How to implement login function in layui

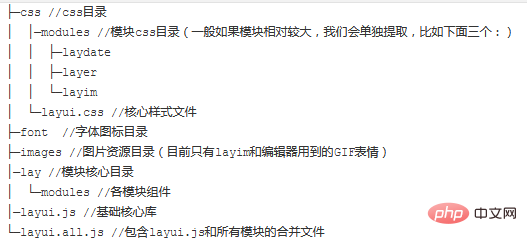
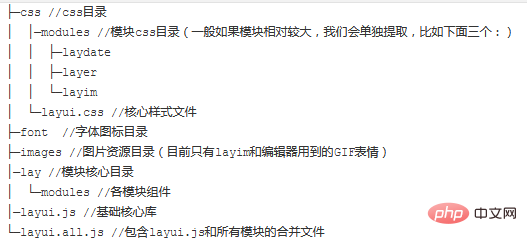
1. The file structure of the layui framework is as follows:

Usage of the built-in method config
can be used Before the module, configure some parameters globally, as follows:
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]Implementation of login page
(1) Log in, I mainly used layui’s carousel and submission functions, the language is too pale, Directly paste the code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>登录</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h1 id="登录">登录</h1>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="请输入用户名" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陆系统</button>
</form>
</div>
</div>
</body>
</html> < script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**背景图片轮播*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**监听登陆提交*/
form.on('submit(login)', function (data)
{
//弹出loading
var loginLoading = top.layer.msg('登陆中,请稍候',
{
icon : 16,
time : false,
shade : 0.8
}
);
//记录ajax请求返回值
var ajaxReturnData;
//登陆验证
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//登陆成功
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >For more layui knowledge, please pay attention to the PHP Chinese websitelayui tutorialcolumn
The above is the detailed content of How to implement login function in layui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.




