

What should I do if the mini program cannot jump to the link?
Methods to solve the problem that mini programs cannot jump to links:
1. Take Baidu as an example
index.wxml (按钮页面)
<view class='wrapper'>
<button class='wepay' bindtap='goBaidu'>点击跳转</button>
</view>
2.out.wxml (Baidu page), just use src for the interface you want to jump to. Wherever you want to jump to in the future, write the address in src!
You can jump on the computer. The trial version will not work on the mobile phone unless you have completed the configuration of the domain name in the background of the mini program

3 .If you want to create a new project, you need to configure routing in app.json,
"pages":[ "pages/index/index",
"pages/logs/logs",
"pages/out/out"
],4. You need to configure the business domain name and upload the verification file.
5.
index.js
goBaidu:function(){
wx.navigateTo({
url:'../out/out', //
success:function() {
}, //成功后的回调;
fail:function() { }, //失败后的回调;
complete:function() { } //结束后的回调(成功,失败都会执行)
})
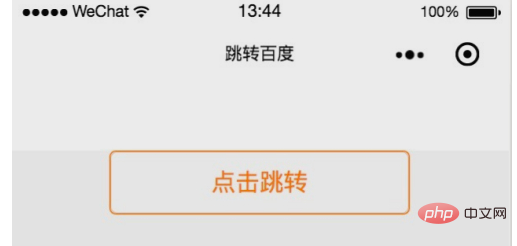
6. Complete renderings

The above is the detailed content of What should I do if the mini program cannot jump to a link?. For more information, please follow other related articles on the PHP Chinese website!