

Many times when we want to go to a certain website to do something, we will be asked to register and log in before we can access the content. Now many websites have a problem when registering and logging in. The effect of the mask layer is that the background is a black mask with transparency, covering the entire website, and then the login box pops up and is fixed in the center of the screen. So, practice this practical and simple effect today. PS: This is a demo I practiced after studying!
First, there needs to be a button to simulate login:
<button>登录</button>

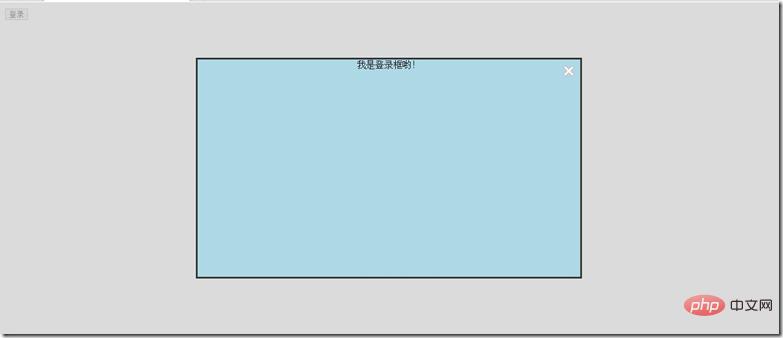
Then, we want to achieve such an effect by clicking this button:

From the above picture, we can see that the gray background is the mask layer, and the light blue area is where the login box is located. OK, let’s take a look at the HTML structure and css style first:
<div></div> //遮罩层 <div> //登陆框包裹层 <div> //表单内容 <div>点击关闭</div> //关闭按钮 我是登录框哟! </div> </div>
Here we just take out the HTML structure and talk about it, but below we create them through JS, so this is just for the convenience of our understanding, not Need to be placed in html file.
CSS style:
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}You need to pay attention to the z-index attribute in the css style, because we need the mask layer to cover all page content except the login box, so , it is necessary to ensure that the login box has the highest level and the mask level is the highest, so the z-index attribute values of these two are generally set to relatively high values, but the mask layer is one less layer than the login box. Another point is that the mask layer must have transparency, otherwise it will be too ugly and the user experience will be extremely bad!
JS implementation code:
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div>
<div>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}This method is to dynamically create and remove these tags in event binding through JS, and then set their id and style attributes. Of course, we can also put the HTML structure in the html file first, hide them by default, and then control their display and hiding in event binding!
For more pop-up layer special effects codes, please visit: js code special effects Column
The above is the detailed content of How to achieve pop-up layer effect in javascript? (code analysis). For more information, please follow other related articles on the PHP Chinese website!