 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to implement the red dot prompt for mini program content update?
How to implement the red dot prompt for mini program content update?
How to implement the red dot prompt for mini program content update?

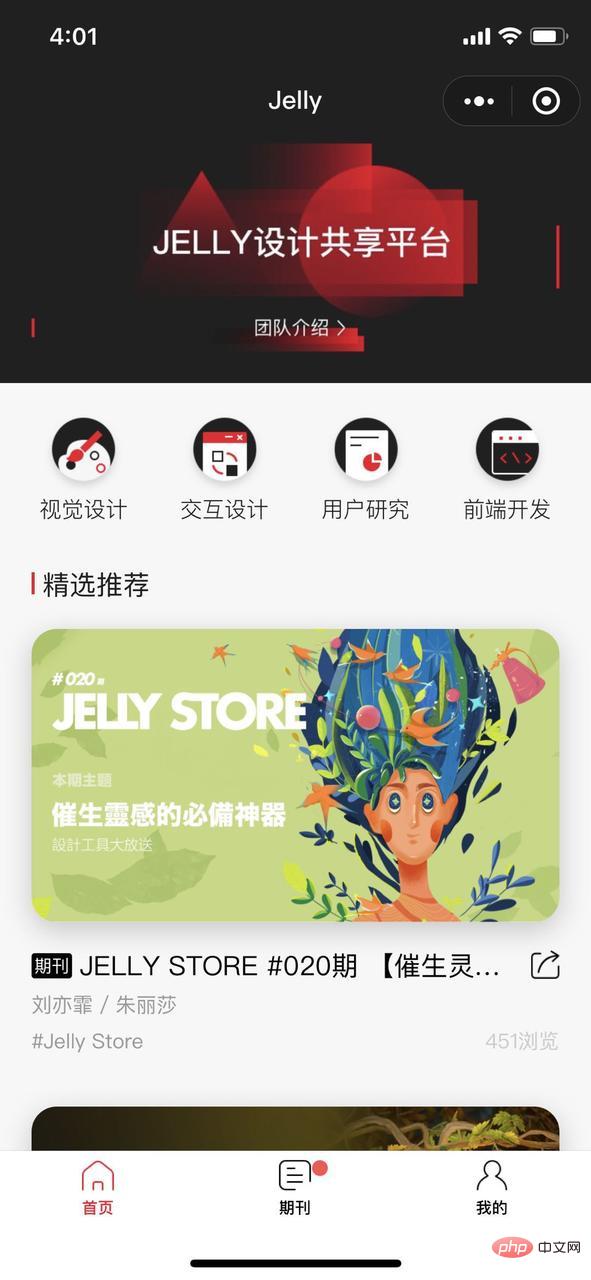
When the content is updated, a small red dot prompt needs to be added to the entrance. This requirement is common and is not complicated to implement. There are many implementation scenarios, such as web, app, applet, etc., and the implementation ideas are similar. This article describes the complete ideas for solving the problem from the two situations of login and non-login.
With login status
The more common approach is to enter the user's read time into the user data information in the background when the content When updating, compare the content update time with the user's read time. If the user's read time is earlier than the content update time, a small red dot will be prompted to the user at the entrance to indicate that there is unread updated content.

1. Update data
The first step is to update the data. In addition to the regular data fields, you need to pay attention to the new Update time field. In this way, when users obtain data, it is convenient for the background to compare the data update time and the user's read time.
2. Get data
The second step is to get the data. When getting the data, bring the userId. After receiving the request, the background queries the user. The reading time of times is used to determine whether the user has browsed the latest content, and the user's read and unread status is obtained.
If the user's latest reading time is later than the latest update time of the data, it is in the unread state, and the interface returns is_read: false. After the front end gets this field, it requests to set the read interface. After the background receives the request to set read, it updates the read time field in the user data.
If the user's latest reading time is later than the latest update time of the data, it will be in the read state. There will be no content update at this time and the user will not be prompted with a red dot.

#At this point, a simple function with a red dot for content update prompts in the user login state is completed.
No login status
When content needs to be pushed to a user in guest status, how can we know whether the user has browsed the latest published content?
1. Update data
Updating data is the same as the login state, just add the Update time field.
2. Obtain data
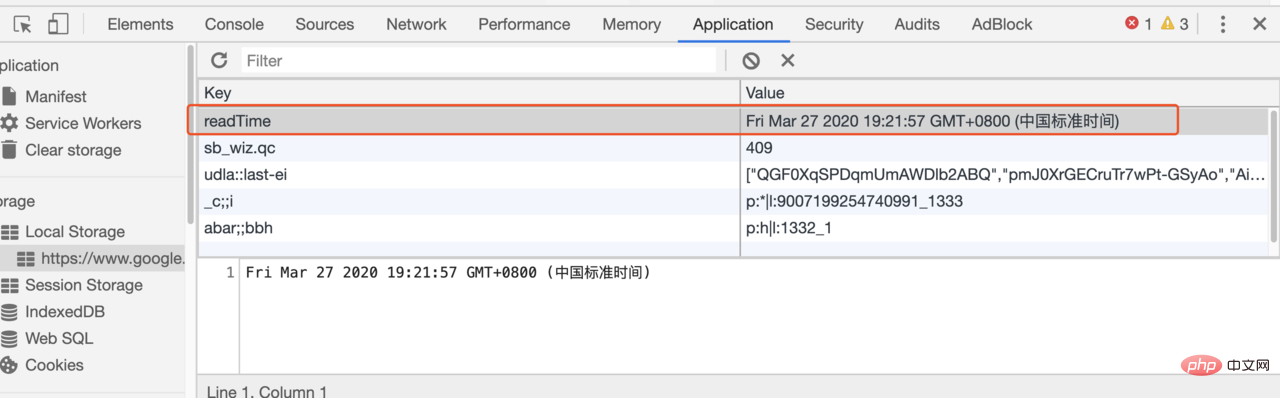
This step of obtaining data is a little different. The data update time is still pulled from the background, and the user’s latest reading time is local from the browser. Get it from cache localStorage. When the user enters the content page for the first time, the readTime field in localStorage is updated to indicate the time the user has read.
When entering the content page again, compare the read time in localStorage with the data update time to decide whether to update the read time in localStorage. In this way, a red dot will be displayed when the content is updated, indicating that the content has not been updated. No more prompts. However, since there is no login state, whether the latest content has been read is not determined by the user, but by the client browser, which is suitable for weak binding scenarios.

Summary
This article shares the solution to the problem of prompting a little red dot when the content is updated. I hope this article can help you understand how to do it. Message notification - the implementation process of the red dot prompt for content update.
Recommended tutorial: "Small Program Development"
The above is the detailed content of How to implement the red dot prompt for mini program content update?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



