 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A must-have guide for developing WeChat mini programs for beginners
A must-have guide for developing WeChat mini programs for beginners
A must-have guide for developing WeChat mini programs for beginners

Essential WeChat Mini Program Development Guide for Beginners
Foreword: This article mainly explains the WeChat applet development process, environment configuration and precautions to reduce detours for novices
1. Server environment preparation instructions
1.1 Public network and domain name availability
Make sure that the server’s public network is normal, and the domain name pointing to the public IP has been registered and is in normal condition
Because the WeChat applet API is necessary A registered domain name can only be accessed, so the domain name needs to be registered through ICP (specifically how to register is not explained here)
1.2 Available ports
Make sure that ports 80 and 443 are open. And it is not occupied
If you don’t understand the port number, please check this
https://blog.csdn.net/qcx321/article/details/52234259
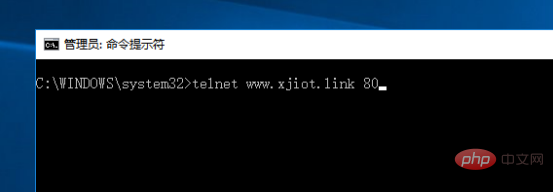
①. Use the telnet command to test whether ports 80 and 443 are open.
As shown below:

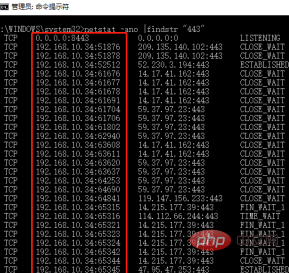
②. Use the netstat command to test whether ports 80 and 443 are open. Occupied;
netstat -ano | findstr "80"
netstat -ano | findstr "443"
As shown below

1.3 HTTPS is available
Ensure that HTTPS is available
The WeChat applet business domain name requires https to set up. You can first set it up during development Set not to verify domain name validity
2. Mini program development process
##2.1 WeChat mini program development background address
Webpage address: https://mp.weixin.qq.com
WeChat applet development account can be registered from this address
2.2 Obtaining and configuring instructions for mini program AppID and AppSecret
2.2.1 AppID description
AppID is also called developer ID. It is the public account, the unique development identification code of the mini program, and is developed with the developer password (in simple terms, it is the mini program application ID)
2.2.2 Steps to obtain AppID
① After entering the account and password at the backend address developed by the WeChat applet, scan the QR code to enter (you need to scan the WeChat QR code with the administrator bound to the official account)

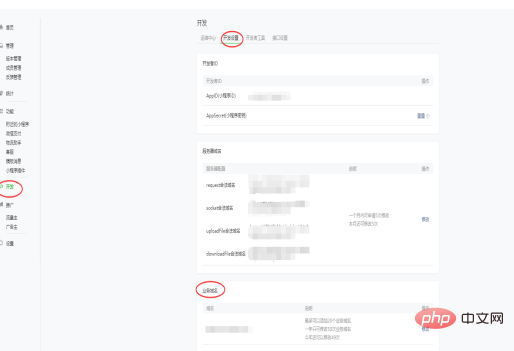
② In the menu on the left, click on the development directory

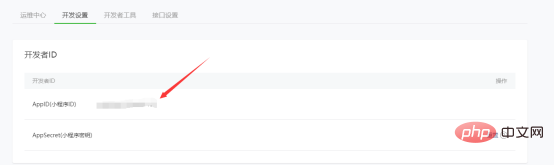
③ In the development directory, click on development settings. You can see the AppID

AppSecret is also called the developer password, and The appid and the two are used together to call the interface capabilities of the official account. (Mainly used in the background to get the openID of WeChat users)
2.2.3 AppSecret Important Tips
AppSeret can only be generated in a generated way Obtain. After generation, the WeChat applet management page does not save the AppSeret for the development account, so the AppSeret must be properly kept. If lost or forgotten, it can be reset and generated.
2.2.4 AppSecret Obtaining Steps
①、AppSecret Obtaining is basically the same as "2.2.2 AppID Obtaining Steps"
2.3 Configure "Business Domain Name"
2.3.1 Steps
Business domain name is added/modified in the left list --Development directory--Development settings--Business domain name
as shown below

2.3. 2 Instructions for use of business domain name configuration
①、Business domain name configuration must use port 80;
②、Business domain name must be registered;
③. After the domain name configuration is completed, the web page will prompt you to download the verification file (it is a .txt file), place it in the root directory of tomcat, and restart tomcat.
In addition, some people may not understand what a business domain name is. To put it simply, a business domain name can be embedded in a web page into a mini program.
2.4 Download and install mini program developer tools
Address https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
There are no big requirements for the environment configuration. It is recommended to install it on the D drive
##2.5 Mini program development tool configuration process
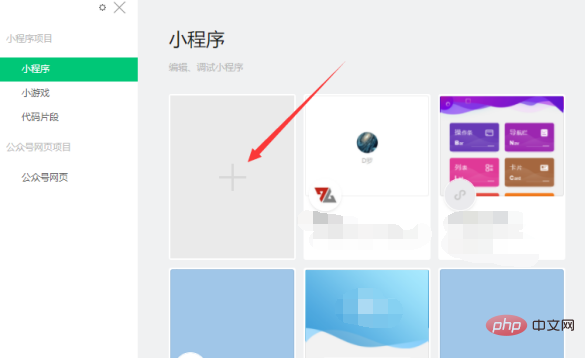
①. Open the Mini Program Web Developer Tool and click on the number

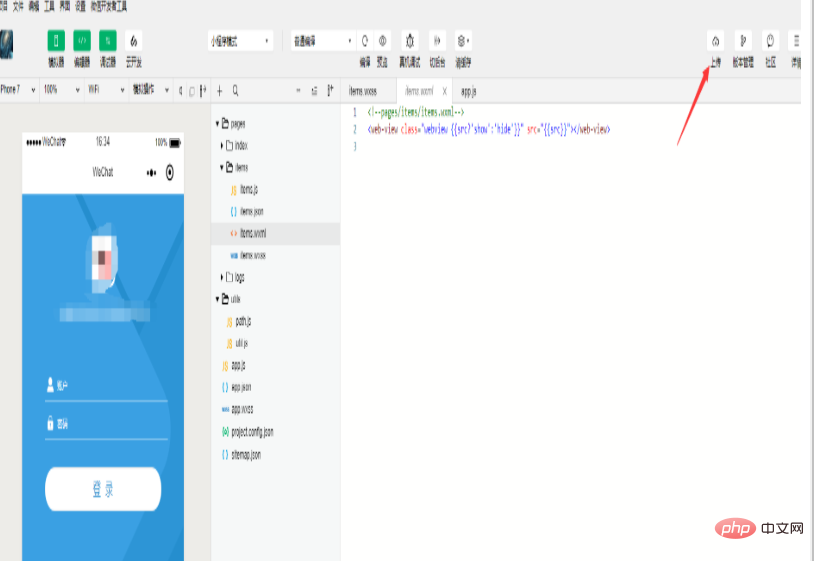
 ## for the language. ③. The editing tool model of the WeChat mini program is similar to that of the web. For front-end development students, it is basically easy to get started. Click Upload on the developed interface to upload it to the mini program management account you applied for (as a reminder, in the management account , you need to authorize the developer's WeChat)
## for the language. ③. The editing tool model of the WeChat mini program is similar to that of the web. For front-end development students, it is basically easy to get started. Click Upload on the developed interface to upload it to the mini program management account you applied for (as a reminder, in the management account , you need to authorize the developer's WeChat)
#Okay, I originally wanted to write about the online release process and precautions, but I thought that part is relatively simple. , novices will understand after reading more documents, so let’s just write it here. 
WeChat Mini Program
"The above is the detailed content of A must-have guide for developing WeChat mini programs for beginners. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



