 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 The WeChat applet monitors less files in real time and compiles them into wxss files, global command tools and less-to-wxss
The WeChat applet monitors less files in real time and compiles them into wxss files, global command tools and less-to-wxss
The WeChat applet monitors less files in real time and compiles them into wxss files, global command tools and less-to-wxss
The technology stack we chose for our WeChat mini program project is: native embedded h5. There is nothing wrong with the technology selection, but I think something is weird. For the same design draft, h5 development is usually faster than small program development. I am depressed. Why? Mini programs provide many encapsulated components. Why is the development efficiency still low? Find one of the root causes of the problem. Mini programs are developed natively. The style uses wxss. Nested syntax cannot be used, and development efficiency comes naturally. It is discounted, and it will be more troublesome to maintain wxss later.
Previous life
Development with wxss is too slow. WeChat applet is developed natively. I don’t want to write wxss anymore. Thinking that WeChat mini programs have been out for so long, there should be mature solutions to solve this problem, so I found the following solutions.
Option 1: webstorm configuration less automatic compilation
This solution is suitable for editor developers using webstorm , but I am now in love with VSCode (or WeChat developer tools, you still need to use it for debugging), I don’t want to use webstorm , so I have to look for other solutions.
Developers who use the webstorm editor can configure it according to the following reference article.
webstorm configuration less automatically compiles
webstorm less file is compiled into wxss file configuration
Option 2: Use gulp-less to automatically compile
Refer to gulp's task flow to perform tasks. gulp-less is a plug-in of the gulp automated component tool, specially used to process less files. The output css file is provided for use in the production environment. This solution can be used, but it doesn't quite meet my requirements. I'm lazy and don't want to compile it manually. Search and search to find the next solution.
gulp-less gulp packaging processing less
Option 3: wxss-cli: global command line path
Finally found a good solution, wxss-cli developed by echo008. After installing this tool globally, run wxss ./path to compile less into wxss. After using it for a week, I found that every day when I go to the company for development, I need to copy the directory of the project to be compiled first. I don’t want to copy the path every time. And when compiling, less in node_modules will also be compiled. This will make compilation slower. I just want to compile under the pages and components files in my project root directory. Is there any way?
None of these three options is easy to use...

this life
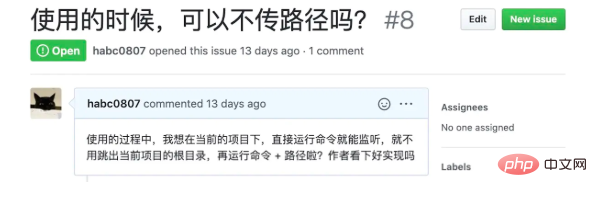
So I raised issues with the author of wxss-cli, but the author ignored me after a week.

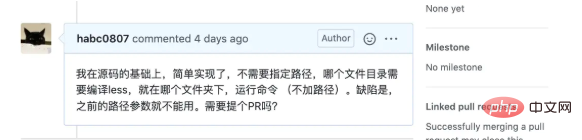
I can’t wait any longer, so if it doesn’t work, I’ll do it myself, steal the source code, and change it to meet my requirements. Which directory needs to be compiled less, in which file directory, execute the command less-to-wxss watch, perform real-time monitoring, and automatically convert less into wxss document.

It’s very easy to use. I left an issue for the author again, but he ignored me. It seems that several other issues were ignored as well. Maybe the author was too busy to take care of it. Finally, it supports executing less-to-wxss watch in multiple terminals. This plug-in is really useful for native developers of small programs. A plug-in is freshly released. Pick up what you need. npm package for less-to-wxss
less-to-wxss
The advantages of less-to-wxss :
No need to pass the path
Global installation, one-click compilation
less-to-wxss watchSelf-sustaining multi-terminal, multi-directory using
improved less-to-wxss implementation principle, through input command, obtain the current location path, perform file traversal monitoring on the files in the changed directory, compile less into wxss through the less tool, rename it and save it to the original directory. The original less file update continues with the above process.
Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of The WeChat applet monitors less files in real time and compiles them into wxss files, global command tools and less-to-wxss. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



