 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript's ssm+vue front-end and back-end separation framework integration implementation
Javascript's ssm+vue front-end and back-end separation framework integration implementation
Javascript's ssm+vue front-end and back-end separation framework integration implementation

Preface
This article is for Spring SpringMVC Mybatis background development The project integration of the framework (based on maven) and the vue front-end framework (based on webpack) is introduced. The construction of separate ssm and vue projects is not the focus of this article, but focuses on the key points of the interaction between the two.
Related learning recommendations: javascript video tutorial
SSM
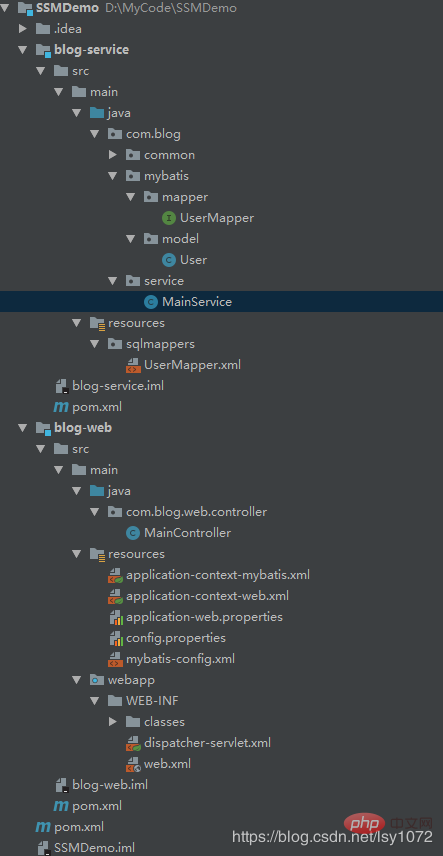
## Project structure
The project consists of two sub-projects: service and web. Web depends on service. Web is mainly the content of the control layer, and service corresponds to service layer, and the MyBatis content is placed in the service project, and the spring configuration file is placed in the web project. Separating the control layer and service layer into two sub-projects is beneficial to project maintenance.
Vue

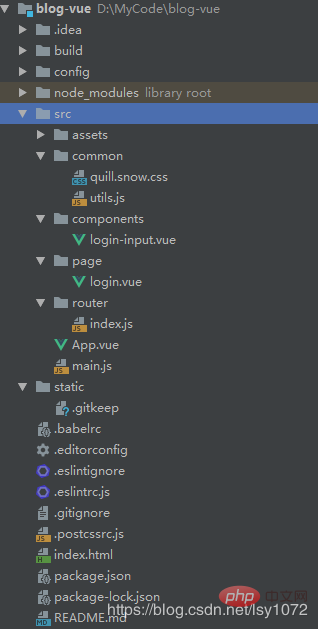
##2. As you can see, this is a standard build using webpack The vue project
Front-end and back-end interaction (key points)The key point is that the front-end and back-end interaction is nothing more than the front-end being able to access the back-end interface, and Successfully received backend return data. During the configuration process, you need to pay attention to two points. One is configuring the backend interface address, and the other is cross-domain issues.
Configure the back-end interface address In vue, axios is used to send ajax requests and interact with the background. We need main.js Configure axios default access address.
Add
// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
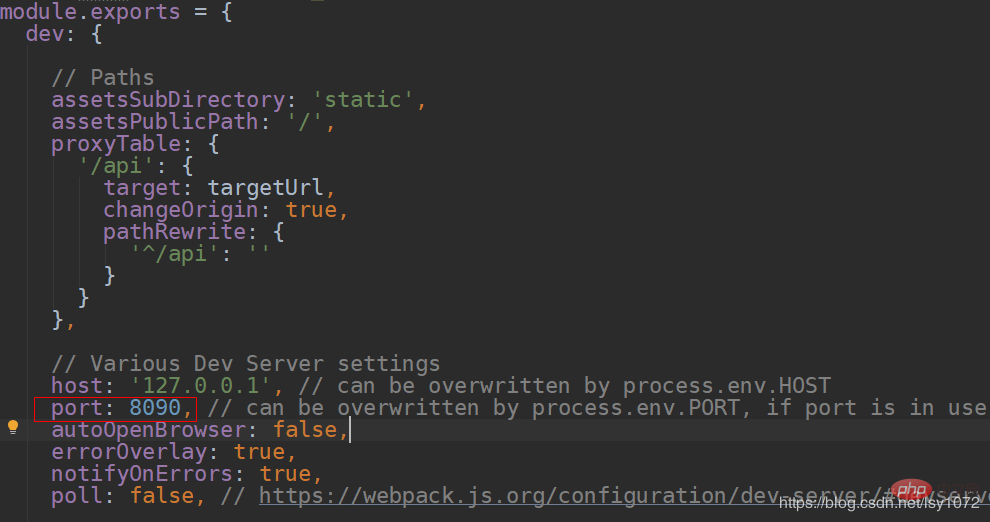
to the src/main.js file. We configure http://127.0.0.1:8080/blog/api as the default request address for all axios, and the background port number is 8080, and the default port number of the vue project is also 8080, so you need to modify the default access port number in the vue project to 8090 (it does not conflict with the background port).
Modify in config/index.js

Test code:
created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
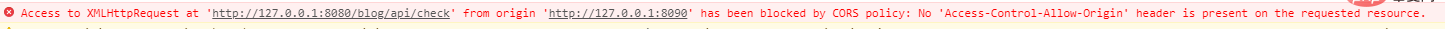
}After configuration, run the project It was found that the front end was still unable to access the backend interface, and the following error occurred. It can be seen that there is a cross-domain problem.

Solving cross-domain issuesFor cross-domain issues, SpringMVC provides annotations@ CrossOrigin handles this problem (if you want to know what @CrossOrigin does, please go to Spring @CrossOrigin annotation principle). You only need to add @CrossOrigin to the corresponding interface (it can also be set through global configuration, which will not be introduced here) .
MainController.java:
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
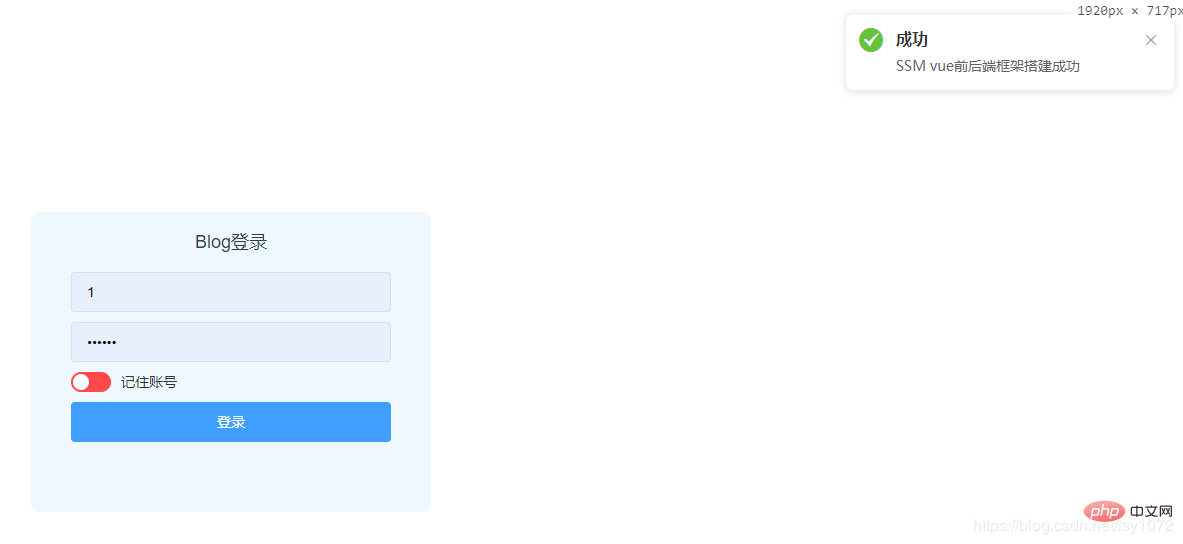
}Restart the project and return the correct results.
 Source code
Source code
Backend code: SSMDemo
Front-end code: VueDemo
This concludes this article about ssm vue before and after This concludes the article on the integration and implementation of the end-side separation framework (source code attached).
The above is the detailed content of Javascript's ssm+vue front-end and back-end separation framework integration implementation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.



