 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program generates QR code with parameters and mini program code
WeChat mini program generates QR code with parameters and mini program code
WeChat mini program generates QR code with parameters and mini program code
WeChat applet generates QR code with parameters
The official provides three interface calls. You can use them according to your actual situation. I am using interface B and interface C here.
Business requirements:
Scan the QR code to enter the designated product page , the required parameter is the product id (goods_id).
1. Look at the renderings first:


2. PHP code implementation
public function pathImg(){
$goods_id = '20'; //商品id
//配置APPID、APPSECRET
$APPID = "填写你的小程序appid";
$APPSECRET = "填写你的小程序APPSECRET";
//获取access_token
$access_token = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$APPID&secret=$APPSECRET";
$json = $this->httpRequest($access_token);
$json = json_decode($json,true);
$ACCESS_TOKEN = $json['access_token'];
//如果要获取小程序码,请求这个接口
$qcode ="https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=$ACCESS_TOKEN";
$param = json_encode(array("page"=>"pages/comm_details/comm_details","scene"=>$goods_id));
//如果要获取二维码,请求这个接口
// $qcode ="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=$ACCESS_TOKEN";
// $param = json_encode(array("path"=>"pages/comm_details/comm_details?goods_id=19","width"=> 150));
//POST参数
$result = $this->httpRequest($qcode, $param, "POST");
//生成二维码
file_put_contents("qrcode.png", $result);
//qrcode.png这个就是你生成的二维码图片,可以存到你指定的路径,例如:/update/img/qrcode.png
$base64_image ="data:image/jpeg;base64,".base64_encode($result);
echo $base64_image;
}
//curl请求
public function httpRequest($url, $data='', $method='GET'){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($curl, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($curl, CURLOPT_AUTOREFERER, 1);
if($method=='POST'){
curl_setopt($curl, CURLOPT_POST, 1);
if ($data != ''){
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
}
curl_setopt($curl, CURLOPT_TIMEOUT, 30);
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
curl_close($curl);
return $result;
}Note : Method for receiving scene parameters in the WeChat applet js file (the applet code needs to be received in this way)
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
console.log(scene)
}
})1. Front-end received scene value analysis:
What you pass in the scene in the php code is what is received. The 20 passed by the scene here is 20 when printed. If the goods_id=20 passed by the scene, then the front-end prints out goods_id=20
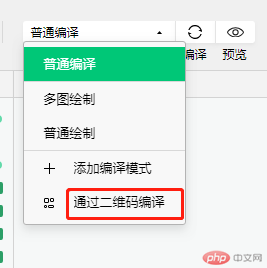
2. There is an option to compile through QR codes in the WeChat developer tools. You can also use this to test your generated codes, see the picture below:

3. Scan the QR code or mini program code with your mobile phone to enter the online version by default. I don’t know whether it can be set to access the development version or the trial version.
The above is the detailed content of WeChat mini program generates QR code with parameters and mini program code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




