 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Front-end page knowledge suitable for beginners to learn (worth a look)
Front-end page knowledge suitable for beginners to learn (worth a look)
Front-end page knowledge suitable for beginners to learn (worth a look)

Front-end page knowledge suitable for beginners to learn (worth reading)
This article It explains the basic knowledge about front-end pages, including html structure, basic tags, lists, input boxes, text tags, etc. It is very suitable for programming novices to learn. Let us learn about it together.
(1) Basic HTML structure
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) Basic tags
##Title tag :
The title tag is used to describe the title of a paragraph of text, and its semantic meaning is the title.<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
Paragraph tag:
Paragraph tag displays a paragraph that wraps automatically<h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
Link tag (a tag, a is the abbreviation of anchor ): The function of the
a tag is to jump, including page jumps and intra-page jumps.<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
_parent: points to the parent frameset document
_self: transfers the document into the current Page frame
_top: Remove all page frames and replace the frameset document with document.html
tittle attribute: Indicate the connection information
Picture tag: <img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" />
<img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
Copy after login
src is the address of the picture, that is path. There are two formats (1). Absolute path: the address where the image is saved; (2). Relative path: the path relative to this document. The upper layer uses ../ alt to display the content when the resource is missing. The original English word is alternative<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" /> <img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
title is the content displayed when the mouse stays on the picture
(3) List
Unordered list<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
Copy after login
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
Ordered list<ol type="1" start="2">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ol>
Copy after login
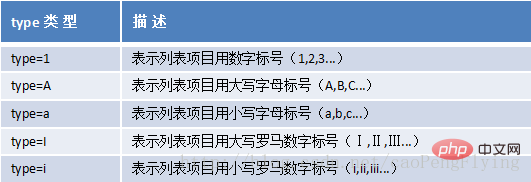
type attribute<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>

Customized list<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>Copy after login
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>(4) Form
Form: Collect the information filled in by the user and submit it to The server<form Action="#" method="post/get"> </form>
(5) Input box
Text box<input type="text" maxlength="10" size="10" value="华点"/>
Copy after login
The attribute is maxlength, indicating the maximum length of input. size is the length of the input box; value is the default value <input type="text" maxlength="10" size="10" value="华点"/>
Password box<input type="password" maxlength="10" size="10" value="123456"/>
Copy after login
The attribute is maxlength indicating the maximum length of input. size is the length of the input box; value is the default value<input type="password" maxlength="10" size="10" value="123456"/>
Radio button<input type="radio" name="sex" checked value="0"/>
<input type="radio" name="sex" checked value="1"/>
Copy after login
The attribute is name to group the radio buttons so that only one can be selected ;checked is selected by default; value indicates its value<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
Check box<input type="checkbox" checked/>
Copy after login
checked indicates that it is selected by default name indicates the name of the checkbox, and also groups the check boxes<input type="checkbox" checked/>
Submit button<input type="submit" value="登录"/>
Copy after login
submit is the submit button, and value is the text displayed on the button. When clicked, the parameters will be added after the path of the form Action<input type="submit" value="登录"/>
Reset button<input type="reset" value="取消"/>
Copy after login
<input type="reset" value="取消"/>
Normal button<input type="button" value="单击" οnclick=""/>
Copy after login
Normal Button, the value is the text displayed on the button, onclick is the event triggered by clicking the button, which can be processed with js<input type="button" value="单击" οnclick=""/>
Picture button<input type="image" src="#"/>
Copy after login
Picture button src is the picture The path and its attributes can be similar to <input type="image" src="#"/>
File button<input type="file" accept="*.*">
Copy after login
Upload the file. After clicking the button, you can open the local file, and the following accept can be selected. The file type is generally .xls is an excel table and docx is a word document. .jpg for pictures, etc.<input type="file" accept="*.*">
drop-down box<select>
<option>选择</option>
</select>Copy after login
<select>
<option>选择</option>
</select> (6) Html p introduction<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>Copy after login
<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>p Tag usage instructions
The most commonly used tag for layout in HTML is p,We usually restructure web pages as p css production.There is nothing special about p itself, it is just that the p tag replaces the previous table tag layout.
We achieve the beautification effect we want by setting different styles on the p tag object.
Usually a pair of p's that are not set in any style occupy one line.
p Function
p plays the role of segmentation and is a tag commonly used to segment content. p CSS also plays a role in segmenting and setting corresponding styles.
Thank you for reading. Do you know anything about html after reading?
This article is reproduced from: https://blog.csdn.net/xiaofeng10330111/article/details/105413134
Recommended tutorial: "HTML Tutorial"
The above is the detailed content of Front-end page knowledge suitable for beginners to learn (worth a look). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.



