 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Let's take a look at how JavaScript gets the selected text on the page
Let's take a look at how JavaScript gets the selected text on the page
Let's take a look at how JavaScript gets the selected text on the page

A little trick introduced here is how to use JavaScript to get the selected text on the page. The most critical JavaScript API is:
event.selection = window.getSelection();
The selection here is actually an object, but if we use .toString() or force conversion to a string, we The selected text will be obtained.
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
});If we place this code into the following page:
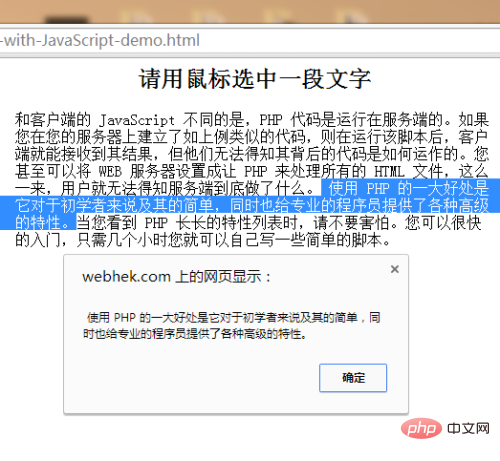
<html> <head> <title>Get selected text with JavaScript</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://www.webhek.com/wordpress/wp-includes/js/jquery/jquery.js" type="text/javascript"></script> </head> <body> <p class="contenttext"> 和客户端的 JavaScript 不同的是,PHP 代码是运行在服务端的。如果您在您的服务器上建立了如上例类似的代码,则在运行该脚本后,客户端就能接收到其结果,但他们无法得知其背后的代码是如何运作的。您甚至可以将 WEB 服务器设置成让 PHP 来处理所有的 HTML 文件,这么一来,用户就无法得知服务端到底做了什么。 使用 PHP 的一大好处是它对于初学者来说及其的简单,同时也给专业的程序员提供了各种高级的特性。当您看到 PHP 长长的特性列表时,请不要害怕。您可以很快的入门,只需几个小时您就可以自己写一些简单的脚本。 </p> </body> </html>
When you select part of the text on the page with the mouse, you will get the selected content at the same time. I use it here alert() method displays it.

Recommended tutorial: "javascript basic tutorial"
The above is the detailed content of Let's take a look at how JavaScript gets the selected text on the page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
How to add dots to text in word?
Mar 19, 2024 pm 08:04 PM
When we create Word documents on a daily basis, we sometimes need to add dots under certain words in the document, especially when there are test questions. To highlight this part of the content, the editor will share with you the tips on how to add dots to text in Word. I hope it can help you. 1. Open a blank word document. 2. For example, add dots under the words "How to add dots to text". 3. We first select the words "How to add dots to text" with the left mouse button. Note that if you want to add dots to that word in the future, you must first use the left button of the mouse to select which word. Today we are adding dots to these words, so we have chosen several words. Select these words, right-click, and click Font in the pop-up function box. 4. Then something like this will appear
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



