 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Background-clip in CSS3 implements three effects of image cropping (code example)
Background-clip in CSS3 implements three effects of image cropping (code example)
Background-clip in CSS3 implements three effects of image cropping (code example)
Goals of this article:
1. Master the 3 implementations of background-clip background cutting
Question:
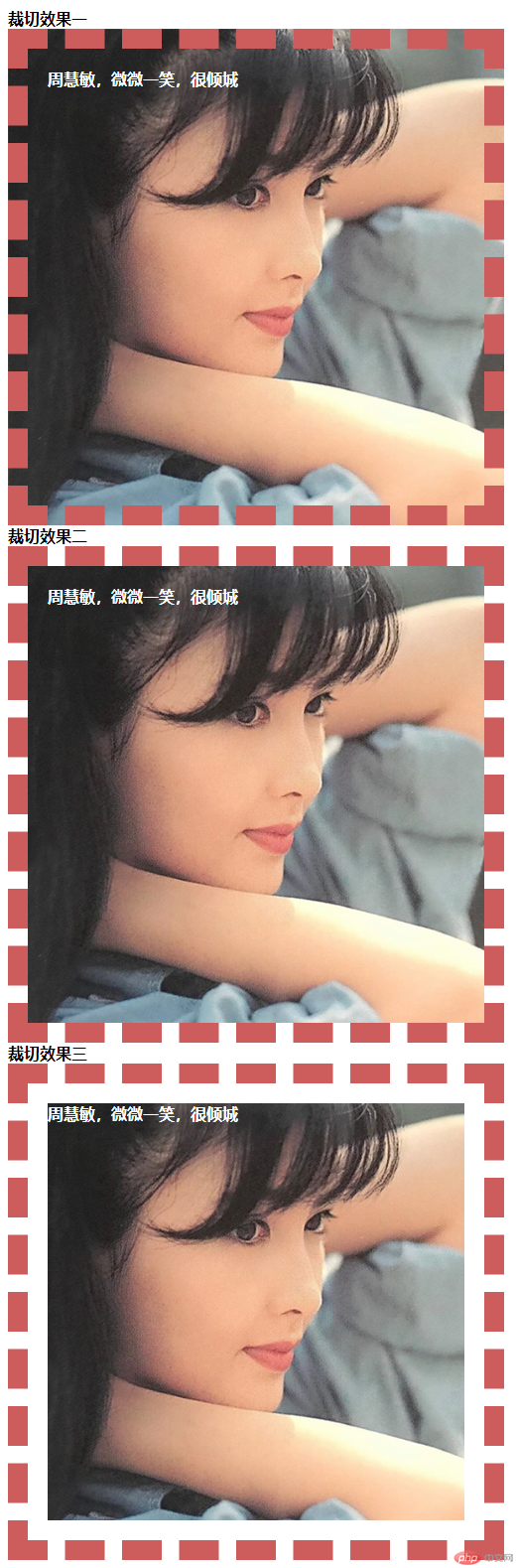
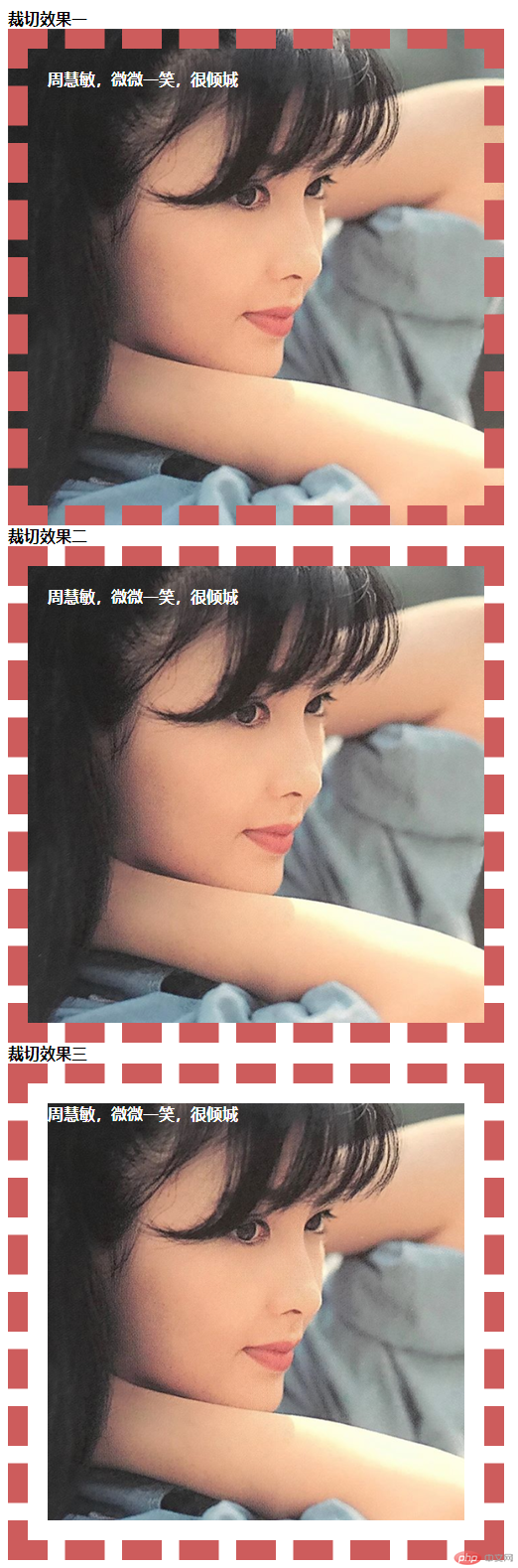
Required to achieve the following effects, using pure DIV CSS, must Use background-clip

Additional instructions:
1. The width of the photo frame is 500px, the height is 500px, the border is 20px wide, the text padding inside is 20, and the border The size is 20px
2. The image inside is used as the background image of the div
Now let’s do the specific operation
1. Prepare materials: create images in the root directory Folder, store all relevant material pictures here. The materials are

2. Create index.html, write the structure, and how to analyze the structure.
Idea analysis:
1. The goal is divided into 3 parts, upper and lower. Each part actually displays the same photo, so as long as the first photo is completed as required , the others can be copied
2. However, if you look closely, the display of each photo is still different. We found that the second photo is actually cropped based on the first photo. The cropped size is exactly the size of the border, which is equivalent to cropping the border. The third photo is cropped based on the second photo, and the cropped size is exactly the size of the padding inside. In other words, the third picture has removed the parts other than the content, which includes the padding part and the border
3. One part is a block element div, with a title, and then a border and padding. There is a content string, and finally a background image
According to the analysis, we get the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4 id="裁切效果一">裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果二">裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果三">裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>3. Write the style, create a css folder, and create a new index.css in it , how to write the styles inside, the following is the analysis idea
Think analysis:
1, .container *
Think analysis
1 . In order to set the common styles of all elements in the container, we can write these common codes into the .container * style
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}2. photo photo
Idea Analysis
1. According to the requirements, the border is 20px and the dotted line is displayed. The converted code is border-width: 20px; border-style: dashed; the text inside has spacing. , so padding: 20px, font-weight: bold, color is white color: #fff;
The overall width is 500, so width=500-(2 borders 20 20 2 padding20 20)=420, the height is also 420, so width: 420, height: 420
2. Because the border of this photo is dark red, border-color: indianred; and the background is a photo of a beautiful woman , and then it can be seen from the effect that the color between the dotted lines is gray, which is #ccc, so background:#ccc url(../images/Background-clip in CSS3 implements three effects of image cropping (code example)) no-repeat;
The most important thing is that its background image It starts from border, so background-origin: border-box; but the cropping point of each photo is different, but here we can define the common attributes of the photos here
So in index.css Add the code as follows:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Background-clip in CSS3 implements three effects of image cropping (code example)) no-repeat;
border-color: indianred;
background-origin: border-box;
}3. 3 different cutting methods
1. The first cutting method is to use the border as the starting point to cut the parts outside the border. So background-clip: border-box;
2. The second cutting method is to use padding as the starting point to cut the parts other than padding, so background-clip: padding-box;
3. The third cutting method is to use content as the starting point to cut the part outside the content, so background-clip: content-box;
So add the following code to index.css:
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}So far, the entire content of index.css is as follows:
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Background-clip in CSS3 implements three effects of image cropping (code example)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}Then introduce index.css into index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4 id="裁切效果一">裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果二">裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4 id="裁切效果三">裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>The running results are as follows:

So far, we have achieved all the requirements
Summary:
1. Learned 3 ways of background cropping, syntax format Yes
background-clip: border-box | padding-box | content-box | no-clip
border-box: means taking the border as the starting point and cutting the part outside the border
padding-box: means taking padding as the starting point, cutting the part outside the padding
content-box: taking the content as the starting point, cutting the part outside the content
The above is the detailed content of Background-clip in CSS3 implements three effects of image cropping (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .





