
5. TypeError: Object doesn't support property
This error will be reported in IE. This error will be reported when calling a method that has not been defined.
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};6. TypeError: 'undefined' is not a function
This is the reason mentioned above. Chrome/Firefox calls an undefined method. No need to go into details. Of course, except for negligence, no one will directly call an undefined method. This is mostly caused by insufficient understanding of this in callback functions or required packages. For example:function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});document.addEventListener("click",this.clearBoard.bind(this));7. Uncaught RangeError
This error will appear in many scenarios in Chrome. One of them is to use recursion without using stopping conditions.
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

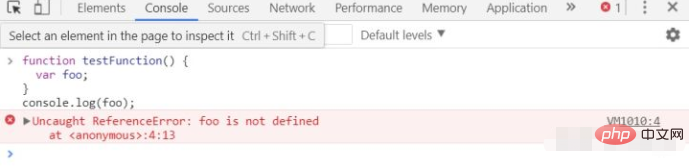
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
The above is the detailed content of How to avoid the top ten errors in JS. For more information, please follow other related articles on the PHP Chinese website!