Drop-down refresh problem of mini program
In the mini program, the onLoad life hook is only called once when the page is created. After doing the navigateTo page jump, return to the upper-level page. Since the navigateTo jump only hides the current page, the onLoad life hook is called when returning to the upper-level page. It will not be executed again. The advantage of this is that the page can be displayed quickly, but the request data in onLoad will not be updated in real time. At this time, a pull-down refresh operation is needed to help manually update the page data. Next, this article We will introduce three ways to implement pull-down refresh in the mini program
enablePullDownRefresh
enablePullDownRefresh is the easiest way to implement pull-down refresh. In the json file, set enablePullDownRefresh to true, just listen to the onPullDownRefresh event in the Page. It supports clicking the top title bar to return to the top. It will be invalid when customizing the title bar. You can also trigger the pull-down refresh event by directly calling wx.startPullDownRefresh() to generate a pull-down refresh animation. After processing After the data in pull-down refresh is updated, call wx.stopPullDownRefresh() to end the animation.
The advantage of this form of pull-down refresh is obviously that it is simple and has no restrictions, but the disadvantages are also obvious:
- The pull-down animation is too simple, and the interaction is not elegant enough. The drop-down animation cannot be customized
- When customizing the title bar, fixed positioning, the title bar will also be pulled down together under Android
scroll-view
scroll-view is an official scroll view component. It is very simple to use. If you want to set up the pull-up refresh code, the code is as follows:
<scroll-view> <view>content</view> </scroll-view>
If you want to use scroll- To implement pull-up refresh of the view, please note:
- Be sure to set a fixed height for scroll-view, otherwise the listening event will not trigger
- Settings Vertical scroll scroll-y
- The height of the content in scroll-view must be higher than the height of scroll-view, otherwise vertical scrolling cannot occur and the listening event cannot be triggered
scroll-view Disadvantages:
- Since iOS has a rubber band effect, the final effect will be somewhat different from Android
- When you first open the page, the pull-up cannot trigger the pull-up listening event. You need to scroll down first to trigger the scroll, and then pull up and scroll again to trigger the listening event.
- When there is a self- When defining the head, scroll-view requires a height calculation, subtracting the head height
scroll-view advantages:
- can be customized Loading animation
- The code is relatively simple
-
Compared with enablePullDownRefresh, scroll-view is more convenient for scrolling list control:
- scroll-into-view: Scroll to the specified element
- enable-back-to-top: iOS click on the top status bar, Android double-click the title bar , the scroll bar returns to the top, only supports vertical orientation, and will become invalid after customizing the title bar
Officially does not recommend using scroll-view for drop-down Refresh, there is such a tip in the official documentation

##Customized drop-down refresh
Auto The main problem that the definition of pull-down refresh hopes to solve is the problem that the fixedly positioned title bar or navigation bar will be pulled down when Android uses enablePullDownRefresh. At the same time, the animations on both ends during pull-down refresh remain consistent. In fact, it is not difficult to implement. Next Let’s take a look at the specific implementation:wxml:
<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>wxss:
.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}js:
let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
})
<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Copy after login
Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})Copy after login
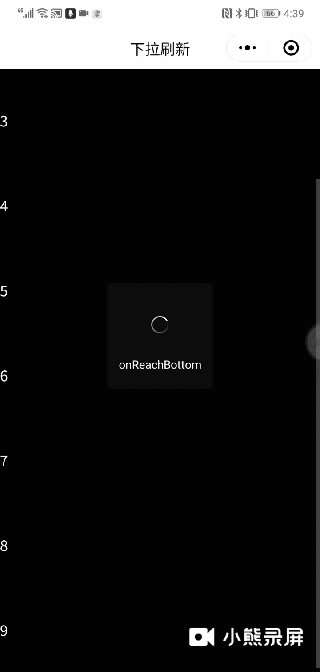
The key when using it is to pass the value obtained in onPageScroll in the page, then bindscrolltoupper listens to the scrolltoupper event, performs the refresh operation and then calls stopRefresh to stop the refresh. , come down to see the test results on the real machine: <header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})
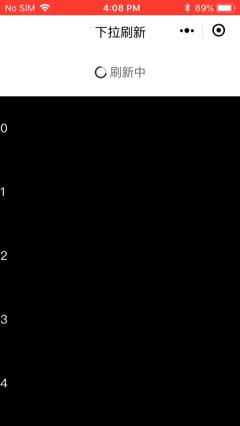
iOS:

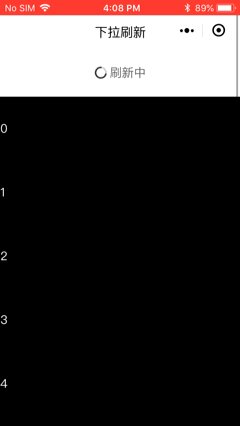
Android:
When tested on a real machine, the performance was pretty good. Of course, this is just a simple component example of custom pull-down refresh. If it needs to be used in actual projects , you may still need to improve it yourself. After all, different people have different application scenarios. Here is just an idea.
Summary
This article introduces the small There are three ways to pull down and refresh the program. The first two are officially provided by the mini program. The last one is a personal summary of thoughts. It is also relatively simple to write. If you want to apply it in the project, you still need to improve it yourself. I just hope it can be done for everyone. Customizing drop-down refresh provides an idea.
Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of Drop-down refresh problem of mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces




