

html implements online file preview function (detailed graphic and text explanation)
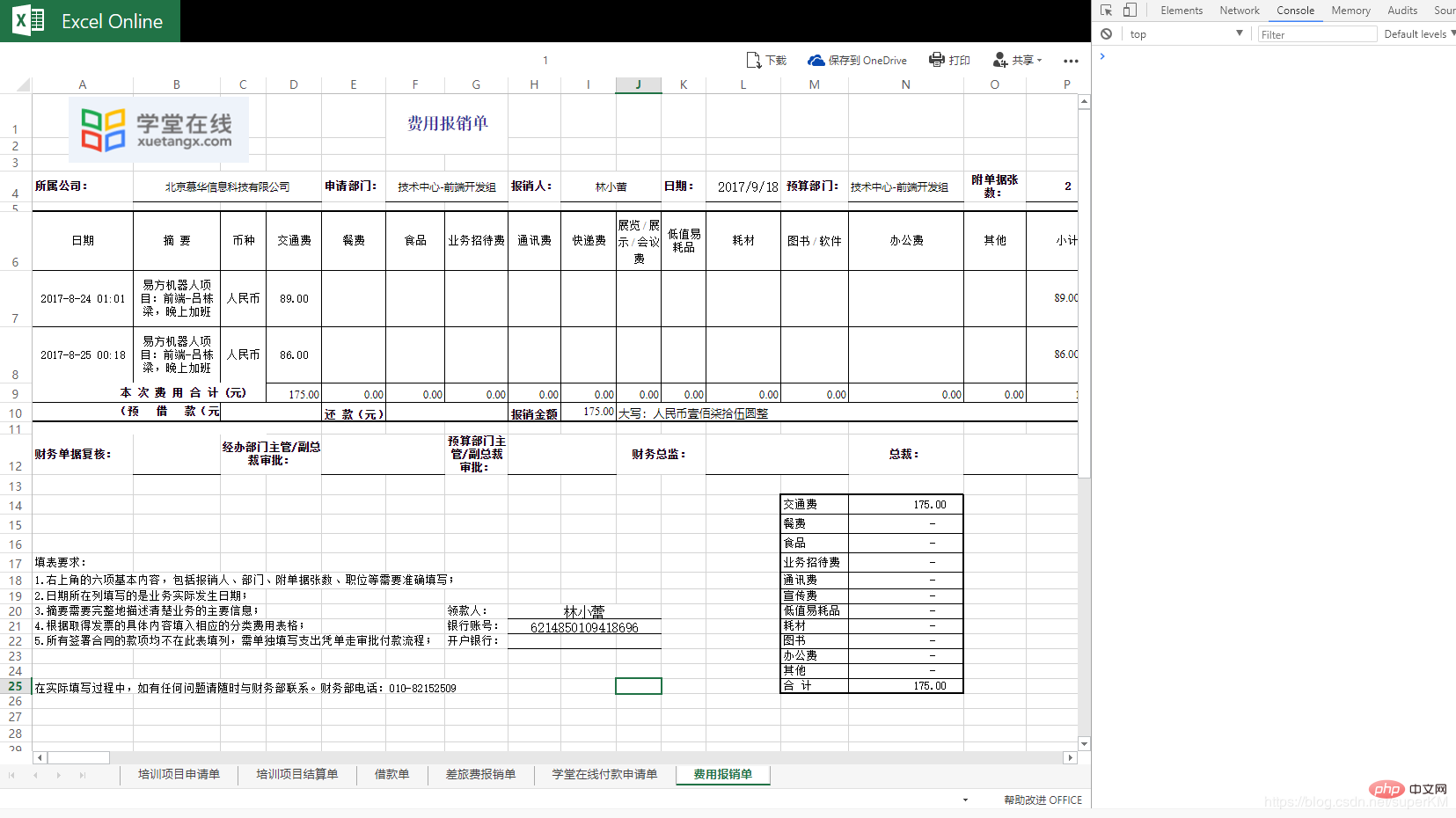
Word excel pdf table online browsing
Directly reference the method provided by Microsoft through iframe
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
Add the content that needs to be previewed after https://view.officeapps.live.com/op/view.aspx?src= Content
Note: Links containing Chinese need to be URL encoded, and the document must be publicly accessible on the Internet
Official use document

pdf online viewing
PDF.js download address
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
Usage method
Introduce the pdf.js file
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Create a p for display
<p id="example1"></p>
Dynamically add the content that needs to be browsed through js PDF address
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);Preview effect

Thank you for reading, I hope you will benefit a lot.
This article is reproduced from: https://blog.csdn.net/superKM/article/details/81013304
Recommended tutorial: "HTML Tutorial"
The above is the detailed content of HTML implements online file preview function (detailed graphic and text explanation). For more information, please follow other related articles on the PHP Chinese website!


