Quickly learn about HTTP and HTTPS protocols!

#1. What is a protocol?
Network protocol is an "agreement" or "rule" reached between computers to achieve network communication. With this "agreement", production equipment from different manufacturers, and Communication can be achieved between computers composed of different operating systems.
2. What is the HTTP protocol?
HTTP protocol is the abbreviation of Hypertext Transfer Protocol, and the English name is Hyper Text Transfer Protocol. It is a transmission protocol for transmitting Hypertext Markup Language (HTML) from a WEB server to a local browser.
The original purpose of designing HTTP was to provide a method for publishing and receiving HTML pages.
HTPP has multiple versions, and the HTTP/1.1 version is currently widely used.
3.HTTP principle
HTTP is a protocol that transmits data based on the TCP/IP communication protocol. The data type transmitted is HTML files. ,, picture files, query results, etc.
HTTP protocol is generally used in B/S architecture (). As an HTTP client, the browser sends all requests to the HTTP server, that is, the WEB server, through the URL.
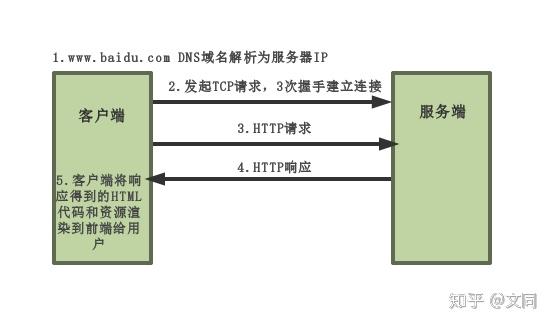
Let’s take visiting Baidu as an example:
 ##Access Baidu process
##Access Baidu process4.HTTP features
- http protocol supports client/server mode and is also a request/response mode agreement.
- Simple and fast: When a client requests a service from the server, it only needs to transmit the request method and path. Commonly used request methods are GET, HEAD, and POST.
- Flexible: HTTP allows the transmission of any type of data object. The type of transmission is marked by Content-Type.
- No connection: Limit each connection to process only one request. After the server processes the request and receives the response from the client, it disconnects, but this is not conducive to maintaining a session connection between the client and the server. In order to make up for this shortcoming, two technologies for recording http status have been developed, one is called Cookie, One is called Session.
- Stateless: Stateless means that the protocol has no memory for transaction processing. If subsequent processing requires the previous information, it must be retransmitted.
5. The difference between URI and URL
HTTP uses Uniform Resource Identifiers (URI) to transfer data and establish connections.- URI:Uniform Resource Identifier Uniform Resource
Identifier
- #URL:Uniform Resource Location Uniform Resource
Location symbol
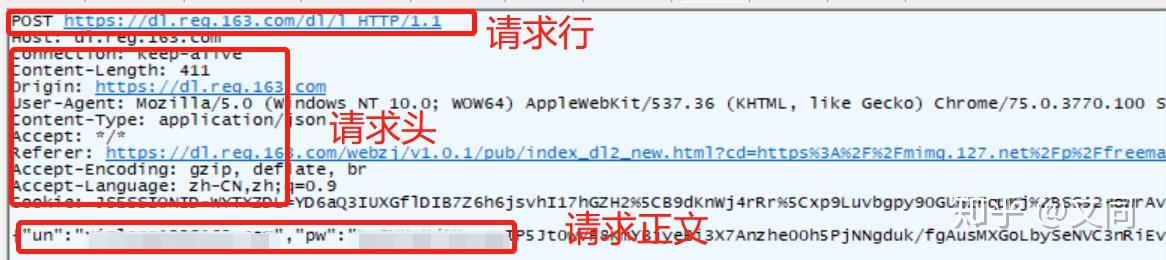
6. HTTP message composition
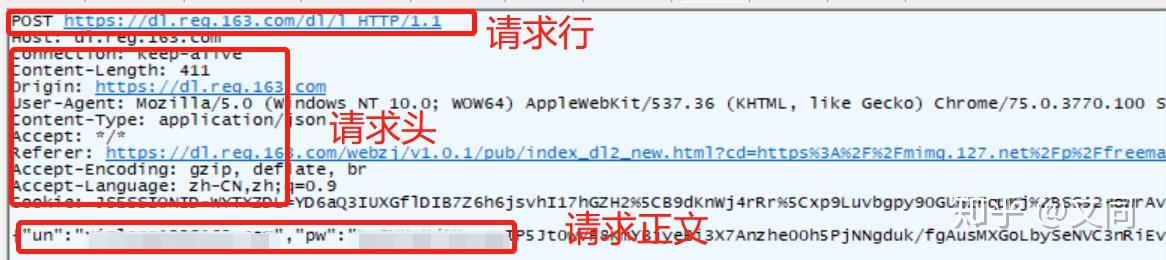
Request message composition
1. Request line: including request method, URL, protocol/version Request message composition
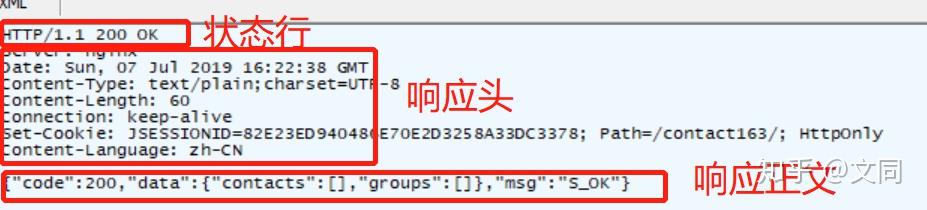
Request message compositionResponse message composition
1. Status line
7. Common request methods
GET: Request the specified page information and return the entity body.
POST: Submit data to the specified resource for processing request (such as submitting a form or uploading a file). The data is included in the request body. POST requests may result in the creation of new resources and/or modification of existing resources.
HEAD: Similar to a get request, except that there is no specific content in the returned response, used to obtain the header
PUT: From the client The data transmitted from the client to the server replaces the contents of the specified document.
DELETE: Request the server to delete the specified page.
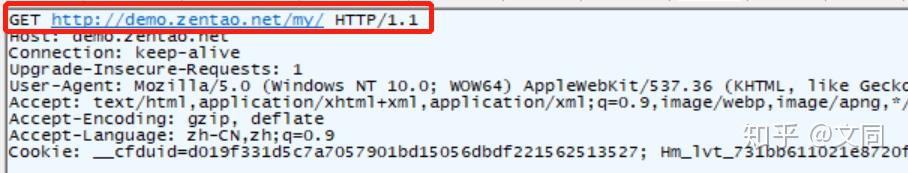
get request
 ##GET request
##GET requestpost request

both contain request headers and request lines, while post has more request bodies.
- get is mostly used for querying. The request parameters are placed in the URL and will not affect the content on the server. Post is used to submit, such as putting the account password in the body.
- GET is added directly to the end of the URL, and the content can be seen directly in the URL, while POST is placed inside the message and cannot be seen directly by the user.
- The length of data submitted by GET is limited because the URL length is limited. The specific length limit depends on the browser. POST does not.
When accessing a web page, the browser will send a message to the web server ask. The server where this web page is located will return an information header containing an HTTP status code in response to the browser's request.
Status code classification
:1XX- Informational type, the server receives the request and needs the requester to continue the operation.
- 2XX- Success type, the request is successfully received, understood and processed.
-
3XX - Redirect, further action is required to complete the request. -
#4XX - Client error, the request contained a syntax error or the request could not be completed. -
#5XX - Server error. An error occurred while the server was processing the request.
200 OK - Client request successful
- 301 - Resources (web pages, etc.) are permanently transferred to other URLs
##302 - Temporary jump
400 Bad Request - The client request has a syntax error and cannot be understood by the server
401 Unauthorized - The request is unauthorized, this status code must be the same as WWW- Use the Authenticate header field together
404 - The requested resource does not exist, the wrong URL may have been entered
500 - An unexpected error occurred within the server##503 Server Unavailable - The server is currently unable to process the client's request and may return to normal after a period of time.
-
9. Why use https?
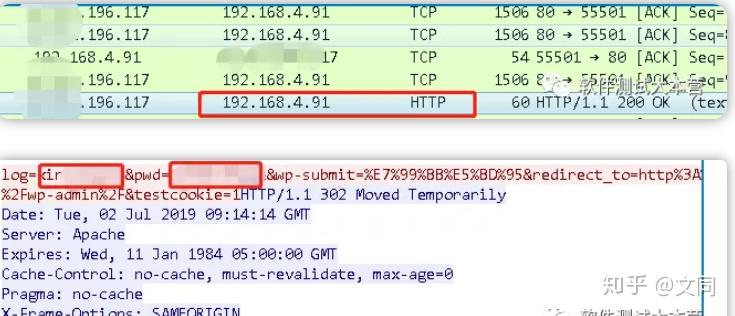
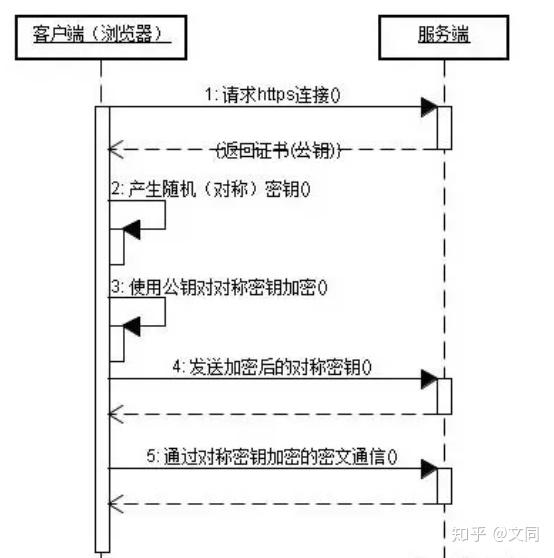
In actual use, most websites now use the https protocol, which is also the future development trend of the Internet. The following is the login request process of a blog website captured through wireshark. You can see that the accessed account and password are all transmitted in clear text, so the request sent by the client is very It is easy to be intercepted and exploited by criminals. Therefore, the HTTP protocol is not suitable for transmitting some sensitive information, such as various account numbers, passwords and other information. It is very unsafe to use the HTTP protocol to transmit private information. Generally, there are the following problems in http: The request information is transmitted in clear text and is easily intercepted by eavesdropping. The integrity of the data has not been verified and is easily tampered with The identity of the other party has not been verified, and there is a risk of impersonation 10. What is HTTPS? In order to solve the above problems of HTTP, HTTPS is used. HTTPS protocol (HyperText Transfer Protocol over Secure Socket Layer): Generally understood as HTTP SSL/TLS, the identity of the server is verified through the SSL certificate and the communication between the browser and the server is encrypted. So what is SSL? SSL (Secure Socket Layer): Developed by Netscape in 1994, the SSL protocol is located between the TCP/IP protocol and various application layer protocols. It is a data Communication provides security support. TLS (Transport Layer Security, Transport Layer Security): Its predecessor is SSL. Its first few versions (SSL 1.0, SSL 2.0, SSL 3.0) were developed by Netscape and were adopted starting from 3.1 in 1999. The IETF standardized and renamed it, and now there are three versions: TLS 1.0, TLS 1.1, and TLS 1.2. SSL3.0 and TLS1.0 are rarely used due to security vulnerabilities. TLS 1.3 will have major changes and is still in the draft stage. The most widely used ones are TLS 1.1 and TLS 1.2. SSL development history (Internet encrypted communication) 1. In 1994, NetSpace designed version 1.0 of the SSL protocol (Secure Sockets Layout), but it was not released. 2. NetSpace released the SSL/2.0 version in 1995, and serious vulnerabilities were quickly discovered 3. The SSL/3.0 version was released in 1996 and was widely used 4 , In 1999, the SSL upgraded version TLS/1.0 was released, which is currently the most widely used version 5. In 2006 and 2008, TLS/1.1 and TLS/1.2 versions #11. What is the process of the browser using HTTPS to transmit data? 2. After receiving the client's request, the server will send a copy of the certificate information supported by the website (the certificate contains the public key) to the client. 3. The client's server begins to negotiate the security level of the SSL connection, which is the level of information encryption. 4. The client's browser establishes a session key based on the security level agreed by both parties, then uses the website's public key to encrypt the session key and transmits it to the website. 5. The server uses its own private key to decrypt the session key. 6. The server uses the session key to encrypt the communication with the client. 12. Disadvantages of HTTPS 13. Summarize the difference between HTTPS and HTTP Recommended tutorial: Web server security

The HTTPS protocol has multiple handshakes, causing the page loading time to be extended by nearly 50% ;
HTTPS is the security of HTTP protocol Version, the data transmission of the HTTP protocol is clear text and is unsafe. HTTPS uses the SSL/TLS protocol for encryption.
The above is the detailed content of Quickly learn about HTTP and HTTPS protocols!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 How to use Nginx Proxy Manager to implement reverse proxy under HTTPS protocol
Sep 26, 2023 am 08:40 AM
How to use Nginx Proxy Manager to implement reverse proxy under HTTPS protocol
Sep 26, 2023 am 08:40 AM
How to use NginxProxyManager to implement reverse proxy under HTTPS protocol. In recent years, with the popularity of the Internet and the diversification of application scenarios, the access methods of websites and applications have become more and more complex. In order to improve website access efficiency and security, many websites have begun to use reverse proxies to handle user requests. The reverse proxy for the HTTPS protocol plays an important role in protecting user privacy and ensuring communication security. This article will introduce how to use NginxProxy
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx




