
The characteristics of inline elements are: 1. Layout in sequence according to direction in the horizontal direction; 2. No line breaks before and after the element; 3. Controlled by white-space; 4. Margin/padding is invalid in the vertical direction. , valid in the horizontal direction.

For beginners like me, I may often not be able to tell the difference between block elements and inline and the difference between them at first.
However, block elements are relatively easy to understand, but for inline elements, there are some things that need to be paid attention to.
Characteristics of inline elements:
Layout in sequence according to direction in the horizontal direction.
No line breaks before and after the element
Controlled by white-space.
margin/padding is invalid in the vertical direction and valid in the horizontal direction.
The width/height attribute is invalid for non-replaced inline elements, and the width is determined by the element content.
The line box height of non-replaced inline elements is determined by line-height, and the line box height of replaced inline elements is determined by height, margin, padding, and border.
vertical-align attribute takes effect.
Inline elements have another important feature besides the above:
will be converted to block when floating (float) or absolutely positioned (position: absolute)
<body>
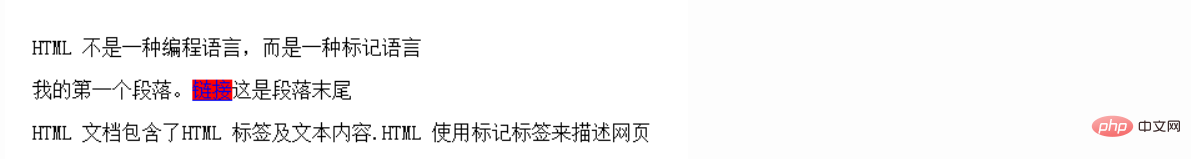
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
Recommended tutorial: "css tutorial"
The above is the detailed content of What are the characteristics of inline elements?. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website