

How to write a simple web page using html markup language?
We can use Notepad to write html language and save it as a file in html format to generate a simple web page.
The specific steps are as follows:
1. Create a new text document on the computer desktop: Right-click on the desktop ->Select New->Text Document (a New text document appears on the desktop text document).

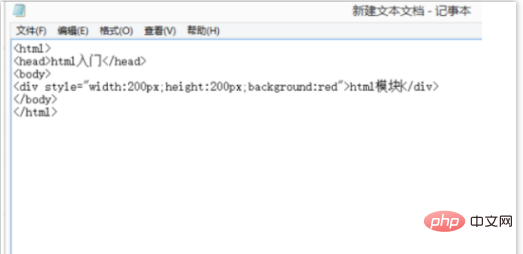
2. Open the new text document and write html language in the blank space of the text document.

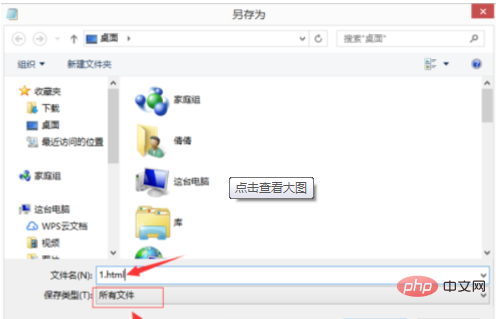
3. After editing, click File->Save As->Select the location to save in the pop-up dialog box-> Save type (all files) -> The file name should have .html as the suffix, click Save.

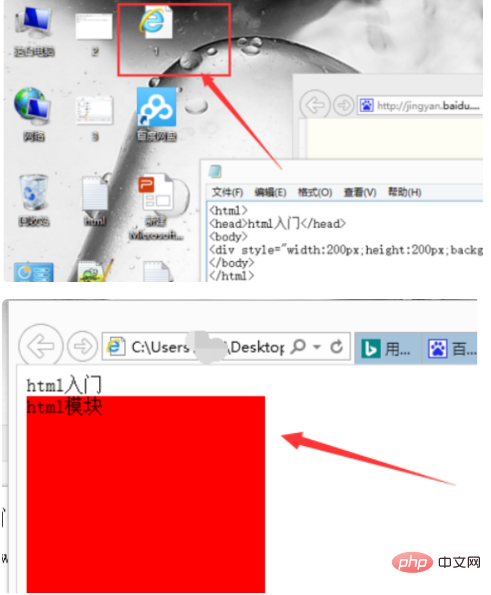
4. The html file saved on the desktop will be displayed. This file needs to be opened in a browser to view the effect. Double-click the file. The file will show the effect of the web page you designed.

##html code collection
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>
HTML tutorial"
The above is the detailed content of How to write a simple web page using html markup language. For more information, please follow other related articles on the PHP Chinese website!