
In order to optimize the user experience, the WeChat mini program has canceled the authorization window that appears immediately when entering the mini program. The user needs to actively click the button to trigger the authorization window.
Then, during my practice, the following problems occurred.
1. 无法弹出授权窗口2. 希望在用户已经授权的情况下,不显示按钮
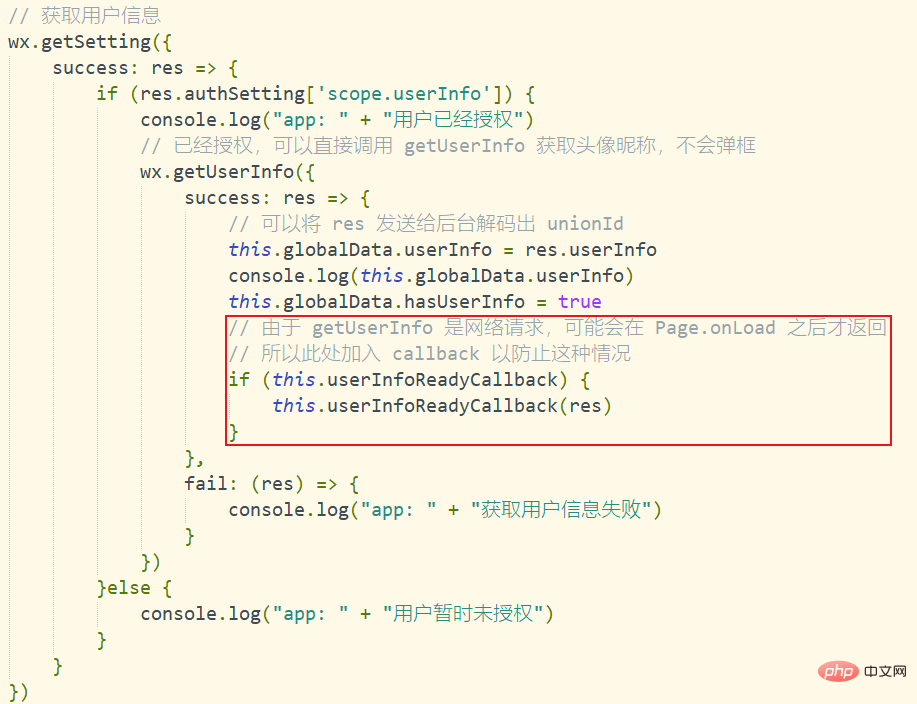
In the onLaunch() function of app.js, add the acquisition of user personal information code snippet. Automatically obtain the user's personal information without the user's authorization when the user has authorized it (for example, when opening the mini program for the second time).
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("app: " + "用户已经授权")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(this.globalData.userInfo)
this.globalData.hasUserInfo = true
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
},
fail: (res) => {
console.log("app: " + "获取用户信息失败")
}
})
}else {
console.log("app: " + "用户暂时未授权")
}
}
})me.wxml Add an authorization button (the specific page is based on your actual situation). The button component here must be in the following form.
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}">
<image src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block> The effect is like this, the specific style can be changed according to everyone’s preferences
Add the following variables and methods to me.js, if the user has not authorized it before , the user needs to actively click the button.
data: {
userInfo: null,
hasUserInfo: false
},
getUserInfo: function(e) {
console.log("me: " + "用户点击授权")
if(e.detail.userInfo){
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
app.data.userInfo = this.userInfo
app.data.hasUserInfo = true
}
} 
Be sure to pay attention here
The authorization window will only appear when the user authorizes for the first time, that is, it will only appear once! !
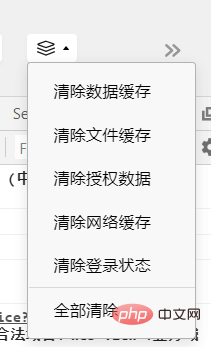
In the WeChat applet development tool, we need to clear all caches

Since the user has been authorized, app.js will obtain the user’s personal information (instead of Obtained when the user clicks the authorization button), but this process is asynchronous.
You can see that the appearance of our authorization button is judged based on the true value of {{!hasUserInfo}}. This value can be obtained through app.js. information to assign a value.
<block wx:if="{{!hasUserInfo}}">
<image class="userAvatar" src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>However, it may happen that the user has authorized, but app.js is too slow to obtain personal information. However, our authorization button mistakenly thinks that app.js has not obtained the information, so the authorization button is rendered. come out.
At this time, we hope that after app.js determines that the user has authorized and has obtained the information, Tell us about the authorization button.
We add the following code snippet in me.js.
onLoad: function() { // 获取个人信息
if(app.globalData.userInfo){
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}else{
// 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息
app.userInfoReadyCallback = res => {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
}
}Why is there a app.userInfoReadyCallback function here? We noticed that there is a callback function in wx.getSetting of app.js. This function is Used to solve asynchronous problems.

Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of WeChat applet calls WeChat authorization window. For more information, please follow other related articles on the PHP Chinese website!