
Regarding the loading speed of small programs, this is a big question. Performance has been the focus since ancient times, so let me briefly talk about the problems I encountered and the solutions
First of all, let’s start with the network request network:
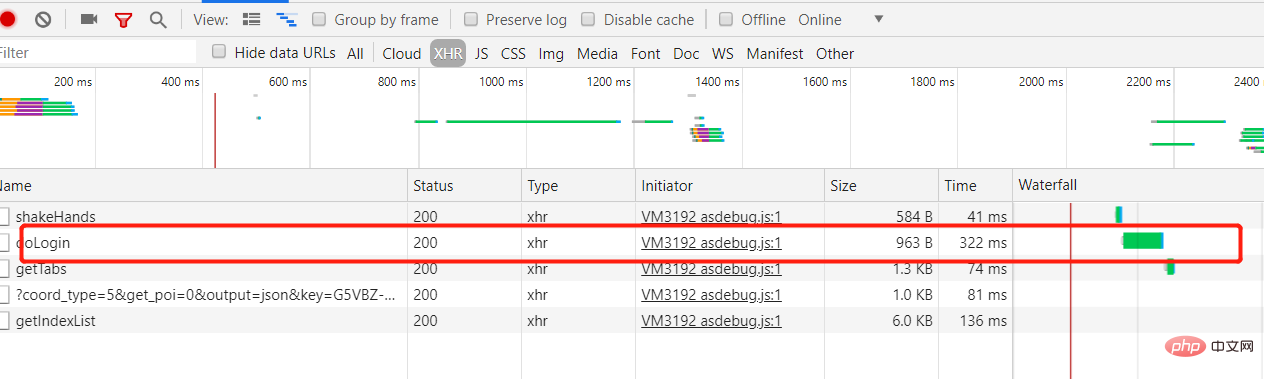
This is basically not about the front-end, but it is also a major factor in optimizing small programs. The key point is that the speed at which the backend responds to our request for data affects the speed of the entire page. Therefore, putting it in the first place

is considered slow if the request exceeds 300ms. So it will affect the overall speed.
Suggestion: Call the backend to optimize the interface to speed up the response.
Also, try to reduce unnecessary requests and merge data into one interface, which can facilitate operation and save resources (provided that you are not scolded by the backend)
Second: Pictures
For pictures, verify the size of the pictures uploaded by the users. Just reject the pictures larger than 500K. Try to compress them on the upload server. If the text is If it contains a large number of pictures, try to use base64 and convert it to reduce resources.
In the case of many pictures, it is best to use a lazy loading technology. . . Change some larger picture resources to online resources. The specific method is to upload the materials to CDN first, and then directly use the online image address in the mini program.
If you don’t know how to compress the size, you can take a look at this https://blog.csdn.net/Young_Gao/article/details/88183442 ready-made
Third: Control the size of small program packages Reduce the size of resource packages
Streamline third-party dependencies Use third-party packages as little as possible, some third-party packages will have larger references Modules, try to save as much as possible and reduce unnecessary code...including some commented out ones, which seem to be packaged, so it is best to delete them,
Fourth: Regarding the issue of calling third-party interfaces
The speed of calling third-party interfaces will be very slow - for example, calling Tencent's positioning acquisition sometimes takes 1 second to respond. If the company internal If you have your own interface and algorithm, you should call your own. Even if it is Tencent's API, sometimes its response speed will exceed 300ms. Try to use it as little as possible
Fifth: About setData
5.1. Frequently setData
In some cases we have analyzed, some small programs will be very frequent (millisecond level) to setData, which leads to two consequences:
5.2. Each time setData passes a large amount of new data
is driven by the underlying layer of setData It can be seen from the implementation that our data transmission is actually a evaluateJavascript script process. When the amount of data is too large, it will increase the compilation and execution time of the script and occupy the WebView JS thread.
5.3. Perform setData on the background state page
When the page enters the background state (invisible to the user), you should not continue to perform setData to render the background state page to the user It is incomprehensible. In addition, going to setData on the background page will also preempt the execution of the foreground page.
Sixth: Variables
Each page has a destruction phase of the life cycle. In this phase, all the variables that exist in the data are Release (you can do this when you will not return to this page). The second time you enter will be a little faster than the last time, but it will not be obvious. If the variable is particularly large, it will be particularly obvious at this time. I Everything is done with twenty or thirty variables. . . This can be ignored
Seventh: Caching
I believe that every page will have more or less reused things. If there are reused Variables are directly stored locally, and then are deleted from the local storage after the mini program is closed.
If the homepage loads a lot of things, the entire page can be cached, and then when the page is entered again The rendering cache is waiting for the interface data to be requested, and then silent rendering is performed.
I hope what I said can help everyone, thank you for watching
Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of Problems and solutions to the loading speed of mini programs. For more information, please follow other related articles on the PHP Chinese website!