

css pseudo-class is used to add special effects to certain selectors. It is dynamic and refers to the state or characteristics of the current element. Only when an element reaches a specific state, it may get a pseudo-class style; when the state changes, it will lose this style.
This article partly encourages you to use simpler CSS and less JS when building UI. Getting familiar with everything CSS has to offer is one way to achieve this, another is to implement best practices and reuse as much code as possible.
Next, I will introduce some pseudo-classes and their use cases that you may not be familiar with. I hope it will be helpful to you in the future.
::first-line | Select the first line of text ::first-line The pseudo-element is at the first line of a block-level element Apply styles in one line. The length of the first line depends on many factors, including the element width, the document width, and the text size of the text.
::first-line Pseudo elements can only be in block containers, so ::first-line pseudo elements can only be in one display Values are useful in block, inline-block, table-cell or table-caption. In other types, ::first-line has no effect.
Usage is as follows:
p:first-line {
color: lightcoral;
}CSS pseudo-element ::first-letter will Selects the first letter of the first row of a block-level element. The usage is as follows:
<style>
p::first-letter{
color: red;
font-size: 2em;
}
</style>
<p>前端小智,不断努,终身学习者!</p>
::selection| The part highlighted by the user The ::selection pseudo-element applies to the portion of the document that is highlighted by the user (such as the portion selected using the mouse or other selection device).
p::selection {
color: #409EFF;}
:root | Root element :root Pseudo-class matching The root element of the document tree. For HTML, :root represents the <html> element, which is the same as the html selector except that it has a higher priority.
:root is useful when declaring global CSS variables:
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}:empty | Only effective when the child is empty :empty Pseudo class represents an element that has no child elements. Child elements can only be element nodes or text (including spaces), and comments or processing instructions will not affect it.
p:empty {
border: 2px solid orange;
margin-bottom: 10px;
}
<p></p>
<p></p>
<p>
</p>
Only the first and second p have an effect because they are indeed empty, the third p has no effect because it has a newline.
:only-child | Only one child element is effective :only-child Matches elements without any sibling elements. Equivalent The selector can also be written as :first-child:last-child or :nth-child(1):nth-last-child(1). Of course, the weight of the former will be A little lower.
p:only-child{
background: #409EFF;}
<p>
<p>第一个没有任何兄弟元素的元素</p>
</p>
<p>
<p>第二个</p>
<p>第二个</p>
</p>
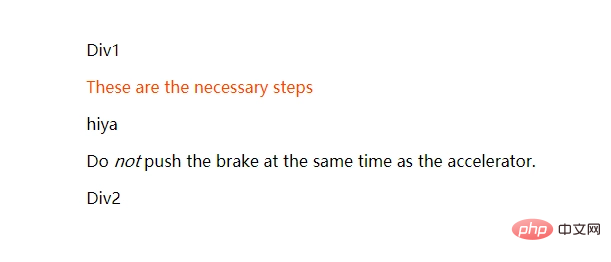
:first-of-type | Select the first child element of the specified type :first-of-type represents the first element of its type in a group of sibling elements.
.innerp p:first-of-type {
color: orangered;
}The above means setting the color of the first element in .innerp to p to orange.
<p class="innerp"> <p>p1</p> <p>These are the necessary steps</p> <p>hiya</p> <p> Do <em>not</em> push the brake at the same time as the accelerator. </p> <p>p2</p> </p>

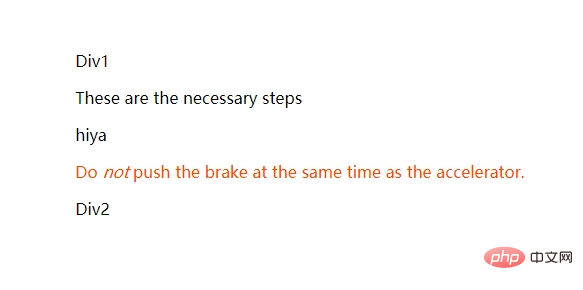
:last-of-type | Select the last child element of the specified type:last-of-type CSS pseudo-class represents the last element of a given type in a list of child elements (of its parent element). When the code is like Parent tagName:last-of-type, the scope includes the last selected element among all the child elements of the parent element, the last child element of the child element and so on.
.innerp p:last-of-type {
color: orangered;
}The above means setting the color of the last element in .innerp to p to orange.

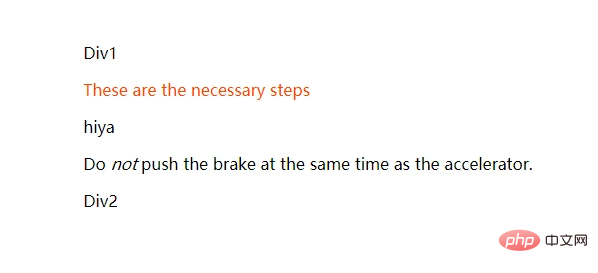
nth-of-type() | 选择指定类型的子元素:nth-of-type() 这个 CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
.innerp p:nth-of-type(1) {
color: orangered;
}
<p class="innerp">
<p>p1</p>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<p>p2</p>
</p>
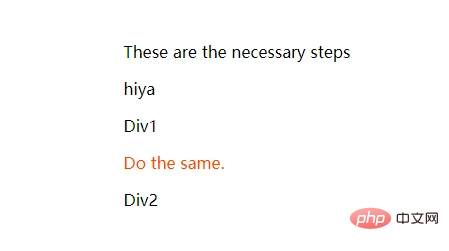
:nth-last-of-type() | 在列表末尾选择类型的子元素:nth-last-of-type(an+b) 这个 CSS 伪类 匹配那些在它之后有 an+b-1 个相同类型兄弟节点的元素,其中 n 为正值或零值。它基本上和 :nth-of-type 一样,只是它从结尾处反序计数,而不是从开头处。
.innerp p:nth-last-of-type(1) {
color: orangered;
}这会选择innerp元素中包含的类型为p元素的列表中的最后一个子元素。
<p class="innerp"> <p>These are the necessary steps</p> <p>hiya</p> <p>p1</p> <p> Do the same. </p> <p>p2</p> </p>

:link | 选择一个未访问的超链接:link伪类选择器是用来选中元素当中的链接。它将会选中所有尚未访问的链接,包括那些已经给定了其他伪类选择器的链接(例如:hover选择器,:active选择器,:visited选择器)。
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即::link — :visited — :hover — :active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。
a:link {
color: orangered;
}
<a href="/login">Login<a>
:checked | 选择一个选中的复选框:checked CSS 伪类选择器表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或("select") 元素中的option HTML元素("option")。
input:checked {
box-shadow: 0 0 0 3px hotpink;
}
<input type="checkbox" />
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
:valid | 选择一个有效的元素:valid CSS 伪类表示内容验证正确的<input> 或其他 <form> 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
input:valid {
box-shadow: 0 0 0 3px hotpink;
}
:invalid | 选择一个无效的元素:invalid CSS 伪类 表示任意内容未通过验证的<input> 或其他 <form> 元素。
input[type="text"]:invalid {
border-color: red;
}:lang() | 通过指定的lang值选择一个元素:lang() CSS 伪类基于元素语言来匹配页面元素。
/* 选取任意的英文(en)段落 */
p:lang(en) {
quotes: '\201C' '\201D' '\2018' '\2019';
}:not() | 用来匹配不符合一组选择器的元素CSS 伪类 :not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
来看一个例子:
.innerp :not(p) {
color: lightcoral;
}
<p class="innerp">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>p 1</p>
<p>Paragraph 3</p>
<p>p 2</p>
</p>
p 1 和 p 2会被选中,p 不会被选 中。
推荐教程:《Css》
The above is the detailed content of The use of pseudo-classes in CSS (dry stuff). For more information, please follow other related articles on the PHP Chinese website!