

<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>The most commonly used one is console.log.
Related learning recommendations: javascript video tutorial
console The above concentration supports printf Placeholder format, supported placeholders are: characters (%s), integers (%d or %i), floating point numbers (%f) and objects (%o)
<script type="text/javascript">
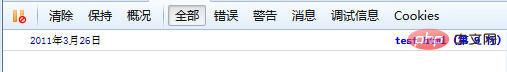
console.log("%d年%d月%d日",2011,3,26);
</script>Effect:

<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
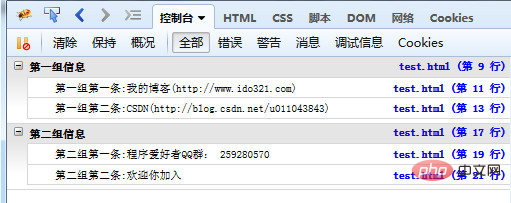
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>Effect:

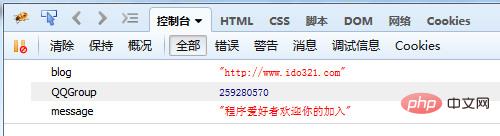
console.dir() can display all properties and methods of an object.
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>Effect:

console.dirxml() is used to display a certain part of the web page The html/xml code contained in the node.
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3>我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. Determine whether the variable is true
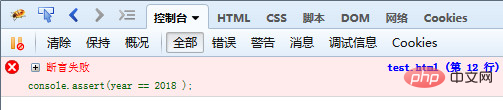
console.assert() is used to determine whether an expression or variable is true. If the result is no, a corresponding message is output to the console and an exception is thrown.
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>1 is a non-0 value, which is true; while the second judgment is false, an error message is displayed on the console

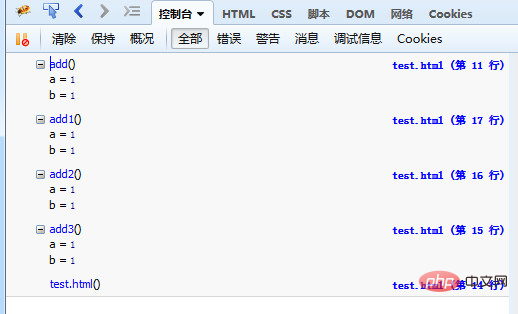
console.trace() is used to track the calling trace of the function.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>Console output information:

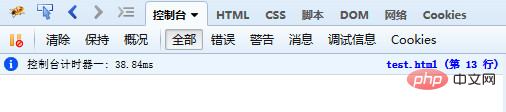
console.time() and console.timeEnd(), use to show the running time of the code.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>The running time is 38.84ms

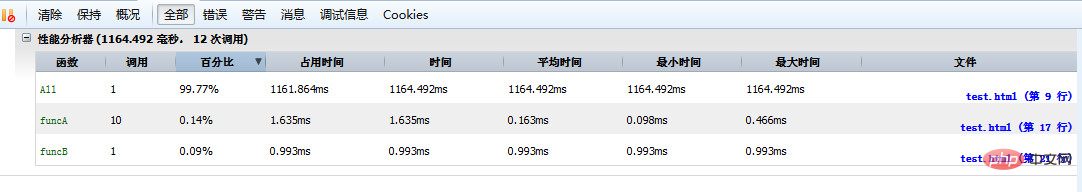
Performance analysis (Profiler) is analysis The running time of each part of the program to find out where the bottleneck is, the method used is console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>The output is as shown:

The above is the detailed content of Nine methods in the Console object that are essential for web programmers. For more information, please follow other related articles on the PHP Chinese website!