VSCode debugging tutorial (1): Understand the basics

In the next few articles, we will look at how to debug JavaScript and TypeScript code in a professional way. Instead of having console.log flying around, we'll learn how to use the debugger built into Visual Studio Code.
The debugger allows you to open a program while it is running, view its status, variables, pause and step through the data flow. You can even run code snippets and try out ideas in the runtime environment. All this without modifying the code (adding console.log!) and restarting after stopping the program. You can use the debugger to solve problems and understand your code faster.
We'll start with some simple Node.js code and then look at debugging browser programs, Express servers, GraphQL, TypeScript, Serverless, Jest tests, Storybooks, and more, but there are a few things to know before that. Necessary basic knowledge! Even if you don't like server-side Node.js, I still hope you read this article first.
Get the code
The code of this series on GitHub: https://github.com/thekarel/debug-anything
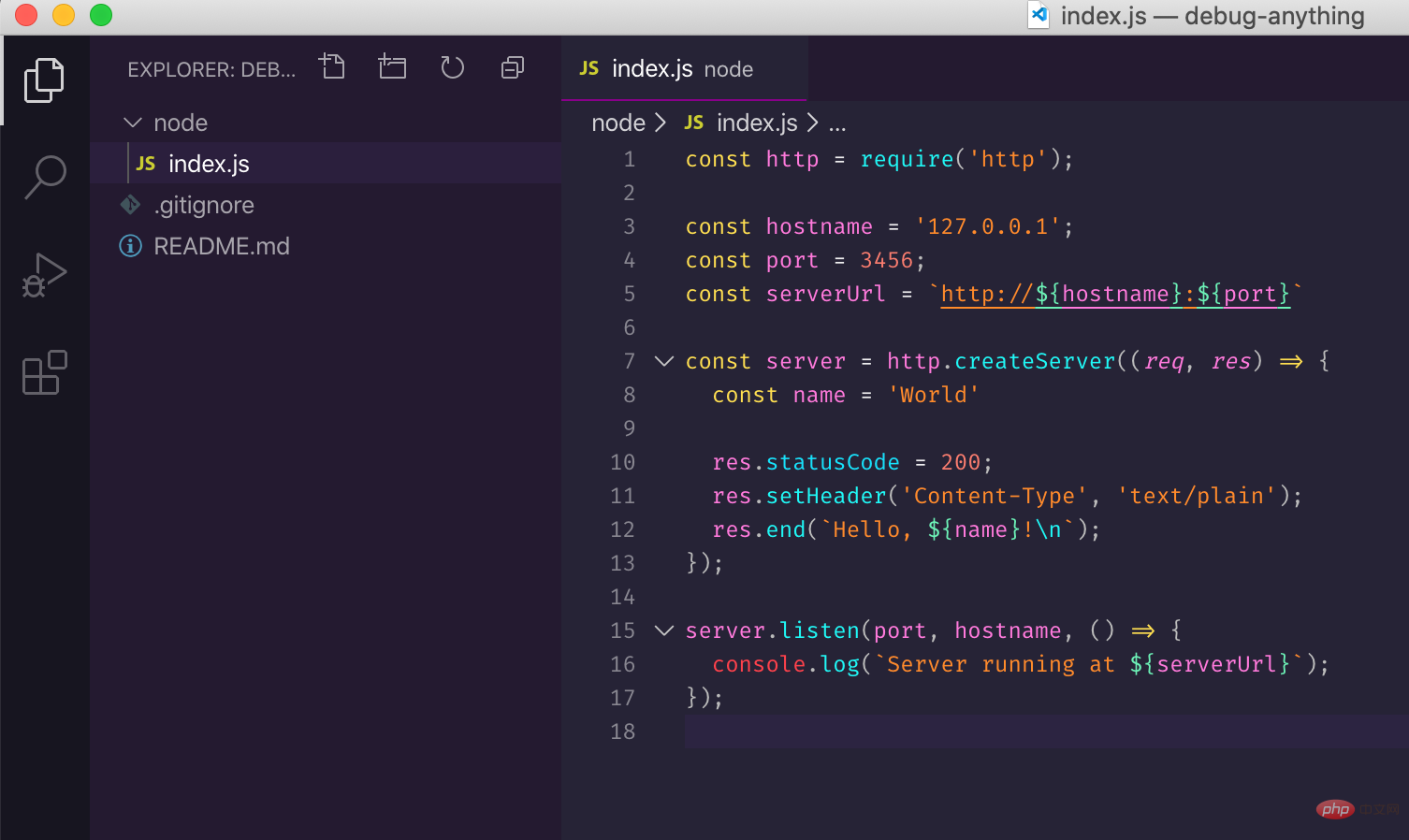
The code for our first topic is very simple - first copy and paste the following code into your index.js file:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});Now Go ahead and open the folder in VS Code:

To make sure everything is fine, try running this:
node index.js
Then visit http ://127.0.0.1:3456, you should see Hello, World!.
Please make sure to stop the node index.js command immediately, otherwise you will receive an ugly "error: Error: listen EADDRINUSE error soon
The code itself is simple: run an HTTP server and call "Hello, World! ” respond to every request. Pretty simple, right? But this simple code is enough for us to understand the basic concepts of debugging.
Add new features
Let's add a feature to the server: instead of returning a hard-coded message "Hello, World!", we get the name from the query, upon clicking http:// 127.0.0.1:3456/?name=Coco will reply Hello, Coco!.
We pretend not to know what to do first. After running the server, send the request and check Coco Isn't it more fun to show up somewhere? Give it a try. Start the debugger!
Start the debugger
Make sure index.js is open in VS Code, click the debugger icon, click "Run and Debug", then click Node.js:

Now your server is running in debug mode! Visit http://127.0.0.1:3456?name=Coco You will not see any difference and the default message should still be returned.
Next, add a breakpoint(breakpoint) to the code so that execution will be paused the next time the server URL is accessed. This can be done by clicking on the line number to the left of the editor:

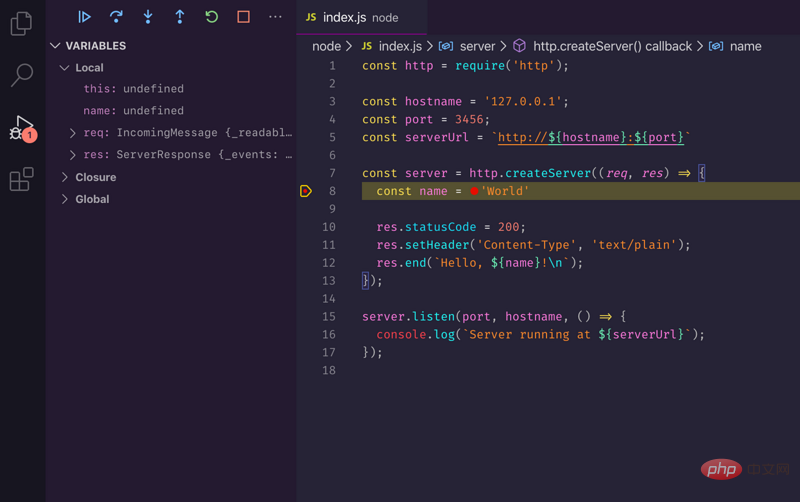
Visit http://127.0.0.1:3456?name=Coco, VS Code will pop up a view and pause the server:

We need to first find out the position of name in the query so that we can complete the subsequent work. In the left sidebar: you will see a file namedVariables section. Under Local, the IDE displays all variables in the local scope of the function. There is one that looks very likely: req:

Now we know that the request query string is located in req.url, With the help of the documentation, we modify the code script For:
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
}); Since the code has been modified, the server needs to be restarted. Using the debugger is easy: you can press  or click the green restart icon:
or click the green restart icon:

You can also disable breakpoints as it is no longer needed:

Visit http://127.0.0.1:3456?name =Coco, look at the results of our work!
Hope you can continue to explore the debugger. In the next article, we will use the "step over", "step in" and "step out" functions to debug the code line by line.
VSCode debugging tutorial series:
English original address: https ://charlesagile.com/debug-series-nodejs-browser-javascript
Author: Charles Szilagyi
This article is reproduced from: https://segmentfault.com/a/1190000022764213
Recommended related tutorials: vscode introductory tutorial
The above is the detailed content of VSCode debugging tutorial (1): Understand the basics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




