 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Background-image in CSS3 implements multiple background images (code example)
Background-image in CSS3 implements multiple background images (code example)
Background-image in CSS3 implements multiple background images (code example)
Goal of this article:
1. Master the implementation of background-image multiple backgrounds
Question:
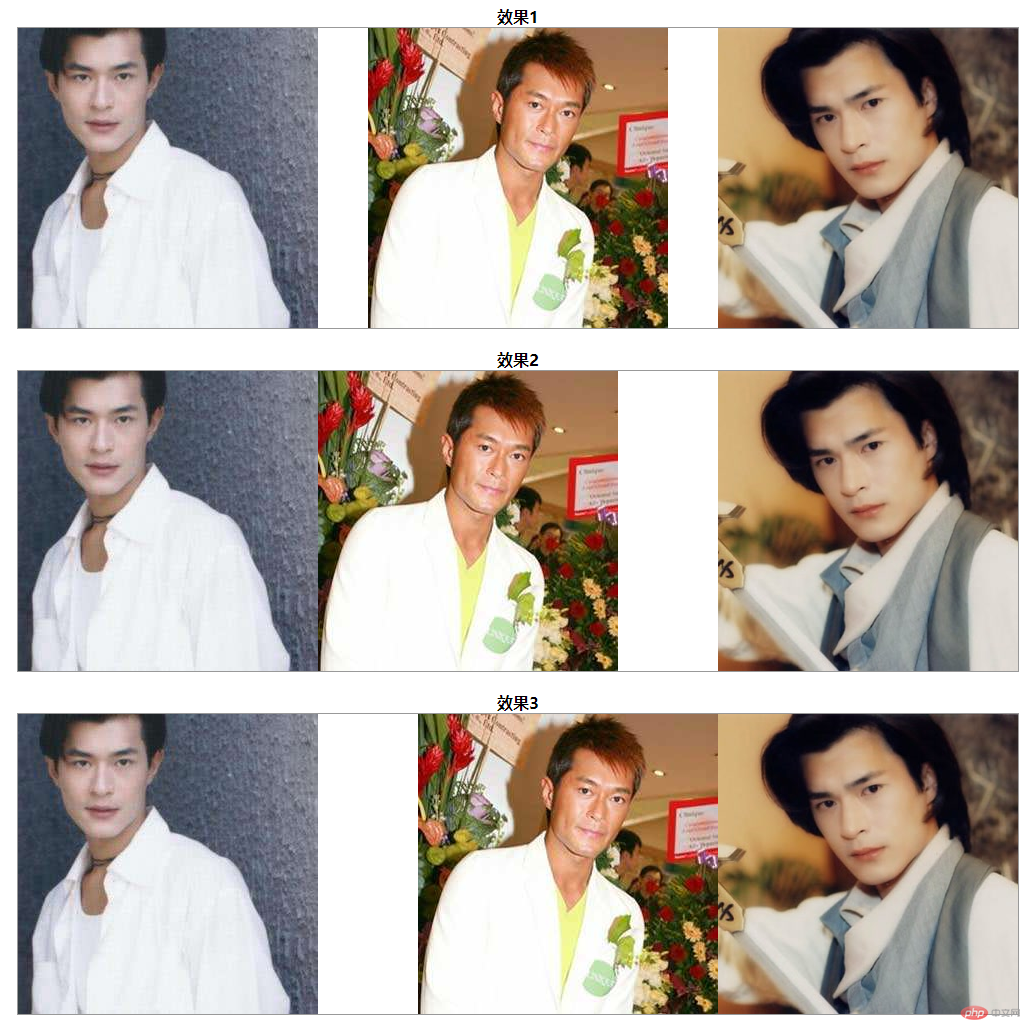
1. To achieve the following effects, use pure DIV CSS, you must use background -image

Additional notes:
1. The overall width is 1000px and the height is 300px. The page is required to be displayed in the center
2. Background image The width and height are both 300px
3. Each picture is presented as a background picture
Now let’s do the specific operation
1. Prepare materials: create images in the root directory Folder, store all related material pictures in this. The materials are



2. Create Good index.html, write the structure, how to analyze the structure
Idea analysis:
1. The target consists of 3 divs, and the background image of each div is the same. 3 photos, but if you look carefully, the position of the second background image is different
2. Each div has a title
According to the analysis, we get the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
1. .container *
Idea analysis
1. In order to set the common styles of all elements in the container, we can write these common codes into the .container * style
So Add the following code to index.css:
.container *{
padding:0;
margin:0;
}2. h4 title
Idea analysis:
1. The text is required to be centered, so the code is text-align: center ;,
So add the following code to index.css:
h4{
text-align: center;
}3. .demo
Idea analysis:
1. According to requirements It is known that the width is 1000 and the height is 300, so the code is converted into width: 1000px; height: 300px; the background image is not one but 3, and they are not repeated, so
background-image: url(images/gtl1. JPG),
URL (Images/GTL2.jpg),
URL (Images/GTL3.jpg);
Background-Repeat: No-Repeat, No-Repeat;
With border, so border: 1px solid #999; To be centered and have top margin, so margin: 0 auto 20px auto;
So add the following code to index.css:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/Background-image in CSS3 implements multiple background images (code example)),
url(images/Background-image in CSS3 implements multiple background images (code example)),
url(images/Background-image in CSS3 implements multiple background images (code example));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}4. 3 different background position settings
Idea analysis:
1. The first way is to display the first background picture on the far left, and the second way The picture is in the middle. At this moment, its left value is = (1000-300)/2=350. The third picture is on the far right
2. The second method is to place the first background picture next to Displayed on the far left, the second picture is next to the first one. At this moment, its left value = the width of the first background picture, 300, and the third picture is on the far right
3. The three methods are that the first background image is displayed on the far left, the second one is next to the third one, at this time its left value=1000-the overall width of the second and third image=1000-600=400, and the third one is displayed next to the third one. Zhang is on the far right
Note: If you don’t set background-positon, it will be displayed on the left by default, so there will be overlap
So index. Add the following code to css:
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}So far, the entire content of index.css is as follows:
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/Background-image in CSS3 implements multiple background images (code example)),
url(../images/Background-image in CSS3 implements multiple background images (code example)),
url(../images/Background-image in CSS3 implements multiple background images (code example));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Then introduce index.css into index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>Run The effect is as follows

So far, we have achieved all the requirements
Summary:
1. Background-image can set multiple background images. The syntax format is as follows:
background-image: url (picture address 1),
url (Picture address 2),
url(Picture address 3)......N more can be used;
2. If multiple background images are set, then set the background- When repeating and background-positioning, please note that the order is the same as the order of picture settings. If it is set to one, it means that all background pictures have the same setting
The above is the detailed content of Background-image in CSS3 implements multiple background images (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



