 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Background-size in CSS3 implements several effects with customizable background image sizes (code examples)
Background-size in CSS3 implements several effects with customizable background image sizes (code examples)
Background-size in CSS3 implements several effects with customizable background image sizes (code examples)
Goal of this article:
1. Master several setting methods of background-size background image size
Question:
1. To achieve the following effects, use pure DIV CSS , must use background-size

Additional instructions:
1. The background image size itself is 500*300 size
2.div The width of the container is 600*300. #3 They are all stored here. The materials are
2. Create index.html and write the architecture. How to analyze the architecture?Idea analysis:  1. The target consists of 5 divs. The background image of each div is the same, but the background image is presented in a different way.
1. The target consists of 5 divs. The background image of each div is the same, but the background image is presented in a different way.
2. Each div has a title
Based on the analysis, we came up with the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
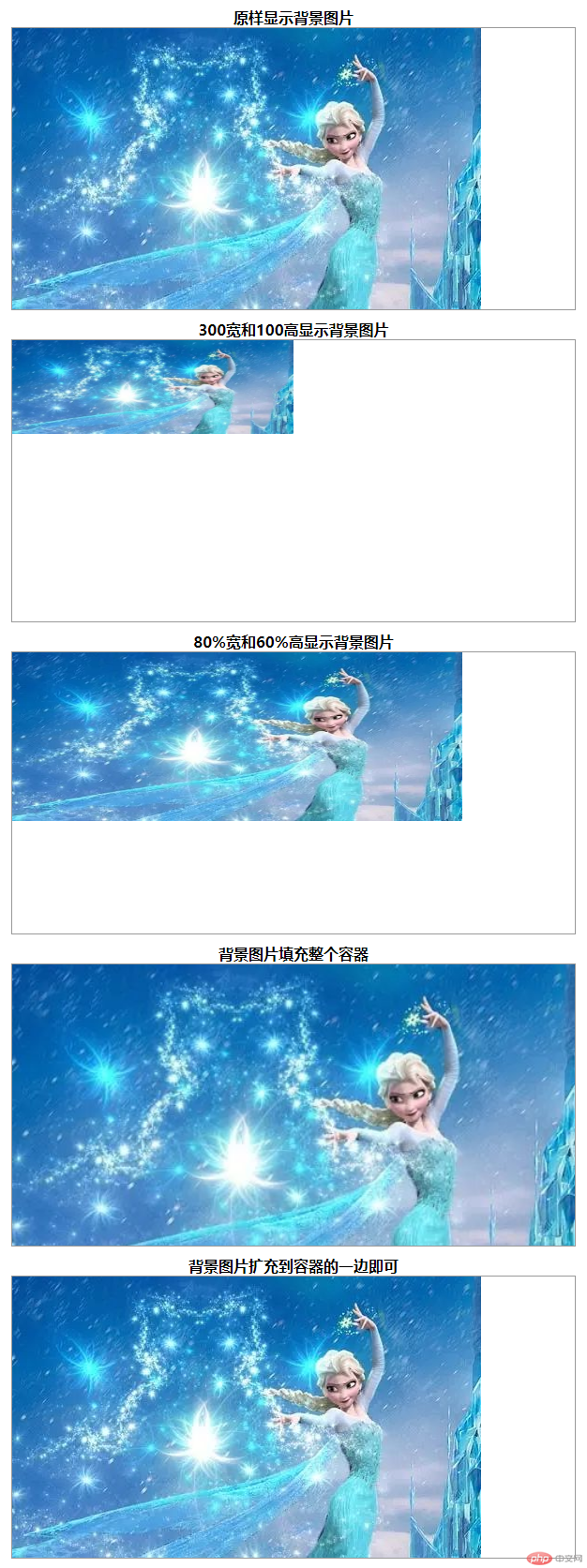
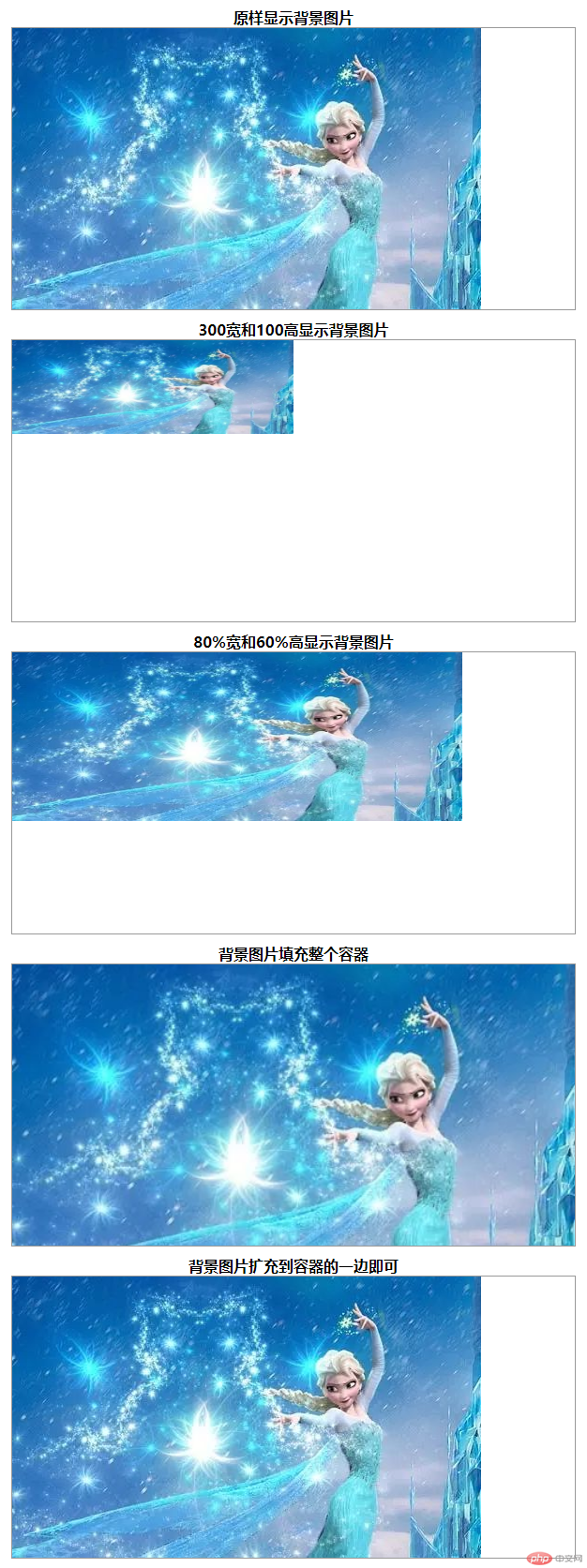
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
1. .container *
Idea analysis
1. In order to set the common styles of all elements in the container, we can write these common codes .container * style
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}2, .demo
Idea analysis: 1 . According to the requirements, we learned that the width is 600 and the height is 300, so the code is converted into width: 600px; height: 300px; the background image is Aisha, and it is not repeated, so background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat ;With border, soSo add the following code to index.css:
.demo {
background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
Idea analysis:
1. The text is required to be centered, so the converted code is text-align: center;,
so index Add the following code to .css:
h4{
text-align: center;
}4. 5 different display methods
Idea analysis:1. The first way is The default method is to display the background image as big as it is
3. The third way is to display it in a custom percentage, which requires 80% width and 60% height of the background image container div (that is, the final width of the background image =600*80%=480, height=300*60%=180)
4. The fourth way is to let the background image fill the entire div. What should be noted here is that if If the width of the background image < the width of the container, then the background image will grow proportionally until it fills the container. If the height grows to be greater than the height of the container, then the part beyond the container will be hidden, and only the part of the container size will be displayed.
5. The fifth way is to scale the background image proportionally until one side fills one side of the container
One thing to note here is that except for the second and third types, the pictures are not expanded in equal proportions. The other ones expand the background images in equal proportions and stop expanding until the conditions are met.
So add the following code to index.css: .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Background-size in CSS3 implements several effects with customizable background image sizes (code examples)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Then introduce index.css into index. The running effect of background-size:auto|fixed width and height|percentage width and height|cover|contain The above is the detailed content of Background-size in CSS3 implements several effects with customizable background image sizes (code examples). For more information, please follow other related articles on the PHP Chinese website!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html> 1. background-size is mainly used to set the size of the background image. The syntax format is as follows:
1. background-size is mainly used to set the size of the background image. The syntax format is as follows:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



