Understand the Flask project structure

Preface
First, we isolate my project using virtualenv. For example, we want to develop a polling application (a poll app).
mkdir poll_app cd poll_app virtualenv . source bin/activate
Commonly used Python libraries
I am developing an application that requires a database. Therefore, I always use flask_script and flask_migrate libraries. I don't like Flask's CLI tooling.
Flask-Script: https://flask-script.readthedocs.io/en/latest/
Flask-Migrate: https://flask-migrate.readthedocs.io/en/latest/
Similarly to Django, I created a file called manage. py Python file, for example:
from MYAPP.data.models import db
from MYAPP import app
from flask_script import Manager
from flask_migrate import Migrate, MigrateCommand
db.init_app(app)
migrate = Migrate(app, db)
manager = Manager(app)
manager.add_command('db', MigrateCommand)
if __name__ == "__main__":
manager.run()Then, we can perform the following operations on the data:
python manage.py db init # --> init migrations python manage.py db migrate # --> migrate models python manage.py db upgrade # --> apply changes python manage.py db --help # --> :)
Main application file
Create a new project , I create a file app.py in the root folder and then it changes like this.
from MYAPP import app
# To do: This place will change later
config = {
"development": "config.Development"
}
if __name__ == "__main__":
app.config.from_object(config["development"])
app.run()Configuration File
I also created a configuration file called config.py in the root folder.
class BaseConfig(object):
""" Base config class. This fields will use by production and development server """
ORIGINS = ["*"] # for api calls
SECRET_KEY = 'YOUR SECRET KEY'
class Development(BaseConfig):
""" Development config. We use Debug mode """
PORT = 5000
DEBUG = True
TESTING = False
ENV = 'dev'
# Currently we only have development config.
# If you have production, you will need to pass it to here.
config = {
'development': 'config.Development'
}
def configure_app(app):
"""
App configuration will be here.
Parameters
----------
app : Flask
app instance
"""
app.config.from_object(config['development'])Folder structure
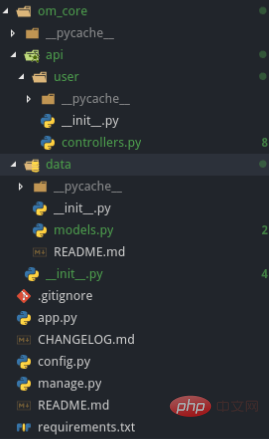
I create a folder in the root directory and name it om_core, and then create two new folders in Qi api and data..
api files store application logic and routing. For example, I created a folder called user in the api.
Generate two files named init.py and controllers.py in the user folder, as will our other API layers. controllers.py (controller file) should look like this:
from flask import Blueprint, jsonify, request
from MYAPP.data.models import db, User
user = Blueprint('user', __name__)
@user.route('/', methods=['GET'])
def get_users():
return jsonify({ "message": "Hi user :)"})
@user.route('/<int:id>', methods=['GET'])
def users(id):
return jsonify({ "id": id })I always use blueprints.
The data folder stores some models. For example, I created a file called models.py:
from flask_sqlalchemy import SQLAlchemy
from MYAPP import app
# We didn't pass app instance here.
db = SQLAlchemy()
class User(db.Model):
""" Model for user management """
id = db.Column(db.Integer, primary_key=True)
email = db.Column(db.String(100), unique=True)
password = db.Column(db.String(100))
name = db.Column(db.String(100))
surname = db.Column(db.String(100))
active = db.Column(db.Boolean(), default=True)
created_at = db.Column(db.DateTime, default=db.func.now())
updated_at = db.Column(db.DateTime, default=db.func.now())
def __init__(self, email, password, name, surname, active, created_at, updated_at):
self.email = email
self.password = password
self.name = name
self.surname = surname
self.active = active
self.created_at = created_at
self.updated_at = updated_atLet’s go back to the om_core folder. I created a file called init .py to use the Api layer as an endpoint.
from flask import Flask
from flask_cors import CORS
from config import BaseConfig
from config import configure_app
app = Flask(__name__)
from MYAPP.api.user.controllers import user
""" Corst settings will be here. We maybe use this endpoint later. """
cors = CORS(app, resources={
r'/api/*': {
'origins': BaseConfig.ORIGINS
}
})
configure_app(app)
app.url_map.strict_slashes = False
app.register_blueprint(user, url_prefix='/api/users')In the above code, I have used Flask-CORS to allow requests from different origins. This is not required if you do not want to allow requests from different origins.
Screenshots of the overall project structure
The screenshots are as follows:

Recommended tutorial: "Python Tutorial"
The above is the detailed content of Understand the Flask project structure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.
 Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
VS Code can be used to write Python and provides many features that make it an ideal tool for developing Python applications. It allows users to: install Python extensions to get functions such as code completion, syntax highlighting, and debugging. Use the debugger to track code step by step, find and fix errors. Integrate Git for version control. Use code formatting tools to maintain code consistency. Use the Linting tool to spot potential problems ahead of time.
 Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
PHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 Can vscode run ipynb
Apr 15, 2025 pm 07:30 PM
Can vscode run ipynb
Apr 15, 2025 pm 07:30 PM
The key to running Jupyter Notebook in VS Code is to ensure that the Python environment is properly configured, understand that the code execution order is consistent with the cell order, and be aware of large files or external libraries that may affect performance. The code completion and debugging functions provided by VS Code can greatly improve coding efficiency and reduce errors.




