

To achieve mirror flipping, there are two implementation methods:
Method 1: Use the css animation attribute rotate to achieve
Specific code:
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}Here, rotateY(180deg) The Y here means that the element is flipped by mirroring the Y axis, that is, flipped horizontally; similarly, rotateX(180deg) means flipping by mirroring the X axis, That is, flip vertically.
(Video tutorial recommendation: css video tutorial)
Method 2: Each browser uses compatible writing methods for mirror flipping to achieve
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}Note: Mirror flip is different from ordinary rotation. Mirror flip uses the axis as the mirror image, and ordinary rotation uses the point as the mirror image.
HTML partial code:
<div id="test">
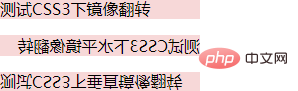
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div> Let’s take a look at the simple effect:
(Interested students can replace the text with pictures)

Recommended tutorial: css quick start
The above is the detailed content of Use css animation attribute rotate to achieve mirror flipping. For more information, please follow other related articles on the PHP Chinese website!