
1. Master the usage of nth-child, a structural pseudo-class selector in CSS.
1. Achieve the following effects, and To use pure DIV CSS, you must use the structural pseudo-class selector—first-of-type

Additional notes:
1, the overall width is 500
2. The spacing of each famous quote tag is 20, the internal spacing is 25, and the font is cursive
1. Prepare materials: Create a new images directory and put The material is stored here for easy management. In this case, the material is a file picture

2. Create index.html and write the structure. How to analyze the structure
Idea analysis:
1. The goal is divided into 3 parts. Each part is actually to display a famous quote with a border on the left, but for the first part we can use first-of-type to implement, because its function is to set the position of the specified type to all elements of the first child element
Okay, first follow the analysis and write down the idea, and ignore the implementation of css for the time being
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
Common styles of all elements.container *
1. Because some elements have their own default padding and margin, which are difficult to remember, so in order to avoid affecting the idea, we unified their The default value is set to 0, and then set to whatever value you want, and then set it separately inside the element
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}Outer container
1. According to the requirements, the width is 500
, so add the following code to index.css:
.container{
width:500px;
}Text settings.word
1. There is a background color, with a left border, and a gap between the text below, and the font is cursive
2. A background image with a small icon, and the background is not repeated
So Add the following code to index.css:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example));
background-repeat: no-repeat;
background-size: 15px;
}First text setting
1. Because it is required to use first-of-type, combine it with The function is to set the first .word. We can use it to set the color
2. Because the specific requirement is to make the font in the first .word red
so index.css Add the following code in:
.word:first-of-type{
color:red;
} So far, the index.css code is as follows:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}Then introduce index.css into index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>Run The effect is as follows:

#If we change the CSS code.word:first-of-type to p:first-of-type, what will the result be? Literally It seems that the font of the first p tag will turn red
Modify the CSS code:
p:first-of-type{
color:red;
}The running results are as follows:

From the results, we found that the fonts of all paragraphs have turned red. Why, oh, it turns out that it is because each p is the first child element of the .word container!
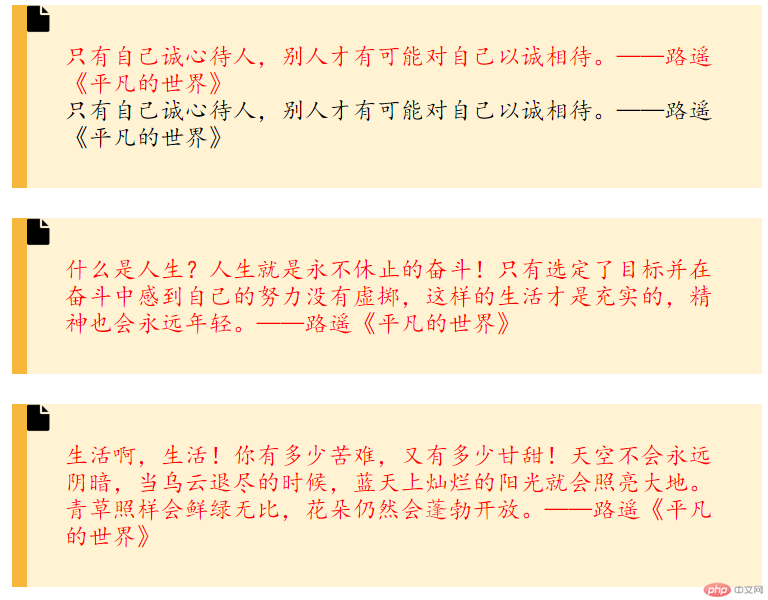
Let’s add another p in the first .word container to see the result:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>The running result is:

##So it can be seen that the p:first-of-type style code really means all elements that are the first child element in the container and whose type is marked with P! ! !
1. Learned the usage of the structural pseudo-class selector—first-of-type. Its function is to match the specified type and position the first child element in the parent container. With all these elements, the results can be multiple! ! !
The above is the detailed content of Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example). For more information, please follow other related articles on the PHP Chinese website!