

Detailed explanation of the function of html to realize online preview of word, excel, pdf and other files (with code)
This article describes how HTML can realize the function of dynamic online preview of word, excel, pdf and other files. This function is very convenient. Let’s take a look. If there are any deficiencies, please point them out.
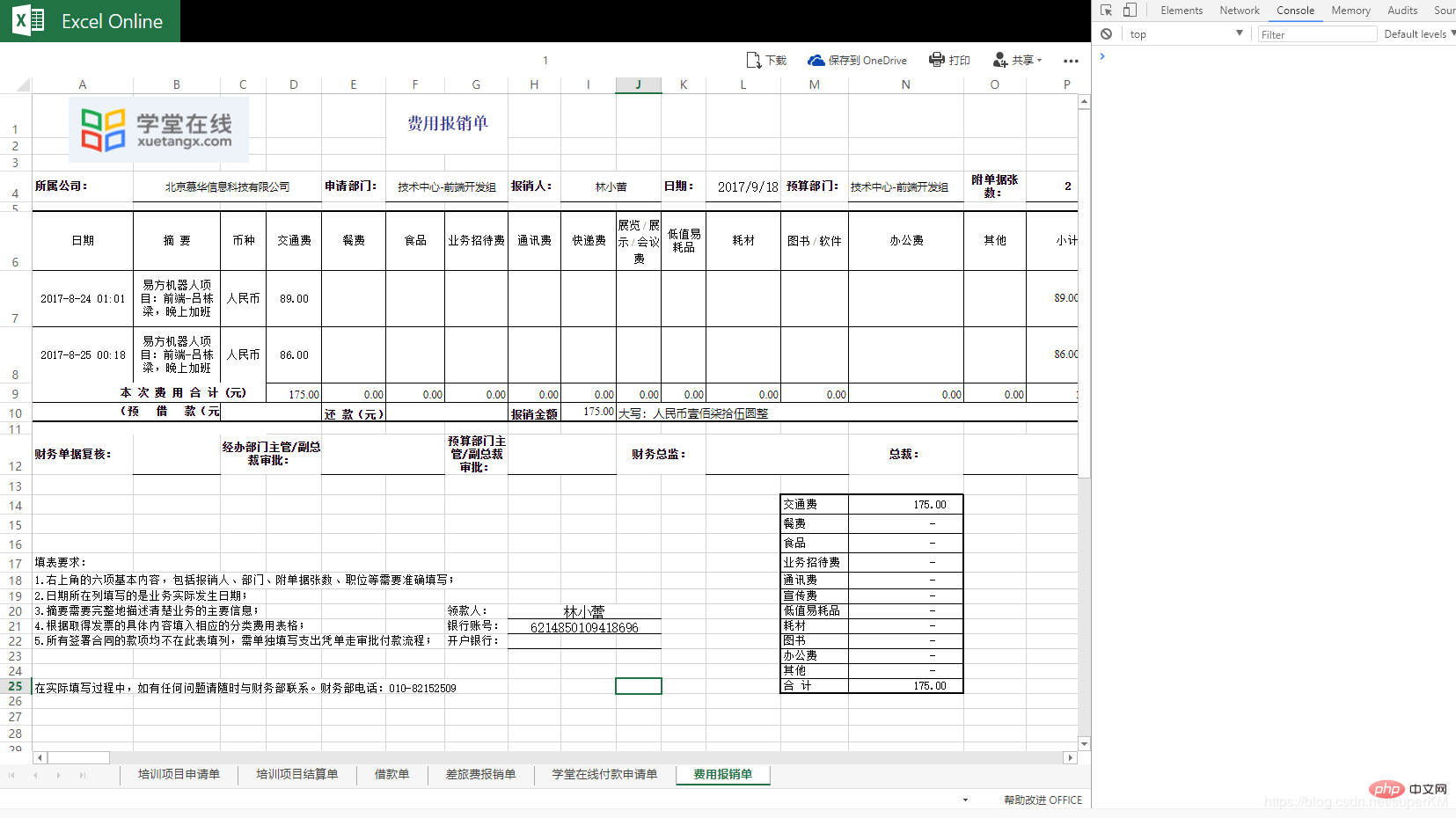
Directly reference the method provided by Microsoft through iframe
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
At https://view.officeapps.live.com/op/view.aspx?src= Add content that needs to be previewed at the end
Note: Links containing Chinese need to be URL encoded, and the document must be publicly accessible on the Internet
Official documentation

pdf online browsing
PDF.js download address
http://jhyt.oss-cn -shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
Usage method
Introduce the pdf.js file
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Create a p is used to display
<p id="example1"></p>
Dynamicly add the pdf address that needs to be browsed through js
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
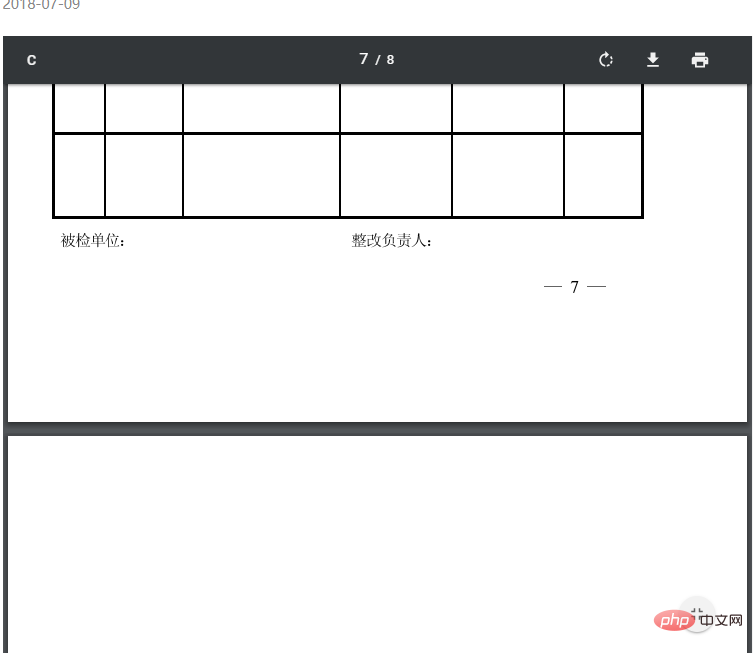
PDFObject.embed(url, "#example1",options);Preview effect

Thank you all for reading, I hope you will benefit from it.
This article is reproduced from: https://blog.csdn.net/superKM/article/details/81013304
Recommended tutorial: "HTML Tutorial"
The above is the detailed content of Detailed explanation of the function of html to realize online preview of word, excel, pdf and other files (with code). For more information, please follow other related articles on the PHP Chinese website!


