What are web safe colors?

Web safe color has no concept for most people who write programs. Of course, web safe color itself is a historical issue, and there is no need to discuss it much today. . The introduction of web safe colors here is just to help friends who are still Google "is web safe color still important" (the useful information searched on Google is indeed much better than Baidu) to understand what web safe colors are. 216 web-safe colors are a thing of the past.
Why use web safety colors?
The opposite of security is of course unsafe. When you write a paper of tens of thousands of words in Word on Mac and take it to the copy shop to print and find that the TMD is all garbled, you will Can deeply appreciate the wonderful use of web security colors.
The so-called web safe colors refer to colors that display the same effect on different platforms. For example, it originally displays dark red under Mac, but it may be rendered into other colors under Windows.
In short, using web safe colors can ensure that the effects on different platforms are consistent with expectations.
Why does the web security color appear?
You can always avoid dithering colors on a 256-color computer system - "The Definitive Guide to CSS"
The principle of displaying different colors on the monitor is different combinations of red, green and blue. In a CRT computer monitor, there are three "guns" that emit three kinds of light: red, green, and blue respectively. By controlling the intensity of different light beams, various colors are formed.
Before talking about the emergence of web safe colors, let’s popularize the representation of colors:
There are many ways to express colors, please refer to Wikipedia for details.
Here we only explain the hexadecimal representation method. If we need white, the usual writing method is #FFFFFF or (#FFF). Use two hexadecimal digits to represent red (green, blue) and convert it to The base 10 system is (255,255,255).
Why is it 255?
How many colors a computer can represent depends on how many bits are used for color storage. If 24 bits are used, it is what we often call true color. There can be a total of 256*256*256 different colors. .
Let’s talk about Dithering
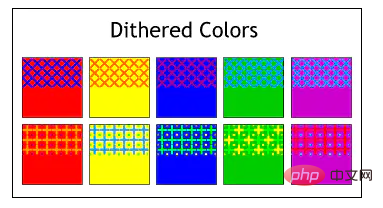
Old-fashioned computers are limited by the size of the video memory. Generally, they only have 4 to 16 bits of space to store colors, so they can only display a maximum of 256 colors. In order to display more For color, the technology of dithering is proposed. Dithering interleaves different colors to produce the visual effect of new colors, as shown below:

But the color matching of different platforms Boards are different, which means dithering techniques may have different effects.
Speaking of this, do you understand? The most basic 256 colors can actually be used as safe colors. However, because some platforms only support 216 colors (can someone explain this), these 216 colors Officially what we call safe colors.
Safe colors are all multiples of RGB value 51, so rgb(0,204,153) and rgb(255,0,102) are both safe colors.
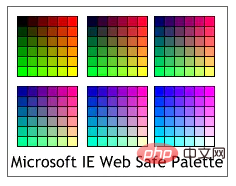
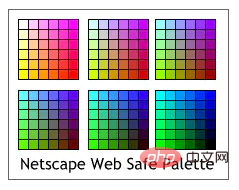
Why is it a multiple of 51? See the structure of the palette under different platforms in the picture below:


Now it is Almost no computers still use 256 colors, so go ahead and use web safe color.
Recommended tutorial: "CSS Tutorial"
The above is the detailed content of What are web safe colors?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




