 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)
Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)
Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)
Goal of this article:
1. Master the use of background-origin background origin
Question:
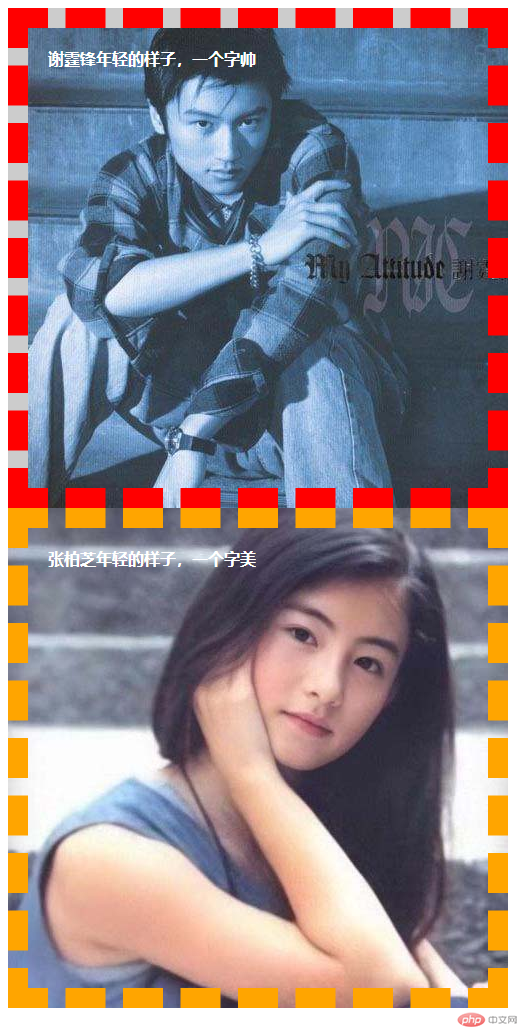
1. To achieve the following effects, use pure DIV CSS, The background origin background-orgin must be used

1. Prepare the material: root directory Create an images folder and store all relevant material pictures here. The materials are


2. Create it index.html, write the architecture, how to analyze the architecture
Idea analysis:1. The target is divided into upper and lower parts. Each part is actually displayed with a photo frame (div containing border) photo, so as long as the first implementation is completed, the second part can be copied 2. However, if you look carefully, the display of the above photo and the photo below is still a little different. The background image of the first div is Within the border, and the background image of the div below is within the border 3. Each part is actually a DIV, including the border, and the background image is a photo, which contains a string, the upper and lower parts of the string Contains spacingAccording to the analysis, we get the following code<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css inside, how to write the style inside, as follows Is the analysis idea
Idea analysis:1. .container *Idea analysis1.In order to set all elements in the container Public styles, we can write these public codes into .container * styleSo add the following code to index.css:.container *{
padding:0;
margin:0;
}.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}Because the border of this photo is red, so border-color: red;Then the background is a photo of a handsome guy, and from the effect you can see that the color between the dotted lines is gray, which is #ccc, so background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat; The most important thing is that its background image starts from padding, so
background-origin: padding-box; you must pay attention here, In order to make background-origin takes effect, background must set the attribute no-repeat
So add the following code to index.css:.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat;
border-color: red;
background-origin: padding-box;
}Because the border of this photo is orange, border-color: orange; and then the background is a photo of a beautiful woman, and you can see from the effect The color between the dotted lines is gray, which is #ccc, so background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat; The most important thing is that its background image starts from the border, so
background-origin: border-box;In order for background-origin to take effect, background must set the attribute no-repeat
So add the following code to index.css:.zbz{
background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat;
background-origin: border-box;
border-color: orange;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat;
background-origin: border-box;
border-color: orange;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>
.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
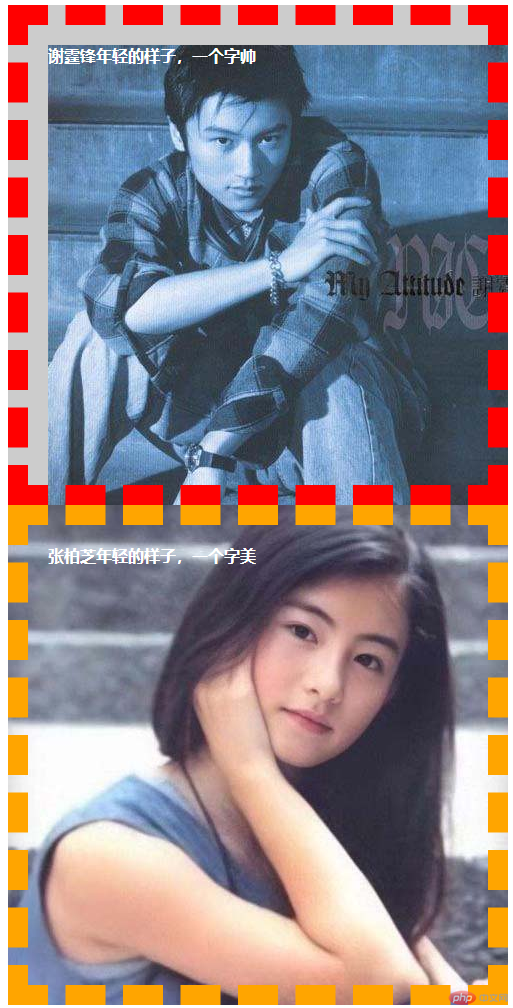
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
The above is the detailed content of Background-orgin in CSS3 implements photo display effect with photo frame - case analysis (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



