What are the JavaScript string methods?
JavaScript string methods include: 1. indexOf method, finds whether a string contains a certain substring, and returns the position where the substring appears; 2. replace method, replaces certain characters in the string is a new character; 3. The split method will separate the string into an array according to the provided delimiter.

JavaScript string methods are:
1. First, let’s introduce the commonly used indexOf method. This method mainly It is used to find whether a string contains a certain substring. It returns the position where this substring appears. If it appears at the beginning of the string, it returns 0. If it does not include the substring, it returns -1.

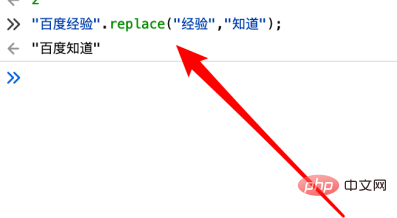
#2. Another commonly used method is the replace method, which replaces certain characters in the string with new characters.

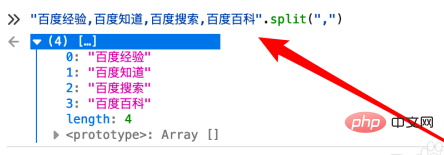
#3. The split method is also one of the more commonly used methods. It will separate the string into an array according to the provided delimiter.

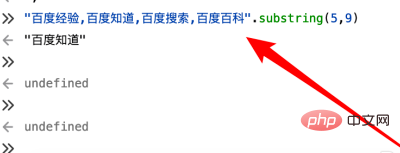
4. The substring method can intercept part of the characters of the string. The parameters are the starting position and the stopping position. The code in the picture below starts from the fifth position and intercepts to the ninth position.

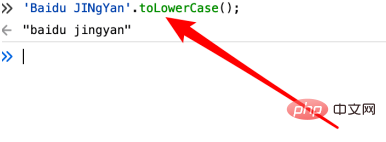
#5. When you are dealing with English characters, the toLowerCase method is also commonly used, which is to change all characters to lowercase characters.

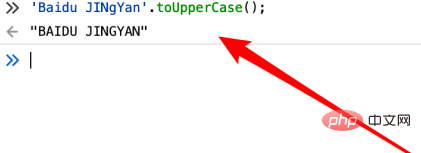
6. Compared with toLowerCase, the toUpperCase method is to change all characters to uppercase characters.

#7. There are other methods for strings, but they are relatively less commonly used. If you want to know more about them, you can check the JS help documentation.

Related learning recommendations: javascript video tutorial
The above is the detailed content of What are the JavaScript string methods?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to determine whether a Golang string ends with a specified character
Mar 12, 2024 pm 04:48 PM
How to determine whether a Golang string ends with a specified character
Mar 12, 2024 pm 04:48 PM
Title: How to determine whether a string ends with a specific character in Golang. In the Go language, sometimes we need to determine whether a string ends with a specific character. This is very common when processing strings. This article will introduce how to use the Go language to implement this function, and provide code examples for your reference. First, let's take a look at how to determine whether a string ends with a specified character in Golang. The characters in a string in Golang can be obtained through indexing, and the length of the string can be
 How to intercept a string in Go language
Mar 13, 2024 am 08:33 AM
How to intercept a string in Go language
Mar 13, 2024 am 08:33 AM
Go language is a powerful and flexible programming language that provides rich string processing functions, including string interception. In the Go language, we can use slices to intercept strings. Next, we will introduce in detail how to intercept strings in Go language, with specific code examples. 1. Use slicing to intercept a string. In the Go language, you can use slicing expressions to intercept a part of a string. The syntax of slice expression is as follows: slice:=str[start:end]where, s
 Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP In PHP development, we often encounter the need to convert int type to string type. This conversion can be achieved in a variety of ways. This article will introduce several common methods in detail, with specific code examples to help readers better understand. 1. Use PHP’s built-in function strval(). PHP provides a built-in function strval() that can convert variables of different types into string types. When we need to convert int type to string type,
 How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
1. First open pycharm and enter the pycharm homepage. 2. Then create a new python script, right-click - click new - click pythonfile. 3. Enter a string, code: s="-". 4. Then you need to repeat the symbols in the string 20 times, code: s1=s*20. 5. Enter the print output code, code: print(s1). 6. Finally run the script and you will see our return value at the bottom: - repeated 20 times.
 How to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP
Mar 04, 2024 am 09:36 AM
How to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP
Mar 04, 2024 am 09:36 AM
Methods to solve Chinese garbled characters when converting hexadecimal strings in PHP. In PHP programming, sometimes we encounter situations where we need to convert strings represented by hexadecimal into normal Chinese characters. However, in the process of this conversion, sometimes you will encounter the problem of Chinese garbled characters. This article will provide you with a method to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP, and give specific code examples. Use the hex2bin() function for hexadecimal conversion. PHP’s built-in hex2bin() function can convert 1
 How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang? When programming in Golang, you often encounter situations where you need to check whether a string begins with a specific character. To meet this requirement, we can use the functions provided by the strings package in Golang to achieve this. Next, we will introduce in detail how to use Golang to check whether a string starts with a specific character, with specific code examples. In Golang, we can use HasPrefix from the strings package
 PHP String Matching Tips: Avoid Ambiguous Included Expressions
Feb 29, 2024 am 08:06 AM
PHP String Matching Tips: Avoid Ambiguous Included Expressions
Feb 29, 2024 am 08:06 AM
PHP String Matching Tips: Avoid Ambiguous Included Expressions In PHP development, string matching is a common task, usually used to find specific text content or to verify the format of input. However, sometimes we need to avoid using ambiguous inclusion expressions to ensure match accuracy. This article will introduce some techniques to avoid ambiguous inclusion expressions when doing string matching in PHP, and provide specific code examples. Use preg_match() function for exact matching In PHP, you can use preg_mat
 PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips
Mar 28, 2024 pm 03:02 PM
PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips
Mar 28, 2024 pm 03:02 PM
PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips In PHP development, string processing is a very common requirement. Sometimes we need to process the string to remove extra commas and retain the only commas. In this article, I'll introduce an implementation technique and provide concrete code examples. First, let's look at a common requirement: Suppose we have a string containing multiple commas, and we need to remove the extra commas and keep only the unique comma. For example, replace "apple,ba






