

The spread operator (...) was introduced in ES6.
The spread operator expands an iterable object, which is any object that can be looped using a for loop, into its individual elements.
Iterable examples: Array, String, Map, Set, DOM nodes.
1. Use the spread operation operator in log
You can iterate in console.log The object uses the spread operation operator

2. Use the spread operation operator to copy the array

Copy object
let user = {name : "John", age : 20 }
let userCopy = {...user}The stretch operation operator does not perform a deep copy.
3. Extended operation operator merge

Merge objects
Merge objects , if a key already exists, it is replaced with the last object with the same key.
let user1 = {name : "John", age : 20 };
let user2 = {name : "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy ; // {name : "Ram", age :20 , salary : '20K'};4. The spread operation operator is passed as a parameter
function sum(a, b) {
return a+b;
}
let num = [1,2];
sum(...num); // 3 and math Functions are used together
let num = [5,9,3,5,7]; Math.min(...num); Math.max(...num);
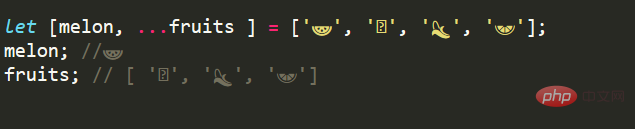
5. The extension operator is used in destructuring variables

Destructuring the object
let user = {name : "Ram", age: 20, salary: '20K', job : "Tester" };
let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // {salary: '20K', job : 'Tester'};6. Convert the NodeList object to an array
NodeList Similar to an array, but without all the methods of Array, such as forEach, map, filter, etc.
let nodeList = document.querySelectorAll('.class') var nodeArray = [...nodeList]
7. Convert strings to characters
Strings are also iterable objects, so we can also use . .. to string.
let name = "Ram"; let chars = [...name]; // ["R", "a", "m"]
8. Remove duplicates from an array
let num = [1, 3, 1, 3, 3, 1]; let uniqueNum = [...new Set(num)]; uniqueNum; //[ 1, 3 ]
Original address: https://medium.com/javascript- in-plain-english/8-ways-to-use-spread-operator-in-javascript-b66fcf016efe
Author: Javascript Jeep
Reprinted from: https://segmentfault.com/ a/1190000023023909
Recommended related tutorials: JavaScript video tutorial
The above is the detailed content of How to use Spread operator (...) in JavaScript? 8 methods introduced. For more information, please follow other related articles on the PHP Chinese website!