 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 Install vim plug-ins using vim-plug plug-in manager
Install vim plug-ins using vim-plug plug-in manager
Install vim plug-ins using vim-plug plug-in manager
We know that most editors now support plug-in extensions, which extend the functionality of the editor through plug-ins. The vim editor also supports plug-ins, and it has countless plug-ins, some of which are very cool and advanced. Vim plug-ins are vim function extensions written in vimscript or other languages. Vim functions can be infinitely expanded through plug-ins!
There are prerequisites for learning vim plug-ins. You need to master the basics of vim and vim configuration, mapping settings, etc.
How to install plug-ins
A long time ago, the way to install plug-ins was to directly clone the plug-in code. But now in the 21st century, there are many vim plug-in managers that can help us install vim plug-ins quickly and conveniently. The current plug-ins include vim-plug, Vundle, Pathogen, etc.
Here we choose to use vim-plug, which is currently the most used and highly rated vim plug-in. Its github address is https://github.com/junegunn/vim-plug.
The installation method is also given in the Readme
1 2 |
|
After downloading plug.vim, you need to add a few lines of code to ~/.vimrc
1 2 3 4 5 6 |
|
Install plug-in
Now let’s install our first plug-in——vim-startify. It is a vim screen opening plug-in with a very cool interface.
The installation method is very simple, we only need to add a line
1 2 3 4 5 |
|
to ~/.vimrc and then use the command line mode to type the following command to reload
1 |
|
or Use save and exit to reload.
Now reopen the vim editor and use the command line mode to type
1 |
|
At this time, the vim editor will have an additional window
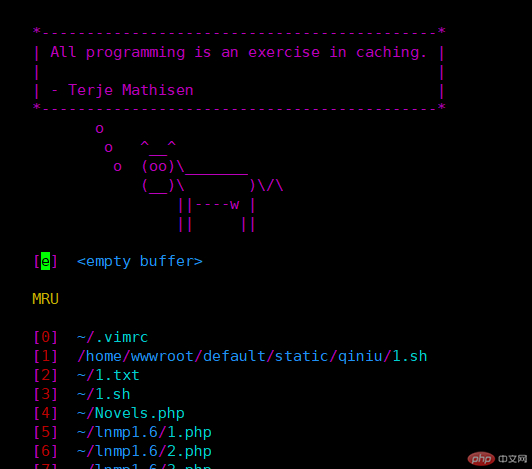
 When you see Done Indicates that the installation has been completed. Now, we use :qa to exit all windows. Then type vim in the terminal, and the following screen will appear.
When you see Done Indicates that the installation has been completed. Now, we use :qa to exit all windows. Then type vim in the terminal, and the following screen will appear.

Isn’t this interface very cool?
Plug-in Management
The above describes how to install a plug-in, but sometimes we may need to update or delete the plug-in. What should we do at this time? In fact, it is very simple, just type a few commands on the command line.
Install plug-ins, PlugInstall [name ...], if you do not write name, it means installing all plug-ins written in the configuration file
Update Plug-in, PlugUpdate [name ...]
Delete plug-in, PlugClean, delete plug-ins not listed in the configuration file, there will be a prompt for deletion by default. If ! is added, there will be no prompt.
Check the plug-in installation status, PlugStatus
The above is the detailed content of Install vim plug-ins using vim-plug plug-in manager. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.



