Teach you how to use the Pagoda panel to build a WordPress site
The following is an introduction to the use of Pagoda from the Pagoda Installation tutorial column How to build a WordPress site using a panel, I hope it will be helpful to friends who need it!

Using Pagoda Panel to build a WordPress site
The environment for building this website is on Alibaba Cloud lightweight server For Ubuntu 16.04, use the pure Ubuntu image to initialize and then download the one-click installation script of the Pagoda panel to install it.
WordPress Deployment
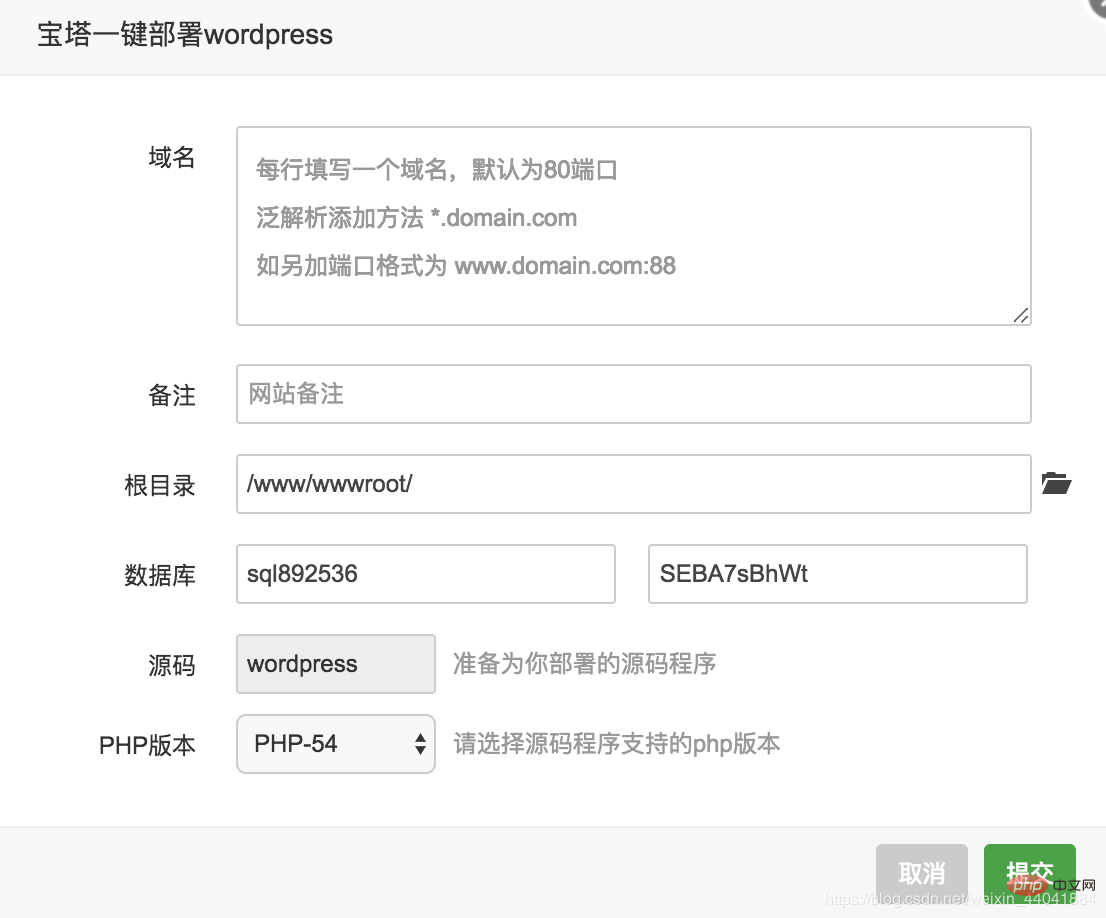
First find the Pagoda one-click deployment source code tool in the software management and install it, then click the Pagoda one-click deployment source code setting, select WordPress and clickOne-click deployment is enough. Then the interface as shown below will pop up:

In this deployment process, first of all, there is another website on the server and the domain name of the website is set to server through the Pagoda panel IP, secondly, the server can only be accessed through IP, that is, there is no domain name bound. The discussion below continues under the above conditions.
Write the following where you need to fill in the domain name above: Server IP: protThe Pagoda panel will prompt a domain name conflict because it has been occupied by the previous website, so you need to fill in other domain names.
Use the Pagoda Panel to deploy multiple sites under one IP through port numbers
The solution is to fill in a domain name that the Pagoda Panel will not report an error in the above place where the domain name is to be filled in, and click Submit Modify later.
Go to the Website page of the Pagoda Panel and you will see the following content:

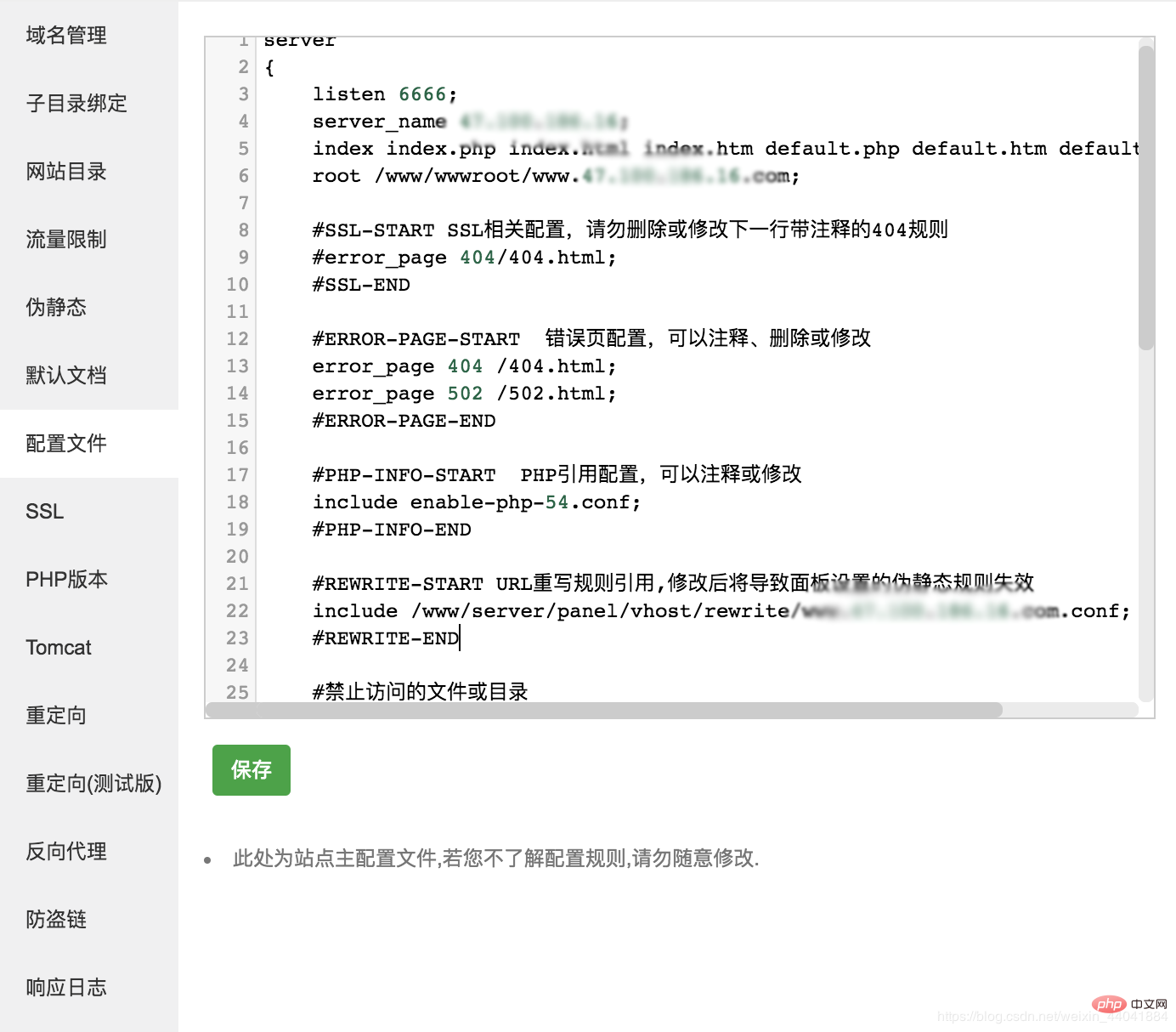
Click Settings, and then select Configuration FileYou can see the following content:

Here, change the port of listen to the port you want to listen to, and then change server_name to After entering the IP address, click Save. Click Save and go to the Security option of the Pagoda panel to add filtering rules for the set port. The port number here is 6666. After completion, add custom rules to Alibaba Cloud's firewall settings. Defining filtering rules allows you to access different websites through different port numbers under the same IP.
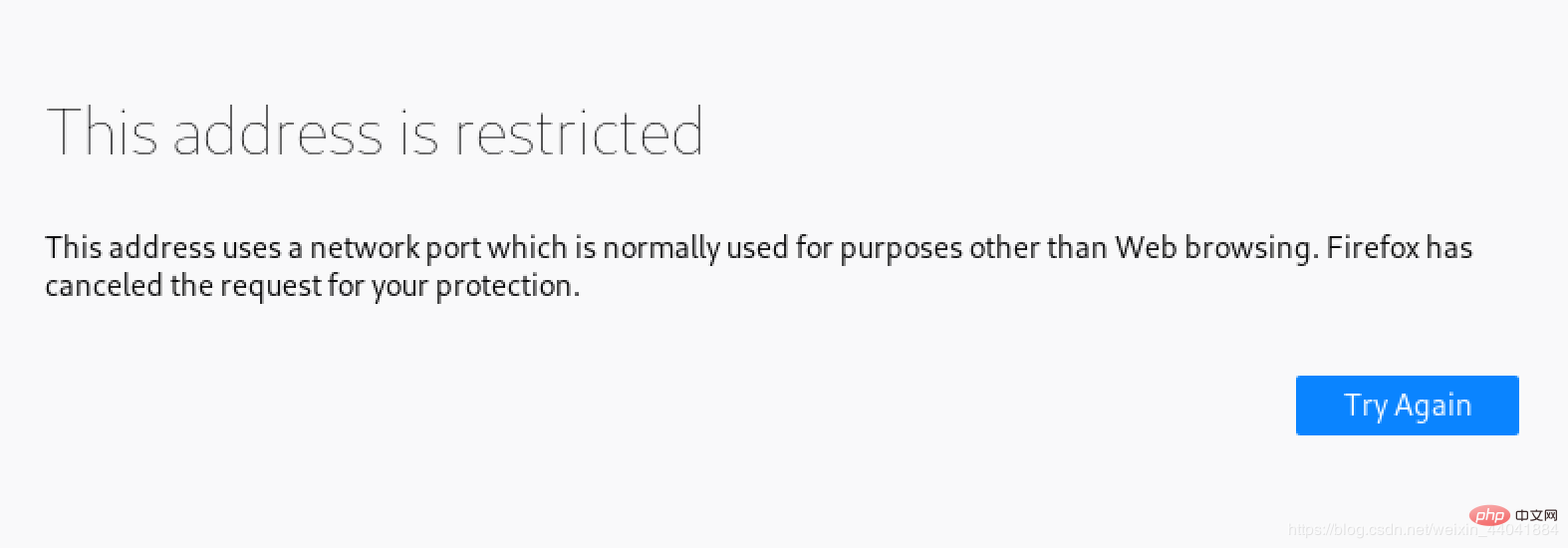
After completion, access through the browserIP:portThe result is that the browser shows that the page cannot be accessed:

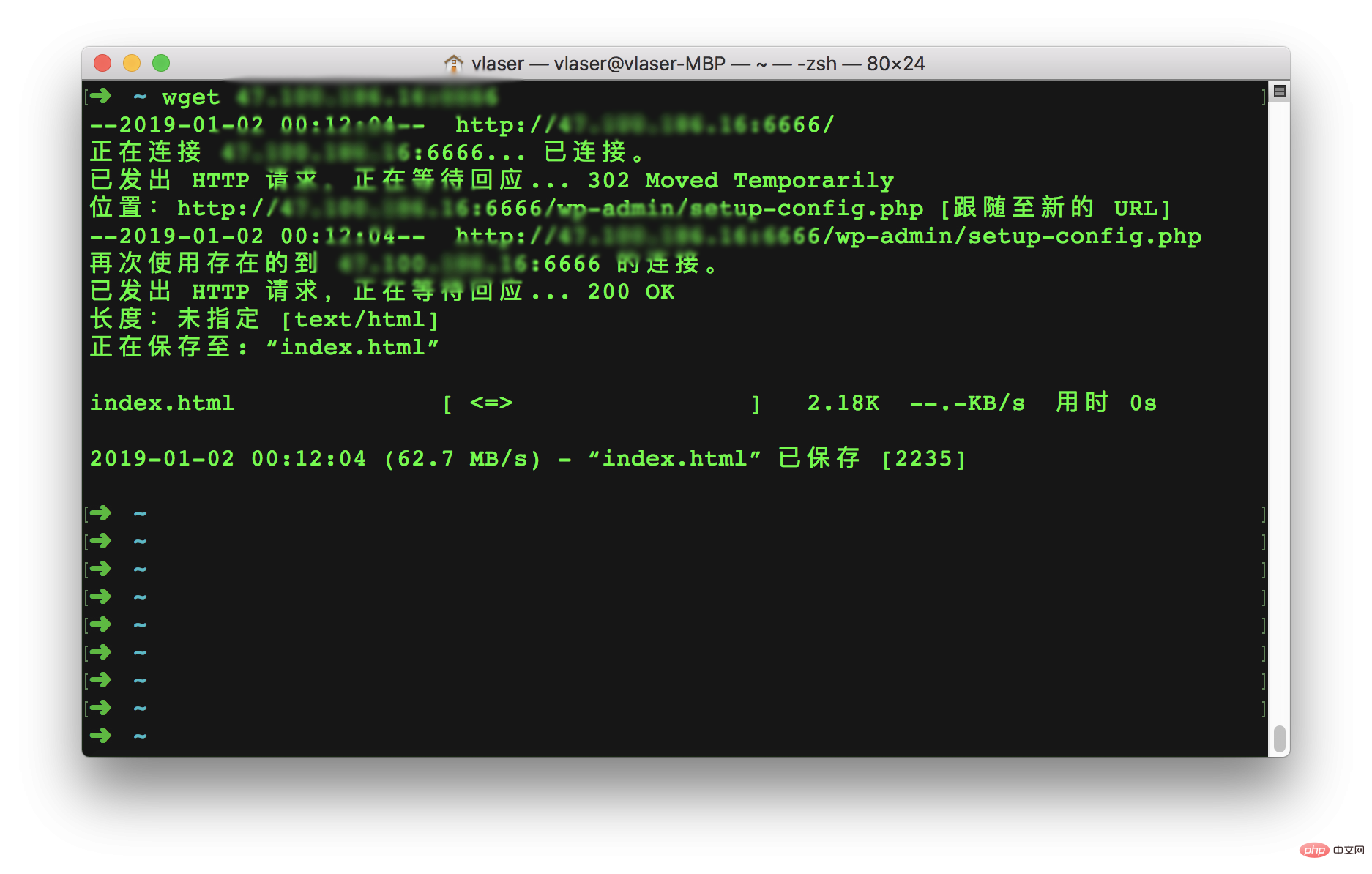
Connect to the server through ssh, use lsof -i:6666 to check the status of the port and found that the port is being monitored. This was very strange, so I used wget IP:port on the intranet to access the WordPress homepage and found that I could download the index.html file.
Use wget locally again to obtain the web page, and find that it can also be obtained successfully: 
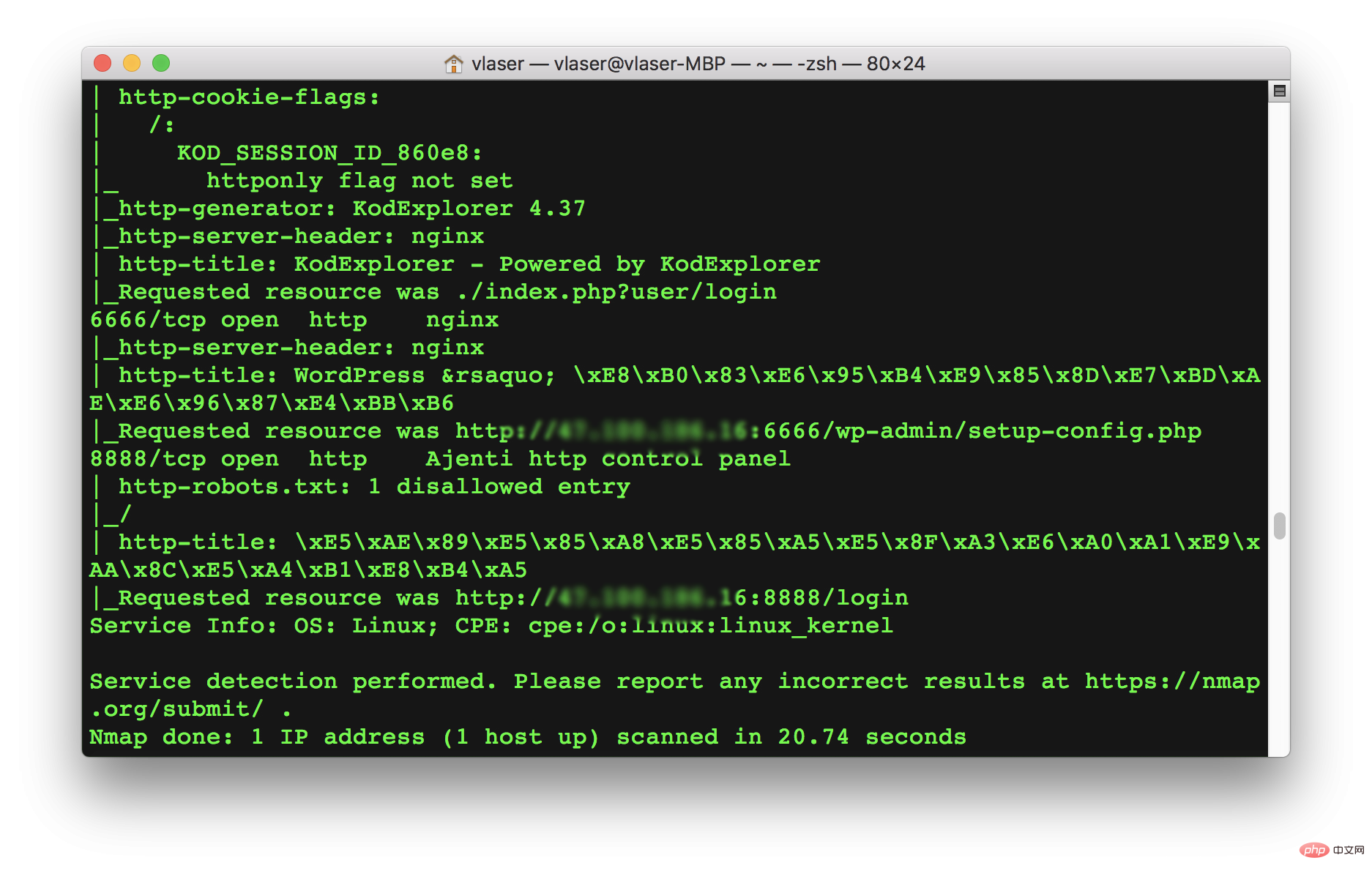
Use nmap to scan: 
It can also be accessed normally. It seems that the problem with the browser is gone.
About browsers actively prohibiting access to certain ports
I searched for an article on CSDN using Browser prohibiting access to ports as the keyword. Through this article, I learned that there is The specific port was reserved in advance for other purposes. Today I was unlucky and chose 6666 as the port. As a result, the port was used for other purposes, so the browser directly blocked access, even though the server was working normally. .
More special ports in the Chrome browser are defined as follows:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}Go back to the steps of modifying the configuration file port. After changing to a non-conflicting port, you can access the page normally.
Pagoda panel deploys multiple sites to implement
Go to the /www/server/nginx/conf folder and find nginx.conf to open it. Scroll to the last line and you can see:
include /www/server/panel/vhost/nginx/*.conf;
You can know that the Pagoda panel implements the deployment of multiple websites on one site by setting vhost.
Nginx vhost configuration can implement a virtual host based on ip, port number, and servername, while avoiding direct modification of the main configuration file.
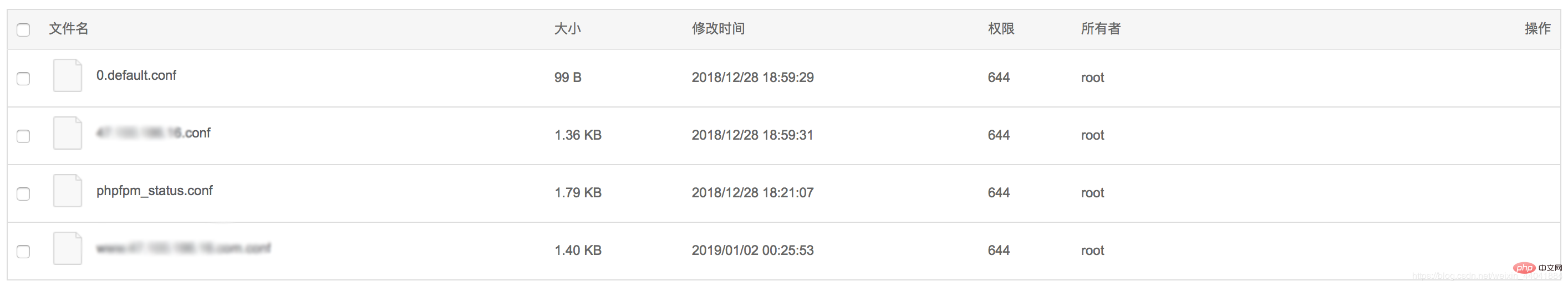
Enter/www/server/panel/vhost/nginxYou can see the following files:

The code in the picture above The configuration file is the one seen in step 2.
The above is the detailed content of Teach you how to use the Pagoda panel to build a WordPress site. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.




