Sublime text3 usage tips (installation and common settings)
The following is the tutorial column of sublime to share with you the tips for using sublime text3. I hope it will be helpful to friends in need!

#Introduction<span style="font-size: 14px;"></span>
Sublime Text: An editor software with code highlighting, syntax prompts, automatic completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. Use Sublime Text elegantly, and plug-ins are It is an indispensable existence. It is definitely a pleasure to write code with her. <span style="font-size: 14px;"></span>
Installation and activation<span style="font-size: 14px;"></span>
- Official website download: sublime text3;<span style="font-size: 14px;"></span>
- Open the .exe file for installation. Remember to select "Add to explorer context menu" and add it to the right-click shortcut menu. Others default to the next step; <span style="font-size: 14px;"></span>
-
On the Internet Find the latest Sublime Text3 activation code, as follows: <span style="font-size: 14px;"></span>
—– BEGIN LICENSE —– Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE —— Open the Sublime menu > help > enter License and enter the activation code. <span style="font-size: 14px;"></span>
- Re-open sublime text3, if enter License changes to remove License activation is successful
Common settings
- Set the default encoding format to UTF-8
- Select menu Preferences->(Settings)-User;
- Add the following line of code in curly braces: "default_encoding": "UTF-8";
- sublime text 3Set font
- Select menu Preferences->(Settings)-User;
- Add "font_face": "Consolas","font_size": 12 ;
- My Preferences->(Settings)-User settings
<span style="font-size: 14px;">{<br/> "auto_complete": true,<br/> "auto_match_enabled": true,<br/> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br/> "default_encoding": "UTF-8",<br/> "font_face": "Consolas",<br/> "font_size": 14,<br/> "ignored_packages": [ "AndyJS2", "Vintage"<br/> ],<br/> "theme": "Adaptive.sublime-theme",<br/> "update_check": false}<br/></span>Shortcut keys
-
Swap up and down:
<span style="font-size: 14px;">Ctrl sh~ift ↑↓</span> -
Cursor selection:
<span style="font-size: 14px;">Ctrl alt ↑↓</span> -
Copy the entire Go to next line:
<span style="font-size: 14px;">ctrl shift d</span> -
Indent right:
<span style="font-size: 14px;">Tab</span> -
Indent left:
<span style="font-size: 14px;">Shift Tab</span> -
Delete an entire line:
<span style="font-size: 14px;">Ctrl Shift K</span> -
Comment a single line:
<span style="font-size: 14px;">Ctrl /</span> -
Comment multiple lines:
<span style="font-size: 14px;">Ctrl Shift /</span> -
Undo:
<span style="font-size: 14px;">Ctrl Z</span> -
##Undo:
Ctrl Y<span style="font-size: 14px;"></span> - ##Search keyword:Ctrl F
<span style="font-size: 14px;"></span> - Open the search box:Ctrl P
<span style="font-size: 14px;"> </span>- Enter the file name in the current project to quickly search for files
- <span style="font-size: 14px;"></span> Enter
-
<span style="font-size: 14px;"></span>@
<span style="font-size: 14px;"></span> and keywords to find the function name<span style="font-size: 14px;"></span> in the file. Enter -
<span style="font-size: 14px;"></span>:
<span style="font-size: 14px;"></span> and the number to jump to the file. In this line of code<span style="font-size: 14px;"></span> , enter -
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span># and keywords to find the variable name<span style="font-size: 14px;"></span>
- Open the command box:Ctrl Shift P
<span style="font-size: 14px;"></span> - Exit:Esc
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
◇Installation Plug-in<span style="font-size: 14px;"></span>
◇Update plug-insCTRL SHIFT P to open the command box, search for Package Control install install
- Open the install package terminal
(The Package Control plug-in itself is a In order to facilitate the management of plug-ins)<span style="font-size: 14px;"></span>- #Enter the desired plug-in name and click to install
(Directly call the command box or open Package Control and enter install package Click to enter)<span style="font-size: 14px;"></span>
(Re-open sublime and now in Package Setting You can see the installed plug-ins)<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
Ctrl Shift P brings up the command panel, enter upgrade packages, click Update◇Delete plug-in<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
Ctrl Shift P calls Exit the command panel, enter remove, bring up the Remove Package terminal and click on the plug-in to be deleted<span style="font-size: 14px;"></span>
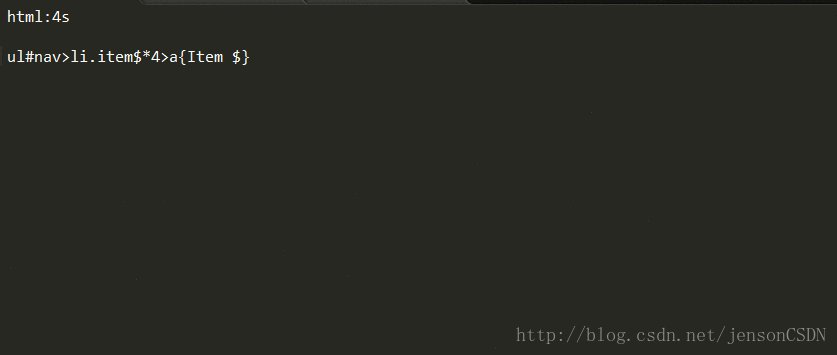
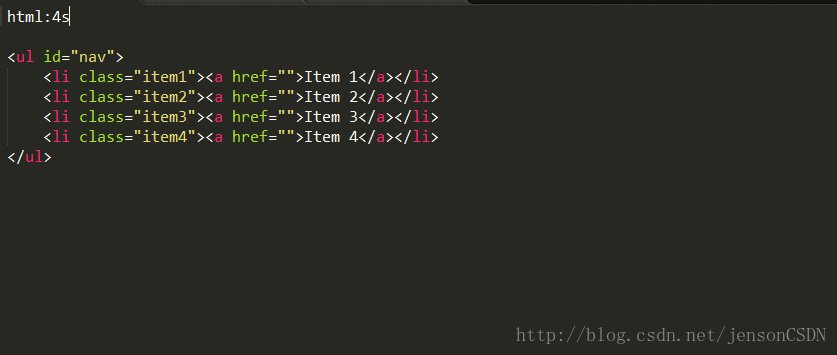
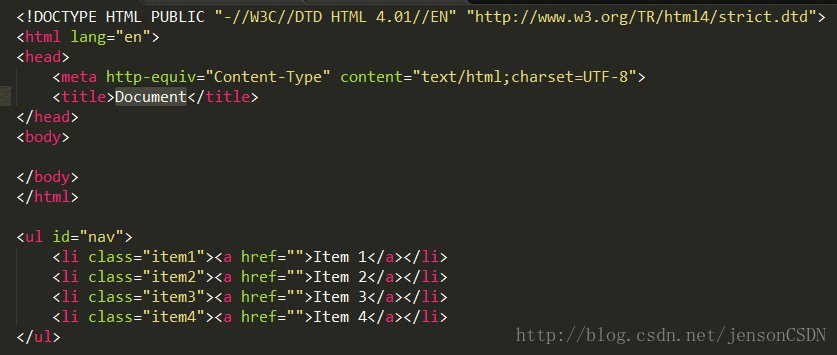
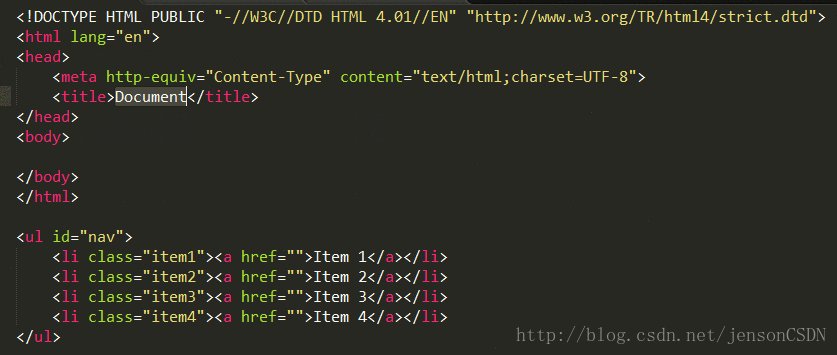
◇Emmet
##◇##Function: Coding shortcut keys, a must-have for the front end
Introduction: Emmet (relying on the pyv8 plug-in) is an upgraded version of zen coding. It is a necessary plug-in for the front end. If you are not familiar with it, you can check it out on its official website (http://docs .emmet.io/) to watch the specific demonstration video.
Usage: Tutorial-http://docs.emmet.io/cheat-sheet/
AutoFileName
◇Function: Quickly enter the file nameIntroduction:
Automatically complete the input of the file name , if you select from the picture, use:
Enter "/" to see other files relative to this project folder
IMESupport
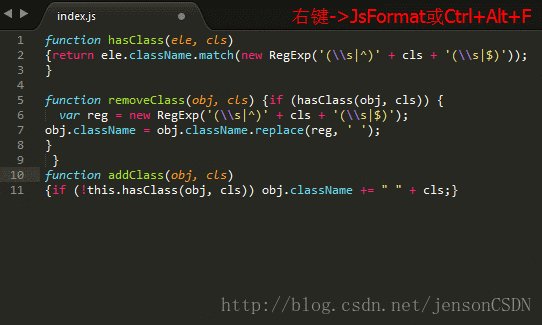
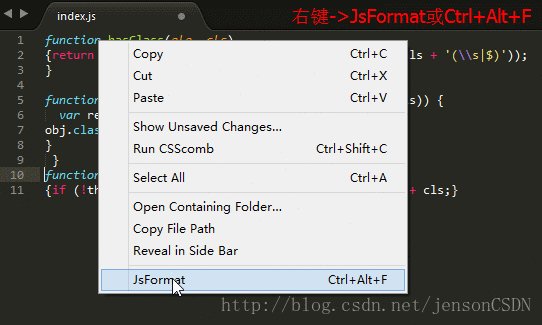
JsFormatFunction: sublime Chinese input methodIntroduction:
##◇
Also Concerned about whether the Sublime Text Chinese input method cannot follow the cursor? Try the "IMESupport" plug-in! Currently it only supports Windows and cannot follow the cursor well in search and other interfaces. Use:
Ctrl Shift P → Enter pci → Enter IMESupport → Enter
Introduction:SideBarEnhancementsThis is a plug-in that formats JS. It can format compressed files. You can also use Package Control to install the JsFormat plug-in. After that, you can right-click on the JS file ->JsFormat
◇<span style="font-size: 14px;"> or keyboard shortcut </span>Ctrl Alt F<span style="font-size: 14px;">Format JS</span>
Introduction:TrailingSpacesSideBarEnhancements is a very practical right-click menu enhancement plug-in. Before installing the plug-in, right-click in the FOLDERS column on the left side of Sublime Text. There are only a few simple functions.
◇
##Introduction:
Sometimes, in There are a few extra spaces or tabs at the end of the code, but there is no display effect. TrailingSpaces is a plug-in that can highlight the extra spaces and tabs##◇CssComb
Introduction:
CssComb is a plug-in for sorting and formatting CSS properties. You may find it after using Package Control to install the CssComb plug-in. It cannot run. It depends on Node.js. If your computer has already installed the NodeJS environment, you can skip this step. If your computer has not installed the Node.js environment, you should go to the Node.js official website [Download] And install the corresponding version of Node.jsUse: How to use: Menu Tools->Run CSScomb or press the shortcut key Ctrl Shift C in the CSS file (the shortcut key conflicts with the ColorPicker plug-in to change it Ctrl Shift alt C)
##◇ConvertToUTF8
Introduction: Sublime text itself does not support Chinese encoding, so it needs to be solved by installing a plug-in. The ConvertToUTF8 plug-in can achieve
Usage:Instructions for use: Press the shortcut key Ctrl Shift C (shortcut key and ColorPicker plug-in Conflict change it to Ctrl Shift alt z) **Shortcut key modification: **preferences→browse packages, click to open and find the corresponding plug-in to modify the shortcut key
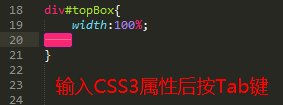
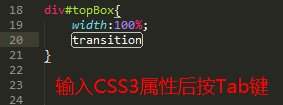
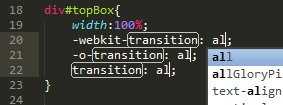
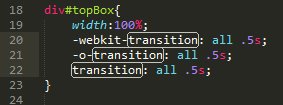
##◇Autoprefixer
Introduction: This is a CSS3 private prefix auto-completion plug-in. This plug-in uses the CanIUse database to accurately determine which attributes require which prefixes, just like the CssComb plug-in. This plug-in also requires the system to have the Node.js environment installed
Usage: Press the Tab key after entering the CSS3 properties (before the colon), as shown below
◇ColorPicker
Introduction: When editing CSS styles, ColorPicker allows sublime text to have a built-in color palette. After adjusting the color, click OK and a hexadecimal color code will be generated at the cursor.
Use:<span style="font-size: 14px;">Ctrl/Shift Cmd Shift C</span>Call out
◇ColorHighlighter
Introduction: ColorHighlighter is a plug-in that displays the visual color of the selected color code. If you select "# fff" it will show you the white
◇Terminal
The terminal to open the file, the default terminal is CMD (supports linux). ctrl shift t opens the folder where the file is located, ctrl shift alt t opens the root directory folder of the project where the file is located, and you can reconfigure the shortcut keys yourself. You can also right-click open terminal here to open it.
◇File Header
##Introduction: File Header is A plug-in that automatically adds prefix fields to files
Configuration: preferences→browse packagesClick to open to find the corresponding plug-in, open template to modify the template

◇Code prompt plug-in summary
- SublimeCodeIntel<span style="font-size: 14px;"></span>
Function: SublimeCodeIntel implements intelligent code prompts and automatic completion functions
Disadvantages: Few prompts, don’t want to use
Supported languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
- bettercompletion<span style="font-size: 14px;"></span>
##Function: better completion implements smart code prompts And auto-complete functionAdvantages:
Can be customized, recommended to useSupported languages:
javascript, jQuery, Bootstrap, php, react, css, etc.Configuration:
Change the false of the corresponding file to true
- JavaScriptCompletions
- <span style="font-size: 14px;"></span>
Function: JavaScriptCompletions implements code intelligent prompts and automatic completion functions Features:
Full prompts, high version sublime support is good Supported languages:
javascript
The above is the detailed content of Sublime text3 usage tips (installation and common settings). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Methods to improve programming efficiency using SublimeText include: 1) Proficient in using shortcut keys, such as Ctrl Shift D to copy lines; 2) Use multi-line editing functions, such as Ctrl mouse click to select multiple positions; 3) Install plug-ins, such as Emmet to generate HTML/CSS code; 4) Custom configuration files, such as setting font size and color theme. Mastering these techniques can greatly improve your coding speed and work efficiency.
 Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
The methods to customize SublimeText include: 1. Create and modify theme files, such as MyTheme.sublime-theme, and adjust the editor's appearance; 2. Customize key bindings, set shortcut keys through the Default (Windows).sublime-keymap file; 3. Install PackageControl and manage plug-ins through it, such as Emmet and SublimeLinter, and expand editor functions.
 Sublime Text Command Palette: Unleash the Power of Sublime
Apr 07, 2025 am 12:17 AM
Sublime Text Command Palette: Unleash the Power of Sublime
Apr 07, 2025 am 12:17 AM
Using the CommandPalette of SublimeText can improve productivity. 1) Open CommandPalette (Ctrl Shift P/Windows/Linux, Cmd Shift P/Mac). 2) Enter the command keyword, such as "InstallPackage" or "DarkTheme". 3) Select and execute commands, such as installing plug-ins or switching themes. Through these steps, CommandPalette can help you perform various tasks quickly and improve the editing experience.
 Sublime Text Build Systems: Compiling and Running Code Directly
Apr 05, 2025 am 12:12 AM
Sublime Text Build Systems: Compiling and Running Code Directly
Apr 05, 2025 am 12:12 AM
SublimeText's BuildSystems can automatically compile and run code through configuration files. 1) Create a JSON configuration file and define the compilation and running commands. 2) Use shortcut keys to trigger BuildSystems to execute the command. 3) Optimize configuration to improve performance, such as using cache and parallel compilation. This allows developers to focus on writing code and improve development efficiency.
 Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
SublimeText's project management function can efficiently organize and navigate the code base through the following steps: 1. Create a project file and save the .sublime-project file using SaveProjectAs in the Project menu.... 2. Configure project files, specify the included folders and settings, such as excluding specific files or setting up the build system. 3. Open the project file and quickly load the project environment through OpenProject in the Project menu. 4. Optimize project files to avoid including too many folders, and use the exclusion mode to improve navigation speed. Through these steps, you can use SublimeText's project management capabilities to improve development efficiency and code quality.
 Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Search and replace using regular expressions in SublimeText can be achieved through the following steps: 1. Turn on the search and replace function, using the shortcut keys Ctrl H (Windows/Linux) or Cmd Opt F (Mac). 2. Check the "regular expression" option and enter the regular expression mode to search and replace. 3. Use the capture group to extract matching content, for example, use https?://(1) to extract the domain name in the URL. 4. Test and debug regular expressions to ensure that the required content is correctly matched. 5. Optimize regular expressions to avoid over-match and use non-greedy matching to improve performance. /↩
 Sublime Text Package Control: Mastering Package Management
Apr 09, 2025 am 12:08 AM
Sublime Text Package Control: Mastering Package Management
Apr 09, 2025 am 12:08 AM
PackageControl improves the development experience of SublimeText through the following steps: 1. Install PackageControl and use a few lines of command to complete it. 2. Access PackageControl through shortcut keys or menus to install, update and delete plug-ins. 3. Regularly clean and update plug-ins to optimize performance and improve development efficiency. Through these operations, developers can focus on programming and improve the overall development experience.
 Sublime Text Multicursor Editing: Advanced Selection and Manipulation
Mar 31, 2025 pm 04:08 PM
Sublime Text Multicursor Editing: Advanced Selection and Manipulation
Mar 31, 2025 pm 04:08 PM
SublimeText's multi-cursor editing function improves editing efficiency through the following methods: 1. Use Ctrl D to select the next matching word, which is suitable for operations such as replacing variable names. 2. Use Ctrl Click to add a new cursor, suitable for editing in non-continuous positions. 3. Use Ctrl U to cancel the last selection to help adjust the selection range. 4. Split the selected text into multiple lines of cursor through Ctrl Shift L to optimize the editing of large files.